目前除了 iOS 和 Android ,官方宣布支持的平台有 Mac、Windows 和 Web,Linux 也在开发中,它的技术特性也让将 Flutter移植到 Linux based IoT 平台上成本很低,同时 Flutter 还是未来 Google 的下一代操作系统 Fuschia 的官方应用研发框架。可以说Flutter已经具备了成为下一代跨多端多平台研发模式的一切条件,围绕Flutter建立集团的多端多平台研发体系是非常可行的选择。

最后讲一下 UI 表现力。电商业务重体验,重交互,尤其对于流量精细化运营场景,富交互的游戏化表现方式已经成为流量促活的重要手段。在 UI 表现力方面,前端体系一直具备着优势,通过 CSS3 强大的动画能力,开发者可以非常容易的实现复杂的动画效果和交互体验,而基于 Native UI ,需要借助各种动画特效三方库,双端开发体验不一致,实现复杂且交付效率低。
Flutter很好的解决了这个问题,从补间(Tween)动画、基于物理属性的动画,到相对复杂的页面间Hero动画、parallax交错动画等特效,Flutter都可以跨平台低成本的高效实现。
================================================================================
目前集团内有多个业务 BU 均已开始尝试应用 Flutter 技术栈,涵盖了从电商详情业务、导购频道,到 Feeds 流、游戏化交互以及国际化等多个业务场景。目前 Flutter 技术在集团应用的痛点在于,研发基础设施的中台基建不够完善,研发支撑能力与数据运维能力未实现标准化,集团 Flutter 开发者生态还未完全拉通,暂时未能形成合力。这些问题将是我们后面在集团层面建设 Flutter 技术体系的重点。
另一方面从行业趋势上看,Flutter 技术已经成为越来越多行业伙伴重点投入的技术建设方向。字节跳动、美团等公司均建设了自己的 Flutter 工程化体系,并服务了各自的业务场景;腾讯也基于 Flutter 在多个 App 上进行了应用尝试,并在 Flutter 渲染能力服务小程序的场景下做了有益探索。行业伙伴们在 Flutter 技术上的投入力度和决心,一方面让我们对 Flutter 技术的应用前景和社区更有信心,另一方面也让我们感到联合集团各方力量共建 Flutter 生态的必要性和紧迫性。
======================================================================
最后,简单讲一下我们从18年到现在在 Flutter 上做的探索和思考。手淘从18年10月开始探索 Flutter 渲染引擎应用在小程序场景;19年下半年开始建设 Flutter 基础能力,并服务了淘宝特价版业务,在引擎、图片库、内存优化和加载性能等关键技术上做了沉淀;同时通过对 Flutter 的引擎改造,封装出 Flutter 2D Canvas 能力,向上支持小程序 Canvas 组件及小游戏引擎,服务 2D/2.5D 游戏化业务,并在业务场景中落地。
在这个过程中,我们也沉淀了解决内存问题和图片问题等方案,以及 Flutter 技术与 Web 技术的对比与思考,取得了一定的技术及业务价值。 通过这些尝试,加深了我们对 Flutter 技术的掌控力和理解。在我们看来, Flutter 的横空出世,完全可以被看作吹响了 Native 体系复兴的号角。在保持 Native 性能优势的前提下,Flutter 带来了优秀的跨端一致性、贴近前端的研发效率,以及强大的 UI 表现力,为集团业务使用 Native技术栈带来了新的可能。
**从业务应用上看:**Flutter 目前带来的最大价值是研发效率的提升。在基建和 native 扩展能力完备的前提下,开发基于 Flutter 的纯 Dart 业务的人效比之前各端分别开发的效率提高了接近 2 倍,单位时间内的需求响应能力也相应提高了接近2倍,目前已在闲鱼和特价版业务开发中得到了很好的工程化验证。
**从适应场景看:**Flutter 目前比较适合承载富图文内容,如详情、Feeds 流、用户主页等常规业务开发,以及 2D/2.5D 游戏场景以及富动效业务。Flutter 通过单端技术栈可以同时满足以前需要 iOS、Android 以及前端技术栈分别负责的业务场景,甚至可以通过端云一体化的开发模式使用 Dart 负责一部分服务端业务逻辑开发,可以帮助业务团队拓展业务边界的同时,实现前后端研发能力闭环。