1. 场景导入
点击操作响应时延:从点击离手开始到页面发生转场变化第一帧,这一段时间称为点击操作响应时延。点击操作响应时延可分为:页面切换点击操作响应时延:点击操作会切换页面(转场)页面内点击操作响应时延:点击操作不会切换页面(转场)
这里讨论页面切换点击操作响应时延场景描述:Web页面内部点击按钮路由跳转新页面,此时APP发生了页面跳转(H5内部)场景特点:观察看到页面发生的转场切换,实际Web组件无变化,是H5页面跳转H5页面
2. 性能指标
2.1 性能指标介绍
时间起点:点击离手;时间终点:界面发生变化。推荐时间100ms
2.2 性能衡量起止点介绍
响应起点:手指点击抬手离开屏幕

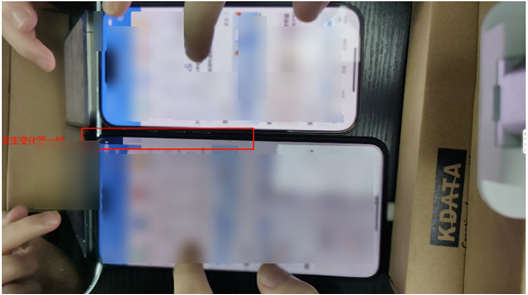
响应终点:肉眼看到屏幕变化的第一帧

响应时延:两处时间差值
3. 问题定位流程
3.1 通用前置流程
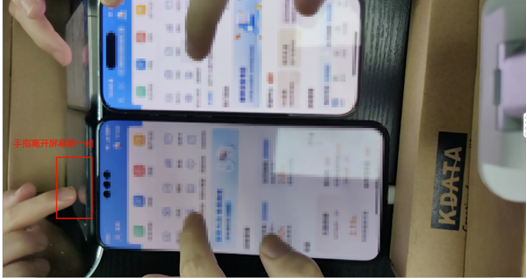
3.1.1 查看操作录屏辅助定位
处理三方应用问题时,可以优先查看操作录屏,查看操作场景,看能否发现一些有助于定位的信息,比如
1、是否有转场动效,初始动效是否明显
2、页面组件是否复杂
3.1.2 Trace抓取
trace抓取参考:【附录1:【Web组件的H5页面切换类点击操作】抓取trace】
DevTools抓取trace参考:【附录2:DevTools抓取Web页面trace】
3.2 问题定位思路
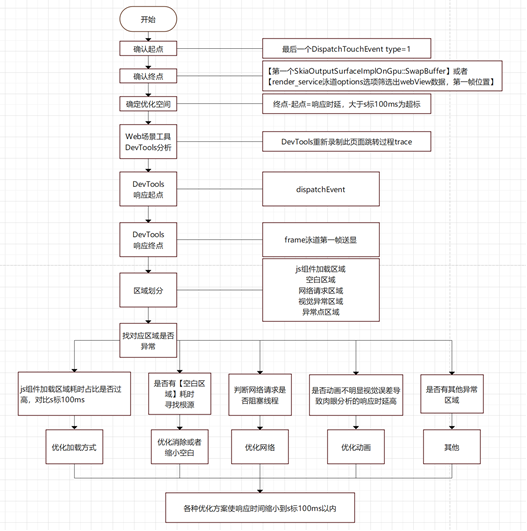
响应时延类问题的通用定位思路为先确认响应起止点,然后确定区域,每一段区域大概是在干什么,看响应过程中的哪一段区域耗时异常,如果发现异常区域,则根据trace进一步确认问题点,确定责任领域并对齐处理,处理流程如下:

3.2.1 确定起止点
测试响应时延:参考:【2.2 性能衡量起止点介绍】
3.2.1.1 IDE(DevEco Studio)Profiler工具确定起止点
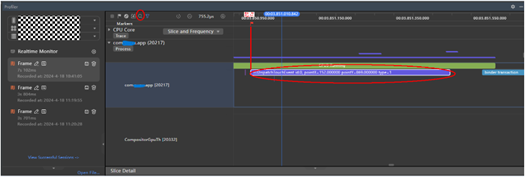
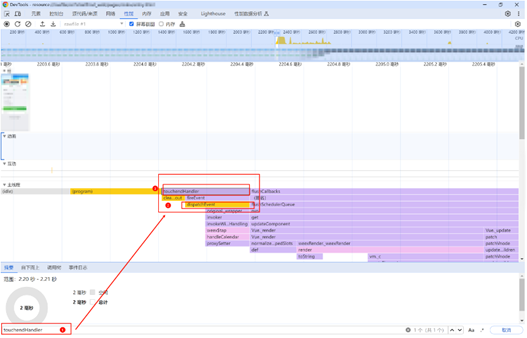
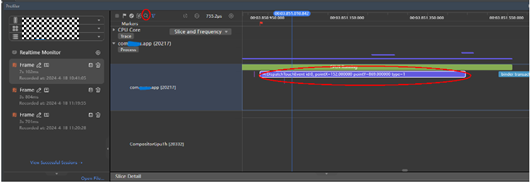
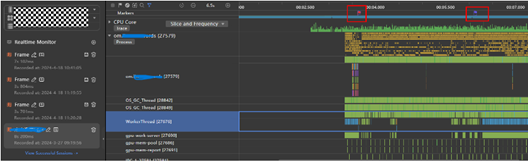
起点确认:搜索dispatchtouchevent,找到type=1的那个dispatchtouchevent,就是点击抬手起点。