Flutter 目前的限制在于,动态性能力及前期的投入成本。
前期投入成本主要指技术学习与团队研发模式升级的成本,涉及到技术路线选择,是我们和每个业务团队需要一起思考和判断的,这里不展开谈。动态性能力是 Flutter 的相对短板,目前能够通过 Flutter 模板化技术实现基于模板的组件级动态化能力,但基于性能、审核及对原生 Flutter 体系的侵入性等多种因素,目前还不能去直接实现UI + 逻辑动态化能力。Flutter Web 方案虽然不存在审核限制,但受限于浏览器 DOM API 与 widgets 体系的差异性,目前仍旧存在较严重的性能瓶颈和渲染差异性,仅可作为降级的备用方案,暂时无法作为动态化的主要实现方案。
未来在动态化方向的探索也将是个长期的博弈过程。如果后面我们可以解决好 Flutter 动态化的问题,那么 Flutter 完全有机会成为集团业务的核心研发模式之一。综上我们认为,入局 Flutter 的时机已成熟,合力共建 Flutter 集团移动生态,这件事情大有可为。
AliFlutter - 经济体移动小组Flutter共建项目
=================================================================================================
在这样的背景下,经济体移动技术小组今年也将端侧架构治理的重点方向放在了 Flutter 上。移动技术小组从战略角度提出了 AliFlutter 项目,目标非常明确:
-
从经济体层面拉通 Flutter 体系建设,打造 Flutter 的公共技术基础设施,制定 Flutter 容器、中间件与 API 标准,建设 Flutter 研发支撑与数据运维能力,复用关键技术;
-
联合各 BU 构建经济体Flutter技术社区,沉淀共享集团 Flutter 技术及业务组件、能力与解决方案,服务集团 Flutter 业务,共建集团 Flutter 技术生态;
-
在经济体层面构建 Flutter 的对外影响力,联合各 BU 一致对外,打造阿里在行业内的 Flutter 技术制高点。
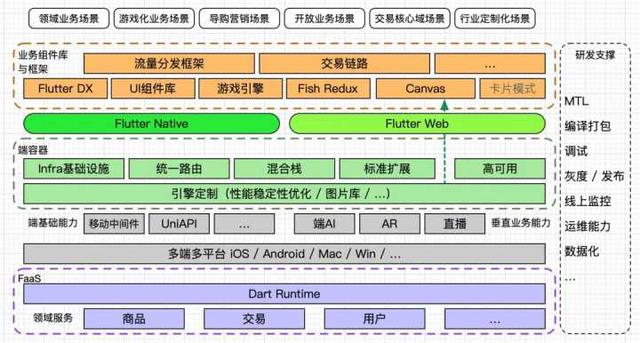
为经济体的 Flutter 技术体系“建基础、育社区、扛大旗”,我们责无旁贷。未来 AliFlutter 的整体架构如下所示:

**AliFlutter 建设的第一步,**就是要构建集团的 Flutter 基础设施、提供公共容器与组件、研发支撑服务与标准化研发流程,为集团的 Flutter 业务提供一个基础的Flutter公共研发服务能力,搭建好技术共建共享的基础和平台;
**第二步,**我们要服务好 Flutter 业务应用,探索业务应用模式与 Flutter 技术特性的结合点,并在过程中打磨技术,形成针对业务特点的解决方案与技术沉淀,真正盘活集团内的 Flutter 社区共建氛围与生态;
**第三步,**面向未来,解决好Flutter应用的几个核心关键问题:跨端与交互能力、业务研发效率与业务交付效率,通过技术赋能业务,让 Flutter 真正成为集团移动业务的核心研发模式。接下来,就详细讲一讲每个阶段 AliFlutter 所做的工作和面向未来的思考。
========================================================================
从19年10月 AliFlutter 项目启动开始到现在,我们基本构建起了一套 Flutter 的公共基础设施,包括 Artifacts 与 pub 库,Flutter 标准容器与 API 标准,并实现了 Flutter 的构建打包自动化,定义了标准的引擎定制工作流与业务研发工作流。目前基础设施已经具备支撑集团 Flutter 业务研发的能力,并支持各 BU 按需定制。
=========================================================================