| Trace点名称 | 含义 | 问题定位作用 |
| DispatchTouchEvent , type=1 | 手指点击后离手 | 作为点击完成 |
终点确认:根据测试响应时延时间从起点拉取对应时间找到终点
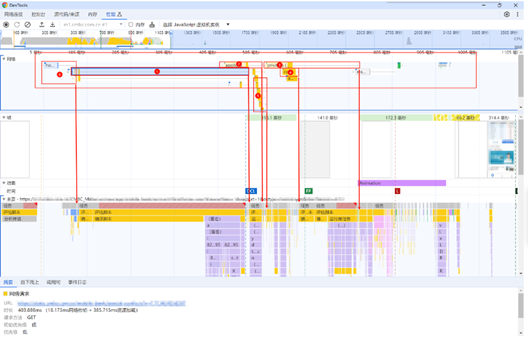
3.2.1.2 DevTools工具确定起止点
DevTools重新抓取trace,和测试值有偏差,由于加入了许多trace点,通常新trace的响应时延会高于测试响应时延,属于正常,新录制的trace主要作用在于分析异常耗时比例,和可能优化的异常点
起点确认:搜索:dispatchEvent 找到 touchendHandler函数下的dispatchEvent,或者搜索touchEnd

终点确认:肉眼看到屏幕变化的第一帧,结合视频数据确定的响应终点图像,在【Frame】泳道找到对应的终点帧

3.2.2 找问题点
3.2.2.1 区域划分
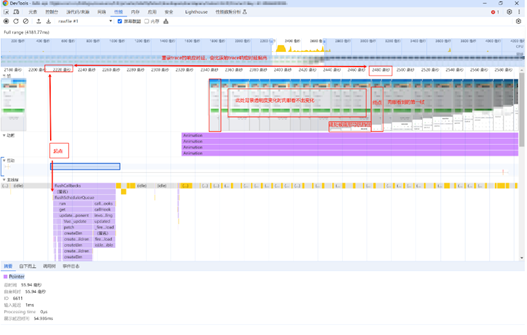
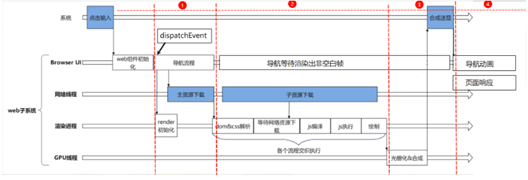
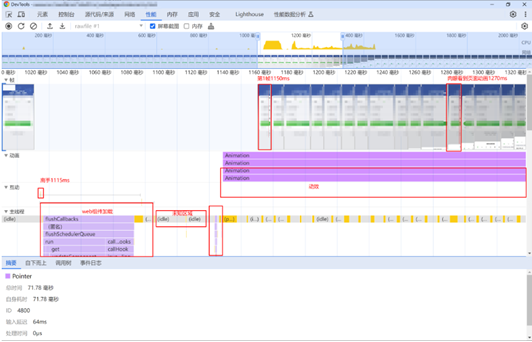
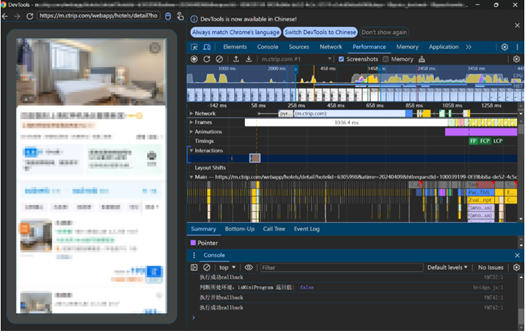
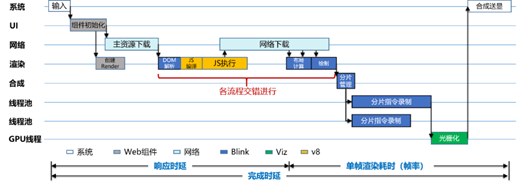
DevTools录制的泳道可分为图示的几大区域,区域划分,发现可能的异常区域来分析根因【图示1:区域划分】 后续会用到此图,标记为图示1

起点:区域①:搜索dispatchEvent:记录【起点时间】
终点:区域②:frame泳道第一帧送显,记录【终点时间】
动画区域:区域⑥:
组件加载区域:区域③④:记录【加载耗时时间】
空白区域:区域⑤
网络区域
3.2.2.2 区域异常的根因分析
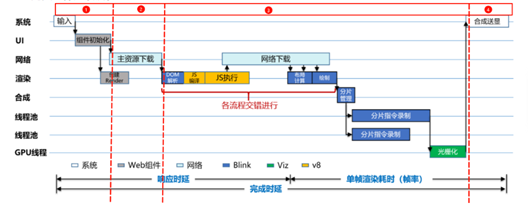
Web网页整体加载流程

在此基础上,Web组件的H5页面切换场景加载流程如下

H5页面点击切换场景下,此时Web组件已经初始化,点击事件为Web内部的dispathEvent,场景过程主要发生在【图示1】①②③④区域。
当点击时会执行以下流程:
1、Web导航等待主页面渲染出第一个非空白帧
2、主页面【主资源下载】之后【主资源解析渲染】和【子资源下载】【子资源解析渲染】交错进行
3、主资源渲染完成,为非空白帧,唤起导航动画,页面响应
4、主资源渲染完成,为空白帧,web会丢弃,后续子资源渲染出的第一个非空白帧,唤起导航动画,页面响应
经验总结:大部分响应慢会存在以下异常
1)主资源组件结构复杂耗时高
2)主资源空白,子资源动态加载,第一帧显示慢故此应重点分析这两个阶段。
各区域根因分析方法如下:
组件加载区域异常分析
对应【图示1】区域③:可以记录此段【加载耗时】
此处异常点通常为:
1)对比100ms,区域耗时长占比高,比如【图示1】区域③耗时71ms就是一个优化点
2)有几段区域都是在加载渲染组件,此时可能是动态加载组件,通常时延会高
网络区域异常分析
异常定义:网络耗时占比过高(相比于响应时延100ms来说)
此处异常点通常为:在响应阶段、耗时占比很高并阻塞线程
trace特点:网络区域每一段网络请求完成之后都会对应执行js或者任务

动画区域异常分析
对应【图示1】区域⑥:
如果测试的响应时间和trace起点到终点的时间相差很大,此时动画区域会有异常
常出现的场景:动画的中的页面背景色为透明色,动画曲线为先慢后快导致动画弹出方式慢

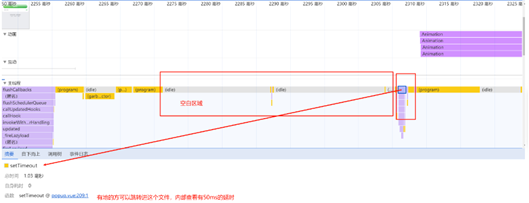
空白区域异常分析
对应【图示1】区域⑤
此处或异常点通常为:
1)有网络请求,空白区域之后通常会有一段js函数执行,上方的网络泳道,通常有网络请求(网络请求过长,cpu空闲时可能导致空白区域)
常见的场景是点击按钮之后出现网络请求,后端返回数据成功之后进行跳转或者改变页面状态。
2)定时器等待,空白区域之后能找到定时器相关的函数执行

4. 典型问题
4.1 问题描述
在web内部按钮点击弹出日期选择页面的场景。




4.2 问题Trace特点
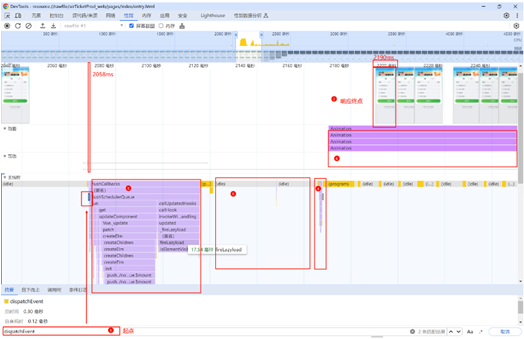
1、顺序:点击->组件加载完成->动画->显示。依次执行
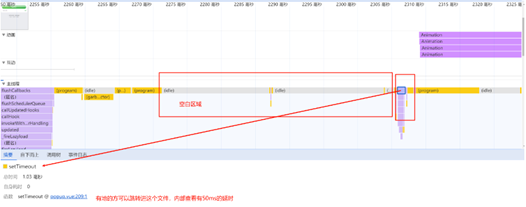
2、有【空白未知区域】耗时