产物服务器主要是为了配合引擎定制,加速通过 Flutter 命令获取 Engine 中间产物的后端服务,便于统一 Flutter 开发者的工作环境。开发者可通过设置 FLUTTER_STORAGE_BASE_URL来将Flutter工具链获取 artifacts 的地址指向该服务,同时通过 namespace 便可实现定制化的获取 artifacts 的能力以及内网加速服务。 Namespace 设计为区分不同 BU 的引擎产物,同时提供了公共 namespace 来存储公共产物,确保定制性和公共能力的按需配置;若后端存储上不存在需要获取的产物地址,则会触发从 Flutter 官方镜像做一次获取并缓存在服务端。 各 BU 可按需定制引擎,并按规定的路径格式上传至自己 namespace 中,即可实现从 namespace 中获取定制版本的引擎中间产物。
===================================================================

类似于 Node.js 世界的 npm,Flutter 使用 pub 来管理三方组件与依赖。考虑到易用性、安全性等需求,为了管理集团内的公共二方组件,我们也搭建了内网环境的 Flutter pub 库。该库的目标是成为集团的 pub 发布平台,管理集团内所有二、三方 pub package。用户可通过设置 PUB_HOSTED_URL 指向内部地址,来实现通过 Flutter 工具链获取配置以及发布二方 pub 的能力,用户也可以通过 Web portal 的方式访问 pub 库并查询已发布的 pub 组件。
========================================================================
对于业务的接入而言,现阶段核心要解决的问题就是提供一个统一的 Flutter 运行时容器,以及一系列集团标准化移动中间件的 Flutter 封装与 API 能力,并提供集团标准的插件扩展方式供业务方独立开发业务功能。
鉴于集团应用基本上均以混合栈为主,我们将 FlutterBoost 作为 Flutter 容器混合栈的基础,并配合集团标准路由与导航中间件提供了统一的混合栈路由导航能力,业务通过标准路由注册即可快速实现 Flutter 页面和 Native 页面的混合导航能力。
容器通过对接高可用平台,提供了初始化性能埋点与 Crash 数据上报等标准监控能力,为 Flutter 业务的技术性能分析和问题排查提供了基础。集团移动端积累了一整套的标准中间件体系,包括网络库、图片库、push 消息、配置下发、数据采集与监控等一系列基础能力,在 Flutter 体系内无缝使用移动中间件能力对于业务是刚需。
同时,小程序体系建设过程中形成的一系列标准 API,也很大程度上实现了一个完整的小程序运行环境的底层能力抽象,对于 Flutter 体系标准化的访问系统能力,实现平台无关的跨端能力是个非常好的补充。
我们联合淘宝中间件团队与小程序团队,对基础中间件和小程序 API 实现做了 Flutter 侧的封装与标准化,未来也将对 Flutter 中间件和 API 能力进行系统支持。
==========================================================================
由于 Flutter 研发体系较新,且构建 Pipeline 相较传统的移动构建流程又存在一定特殊性,产物构建配置复杂耗时长易出错,给 Flutter 业务的构建和发版带来了很大阻碍。因此我们也联合研发支撑部的同学,以插件的形式实现了 Flutter 脚本化的构建流程,支持双端自动整包打包和 Flutter Module 打包。 目前 AliFlutter 的构建流程默认使用 AliFlutter 的 Flutter 仓库以及集团内部 pub 仓库,引擎产物也统一按配置从 artifacts 仓库获取,较好的实现了支持 Flutter 业务的自动化构建需求。
==================================================================
在夯实 Flutter 集团共建基础之后,第二步,我们 AliFlutter 在业务应用方面也做了大量工作。一方面通过原生 Flutter 的工程化能力持续服务淘系与集团业务;另一方面通过 Flutter Canvas 项目服务了小程序场景及游戏化场景下的互动业务
=======================================================================