4.3 根因以及优化方案
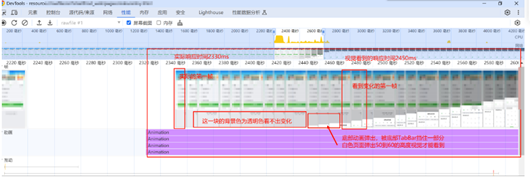
4.3.1 页面全部加载完成再有转场动效
加载方式:71ms,100ms,是怀疑需优化的20-30ms
优化方案:可采用分段渲染(页面弹出动效期间加载剩余组件)
4.3.2 视觉误差导致的测试时延偏高
视觉误差:120ms
从第一帧变化到实际能在测试的视频上显示有120ms的视觉误差。背景色为渐变的透明色、看不到变化但是实际已经有响应送帧。实际响应时间为首帧时间
优化方案:
1、换一个视觉明显的背景色动画测试响应时延。
2、弹出动画的方式可以设置为Windows级别的弹窗,此时弹出页面可覆盖底部BottomTabbar。
3、或者和伙伴对齐伙伴认可此动画方式和效果和视觉时延可以接受,可不做修改,和测试对齐一致即可。
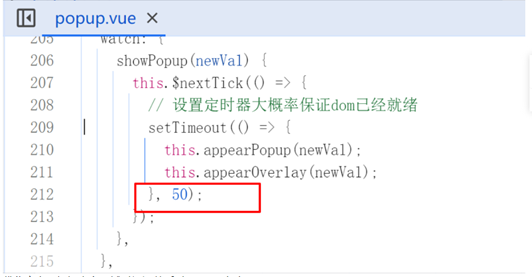
4.3.3 代码错误写法导致耗时
代码写法:50ms,可优化40ms+
在popup.vue:209:1行
函数setTimeout等待50ms大概率保证dom已经就绪
耗时过长,导致cpu一直空闲,对应4.2中的【未知区域】

点击【 popup.vue:209:1】可跳转至代码处,此处有50ms的主动延时代码

优化方案:根据空白区域时间调整延时至10ms左右。
附录1:【Web组件的H5页面切换类点击操作】抓取trace
步骤1:安装应用hap包,或者从市场下载应用
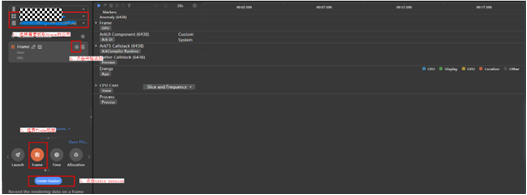
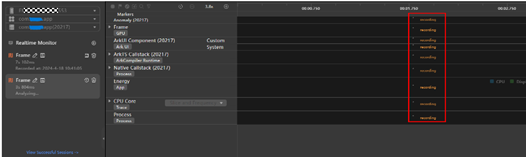
步骤2:关掉手机上所有应用,打开需要抓trace的应用,将页面切换到需要分析的点击操作完成时延的场景步骤3:在profiler中选择需要抓trace的应用,并选取frame模板,然后create session。然后点击开始录制。

步骤4:当处理recording状态的时候 ,点击按钮响应等到页面切换完成且占位符加载完成停止录制

步骤5:完成录制等待analyzing。

附录2:DevTools抓取Web页面trace
步骤一:打开调试开关
如果是应用开发者,可以在显示Web控件的Component的aboutToAppear生命周期函数上调用web_webview.WebviewController.setWebDebuggingAccess(true)打开debug开关
aboutToAppear() {
// 允许chrome://inspect调试 或者edge://inspect
web_webview.WebviewController.setWebDebuggingAccess(true)
}
其他用户(比如测试的同学,或者做应用性能分析的通信)可以使用,hdc命令默认打开所有的debug开关(应用重启后生效)
hdc shell param set web.debug.devtools true
步骤二:端口转发
获取web的pid,案例中pid的查询结果为29317
hdc shell "cat /proc/net/unix | grep devtools"
出现打印
C:\Users>hdc shell "cat /proc/net/unix | grep devtools"
0: 00000002 0 10000 1 1 26725 @webview_devtools_remote_29317
如果此时出现了好几个webview_devtools_remote_xxxxx,可打开手机退出其他APP,只保留当前的APP,重新运行
hdc shell "cat /proc/net/unix | grep devtools"
执行命令hdc fport tcp:9222 localabstract:webview_devtools_remote_[pid]转发端口,命令中需要将[pid]替换为需要根据上一步查询的结果,案例中为29317
hdc fport tcp:9222 localabstract:webview_devtools_remote_29317
步骤三:验证端口转发是否成功
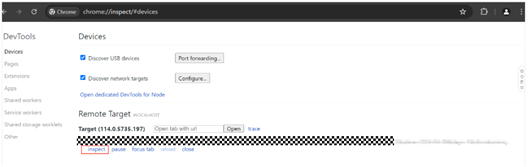
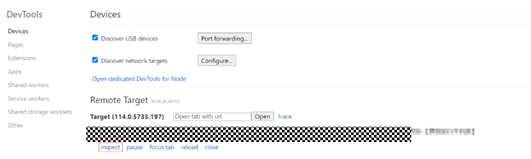
使用chrome浏览器打开 chrome://inspect 或者使用edge浏览器打开 edge://inspect 查看连接,前面转发成功后,会出现如下页面

此处的应用信息需要等待一会才会显示出来,若长时间未显示,可以尝试重启手机后重新执行步骤二。
步骤四:点击inspect,进入分析页面

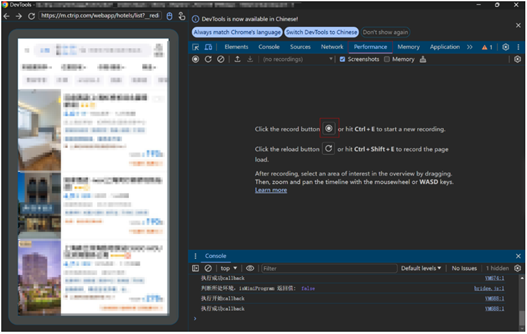
步骤五:选择Performance选项卡,点击启动录制。

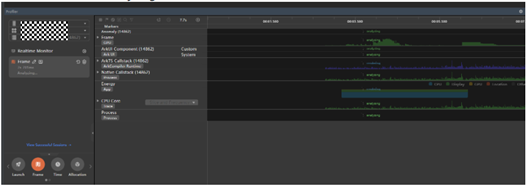
步骤六:录制时完成操作并停止录制,显示如下

附录3:场景通用Trace点
1 常用Trace点
点击操作完成:离手点 DispatchTouchEvent type=1

| Trace 点名称 | 含义 | 问题定位作用 |
| -------------------------- | -------------- | -------------------- |
| DispatchTouchEvent、type=1 | 手指点击后离手 | 作为点击完成时延起点 |
页面变化第一帧:肉眼看到屏幕变化的第一帧(视频上数出来的)并记录时间,在trace上从起点拉相同的时间找到终点位置。这样就有了整个响应时延的耗时区间。并在Markers泳道做好标记

2 【Web网页加载流程】通用Trace流程点说明

| Web网页加载流程拆解 | 关键trace |
| 点击事件 | 最后一个DispatchTouchEvent到组件初始化前 |
| web组件初始化 | NWebImpl | CreateNWeb到导航流程前 |
| 导航流程 | NavigationControllerImpl::LoadURLWithParams 到 NavigationBodyLoader::OnStartLoadingResponseBody结束 |
| DOM&CSS解析 | CSSParserImpl::parseStyleShee和ParseHTML解析,扣除HTMLDocumentParser::RunScriptsForPausedTreeBuilder |
| JS编译+执行 | EvaluateScript 和 v8.callFunction |
| 等待网络资源下载 | render主线程ThrottlingURLLoader::OnReceiveResponse前的空闲(粗略算上大段的空白就行) |
| 点击响应结束点 | NotifyFrameSwapped,UnloadOldFrame/第一个SkiaOutputSurfaceImplOnGpu::SwapBuffers |
| 绘制 | ThreadProxy::BeginMainFrame扣除v8执行 |
| 光栅化&合成 | 从ProxyImpl::NotifyReadyToCommitOnImpl开始到SwapBuffers结束 |
| 完成时延结束 | 最后一个SkiaOutputSurfaceImplOnGpu::SwapBuffers |
最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多,太杂,教授的人也多,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
→【纯血版鸿蒙全套最新学习文档】希望这一份鸿蒙学习文档能够给大家带来帮助~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.学习视频+学习PDF文档
HarmonyOS Next 最新全套视频教程 (鸿蒙语法ArkTS、TypeScript、ArkUI教程……)

纯血版鸿蒙全套学习文档(面试、文档、全套视频等)

鸿蒙APP开发必备

总结
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。





















 4886
4886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