目前淘宝特价版已完成详情业务的 Flutter 改造并上线,采用 Flutter 使业务在需求节奏不变的情况下人力投入减少一半,对缓解业务研发压力起到了明显的作用;同时应用的整体性能和稳定性与 Native 基本持平。
后续特价版将基于 Flutter 继续拓展业务改造范围,并沉淀基于 Flutter 的业务域解决方案。

目前盒马、ICBU 、优酷也基于 AliFlutter 进行了容器接入升级与业务适配,盒马依托闲鱼的 Flutter 游戏引擎实现了盒马小镇业务,ICBU 在主链路相关页面使用了 Flutter,优酷则基于 Flutter 实现了会员订单页等场景。
同时我们也在和钉钉及 Google 一起探索 Flutter 桌面端的解决方案。
============================================================================
在电商活动营销中互动场景日益增多,对性能要求持续提升的前提下,如何提供一个高性能且稳定的Canvas基础能力服务好富交互的互动场景就成为了一个重点的课题。在小程序场景中 Canvas 作为承载互动游戏的主要能力发挥了重要作用。然而受限于小程序架构下 app context 和 page context 的隔离设计,存在从 app worker 到 page renderer 的通信瓶颈,无法充分发挥出 web canvas 的性能,如果有一个 native 版的 canvas 实现将可直接在 native 层对接 app worker ,降低通信成本,充分发挥 Canvas 的性能。
Flutter 底层基于 Skia,其性能和移动端复杂异构机型的适配性均得到过长期的检验,且 Flutter 基于浏览器的设计实现了一条平台无关的渲染管线,并对浏览器实现做了极大的简化,提供了很好的可靠性和性能。那么如果能够将这条渲染管线直接用于向业务容器提供 Canvas 能力,通过 binding 方式直接向小程序和小游戏容器提供与 Web Canvas 一致的标准 API,一方面可以复用 Flutter 的底层能力,为非 Dart 环境提供渲染支持,另一方面可以借助 Flutter 简化高效的渲染管线实现提供更好的渲染性能。

目前 Flutter Canvas 已落地手机淘宝,并在小程序运动银行业务进行了灰度试点,初步具备了承载小程序 Canvas 业务的能力;其性能在 Android 低端机上的表现有优势,可以作为 Web Canvas 方案的有益补充。
未来 Flutter Canvas 一方面将借助 Flutter 渲染管线的跨平台与高性能特点,以及 Flutter 对 Vulkan 和 Metal 的适配支持,在移动端获得更好的适配性以及性能;同时将继续实现 3D API ,支撑未来互动类的业务应用。
======================================================================
扎根业务之后,接下来的第三步,我们要紧贴 Flutter 体系在阿里集团未来的建设目标,持续回答好Flutter面向未来建设路径中的几个关键问题。那么首先,Flutter体系在阿里集团的建设目标应该是什么?个人以为:Flutter应成为阿里集团未来跨多端多平台的核心业务研发模式之一。那么,我们目前离这个目标还有多大差距?在我看来,如果要想让Flutter成为业务的核心研发模式,那么必须解决好跨端能力、交互能力、业务研发效率以及业务交付效率四个核心问题。
-
**从跨端能力看:**Flutter虽然已具备了很好的跨多端能力与高还原度,但涉及到平台能力时,仍然需要通过各端扩展实现,还未形成小程序体系这样的标准化的容器和API封装能力。那么如何更好的解决Flutter的容器化问题,让业务不感知平台差异性?
-
**从交互能力看:**Flutter如何利用好自身交互能力的优势,在提供媲美前端的富交互体验的同时,降低Native富交互特性开发的门槛,真正吸引Native开发者使用Flutter技术开发业务?
-
**从业务研发效率看:**虽然 Flutter 的 Hot Reload/Hot UI 机制已经让开发 Native 页面的效率追上了前端,但在工程解耦方面仍然有很大提升空间,目前还无法高效的支持多业务团队并行开发;另一方面如何与现今流行的 Serverless 能力结合,实现端云一体研发模式,使业务实现研发闭环,也需要实践的检验。
-
**从业务交付效率看:**目前 Flutter 仍属于 Native 方案,依赖端侧发版,交付效率低,无法很好的承载电商系灵活性和实效性的需求;那么如何解决Flutter的动态化,帮助业务实现快速迭代?
解决好这几个问题,才能真正让 Flutter 成为集团移动业务的核心研发模式,为集团业务研发带来一个飞跃性的提升。下面讲讲我们在这几个方向的思考和探索。
================================================================================
从工程角度看,虽然 Flutter 通过 Skia 跨平台图形渲染和自建事件体系基本实现了对宿主平台的最小依赖,但对于平台侧能力,目前 Flutter 还未也没有必要从应用框架角度做到一个统一的抽象,这就需要我们根据业务的诉求和特点进行有选择的封装。小程序 API 就做了一个非常好的示范,目前阿里小程序体系提供的API达到了200+,很好的对移动端的UI、多媒体、文件缓存、网络、设备能力、数据安全以及业务相关能力进行了封装,让业务开发者在小程序侧针对API进行系统能力调用,无需关心平台实现。 因此 AliFlutter 容器接下来的规划就是从工程体系的角度,提供一套标准化的 API 能力,以规范并抽象移动端的端基础能力,使业务尽量少甚至不关心平台差异性,专注于业务;同时借助标准化 API 的能力,实现跨多端多平台部署。

从移动端架构角度看,各个时期的跨平台方案都对 API 能力有着共同的诉求,从 H5 到 Weex ,再到后面的小程序,以及 Flutter 等容器环境,进行了多轮的 API 重复建设,造成了缺少 API 接口的标准化定义,以及缺少实现层统一管控的现状。如果能够在 API 的 native 实现上做到接口统一,再通过各个容器分别提供接口供业务使用,可以更好的做到实现收口,并在统一实现层跨容器实现对系统资源的统一调度、管控和度量。
==============================================================================
前文提到过,Flutter 目前最大的价值在于研发效率的提升,这是吸引业务团队应用Flutter技术的起点;但仅仅依靠研发提效还远远不够,当通过各种工程化手段解决好当前研发痛点,提升研发效率之后,如何说服业务继续使用Flutter体系进行业务开发?Flutter带来的长远价值在哪里?个人认为,这个落脚点应该在通过游戏交互能力的泛化,打破 UI 与游戏引擎的边界,用游戏化的方式创造更有表现力的交互体验,创造新的业务玩法和价值。 大家知道传统的 UI 和游戏引擎是相互独立的两个体系,在 H5 应用中,往往是通过 DOM 或者上层应用框架做 UI,通过建立在 canvas 上的 H5 游戏引擎实现游戏能力。
如果在游戏应用中有 UI 的需求,解决方案一般是自建一套简单的 UI 体系与事件体系,通过自绘的方式在游戏中叠加 UI ,独立游戏引擎亦是如此。Flutter 从技术原理上看更像是一个建立在 Skia 图形库上的游戏引擎,它通过细粒度的 widgets 设计向上构建 UI 系统;同样得益于这样的细粒度设计,我们也完全可以直接通过 widgets 能力组合出一个完整的游戏引擎,提供Game,Scene 及 Sprite 动效等 widgets 并扩展对应的 elements 和 render objects,并与 UI 体系共用一套事件处理机制、分层与渲染合成机制。
这样做就相当于打破了原来H5中DOM UI和Canvas游戏的边界,让两个体系在 widgets 概念下完美融合起来,通过游戏引擎的能力赋能UI实现更多以前UI体系难以低成本实现的动效效果(比如一只小盒马一口吃掉了一个订单组件等等)。我们相信,这个方向的探索将会进一步释放 Flutter 的技术潜力,带来更多的业务可玩性与创造性,解放产品和设计的想象力,为业务创造更多价值。
最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
当然我也为你们整理好了百度、阿里、腾讯、字节跳动等等互联网超级大厂的历年面试真题集锦。这也是我这些年来养成的习惯,一定要学会把好的东西,归纳整理,然后系统的消化吸收,这样才能极大的提高学习效率和成长进阶。碎片、零散化的东西,我觉得最没有价值的。就好比你给我一张扑克牌,我只会觉得它是一张废纸,但如果你给我一副扑克牌,它便有了它的价值。这和我们收集资料就要收集那些系统化的,是一个道理。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!








 本文探讨了Flutter作为跨多端平台的潜力,其在iOS、Android、Mac、Windows和Web等平台的支持,以及在Google的Fuschia操作系统中的关键角色。尽管面临动态性能力的挑战,Flutter已经在研发效率和UI表现力上展现出优势,尤其是在电商、富交互场景和游戏化业务中的应用。阿里巴巴等公司正在投入资源构建Flutter的集团技术生态,以解决跨端能力、交互能力、研发效率和交付效率的问题,旨在将其发展为核心研发模式。
本文探讨了Flutter作为跨多端平台的潜力,其在iOS、Android、Mac、Windows和Web等平台的支持,以及在Google的Fuschia操作系统中的关键角色。尽管面临动态性能力的挑战,Flutter已经在研发效率和UI表现力上展现出优势,尤其是在电商、富交互场景和游戏化业务中的应用。阿里巴巴等公司正在投入资源构建Flutter的集团技术生态,以解决跨端能力、交互能力、研发效率和交付效率的问题,旨在将其发展为核心研发模式。
















 2638
2638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








