场景描述
在webview中拉起文件管理器,图库以及相机。
场景一:在web页面实现文件和图片上传。
场景二:在web页面拉起摄像头,实现拍照上传
方案描述
场景一
本地h5页面内picker拉起
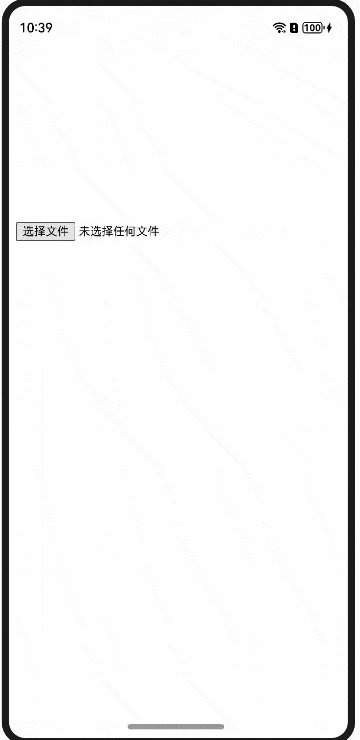
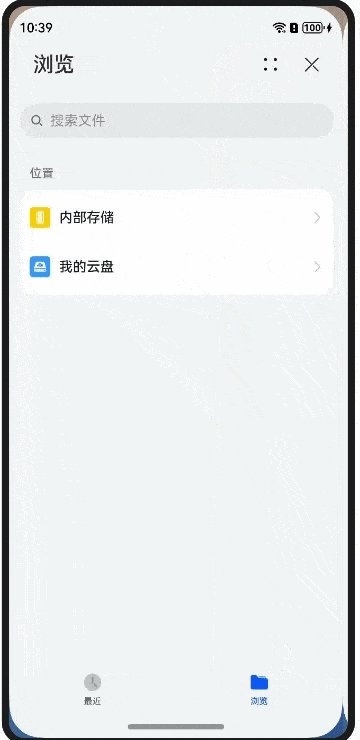
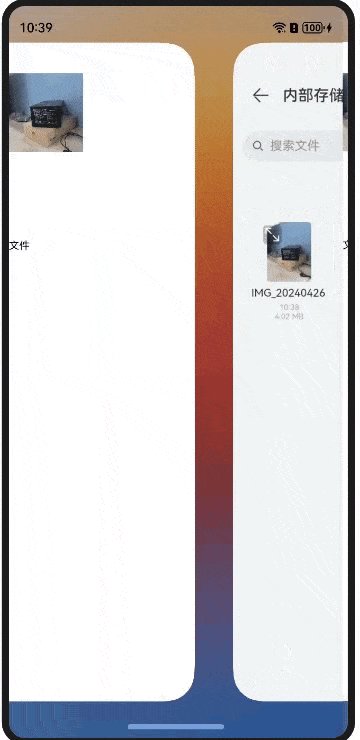
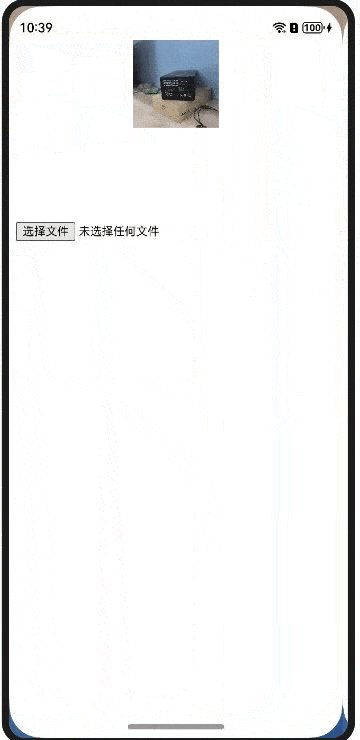
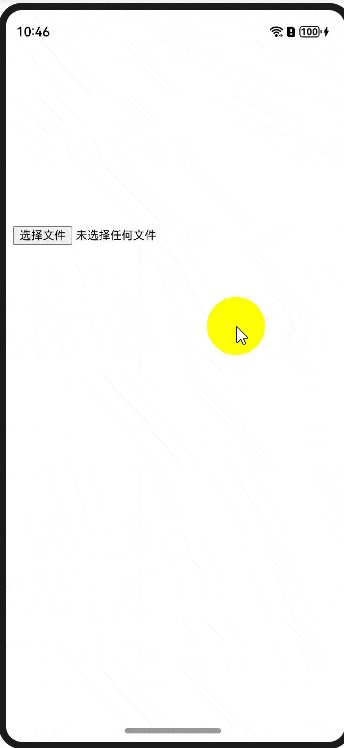
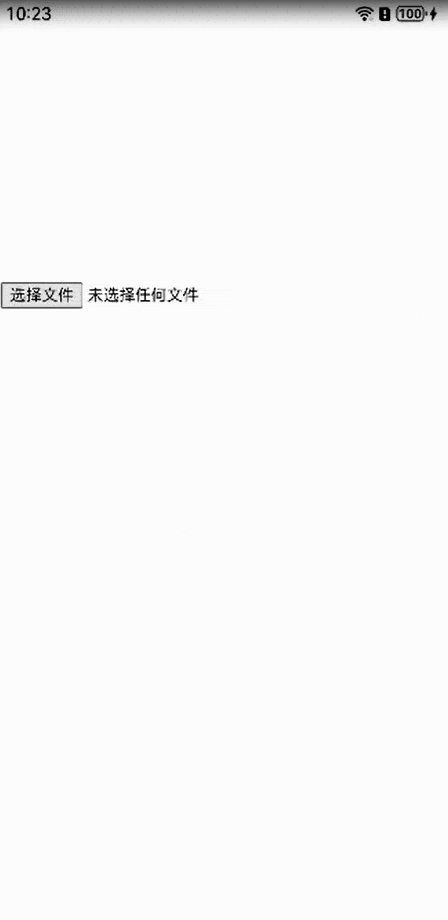
效果图
在web页面实现picker拉起文件管理器。

在web页面实现picker拉起图库。

方案
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,并使用文件选择器对象DocumentViewPicker的select方法,通过选择模式拉起documentPicker界面选择文件。
Image(this.uris[0]).width(100).height(100)
//用来展示选择的图片
Image(this.uris[1]).width(100).height(100)
Web({ src: $rawfile('TestonShowFileSelector.html'), controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
.onShowFileSelector((event) => {
console.log('MyFileUploader onShowFileSelector invoked')
const documentSelectOptions = new picker.DocumentSelectOptions();
// 选择媒体文件的最大数目
documentSelectOptions.maxSelectNumber = 2;
let uris: Array<string> = [];
const documentViewPicker = new picker.DocumentViewPicker();
documentViewPicker.select(documentSelectOptions).then((DocumentSelectResult: Array<string>) => {
this.uris[0] = DocumentSelectResult[0];
console.info('photoViewPicker.select to file succeed and uris are:' + this.uris);
}).catch((err: BusinessError) => {
console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`);
})调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,并使用图库选择器对象PhotoViewPicker的select方法,通过选择模式拉起photoPicker界面选择图片。
Web({ src: $rawfile('i.html'), controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
.onShowFileSelector((event) => {
console.log('MyFileUploader onShowFileSelector invoked')
const photoSelectOptions = new picker.PhotoSelectOptions();
// 过滤选择媒体文件类型为IMAGE_VIDEO_TYPE
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_VIDEO_TYPE;
// 选择媒体文件的最大数目
photoSelectOptions.maxSelectNumber = 2;
let uris: Array<string> = [];
const photoViewPicker = new picker.PhotoViewPicker();
photoViewPicker.select(photoSelectOptions).then((photoSelectResult: picker.PhotoSelectResult) => {
this.uris = photoSelectResult.photoUris;
console.info('photoViewPicker.select to file succeed and uris are:' + this.uris);
}).catch((err: BusinessError) => {
console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`);
})
return false
})场景二
在web页面拉起摄像头,实现拍照上传
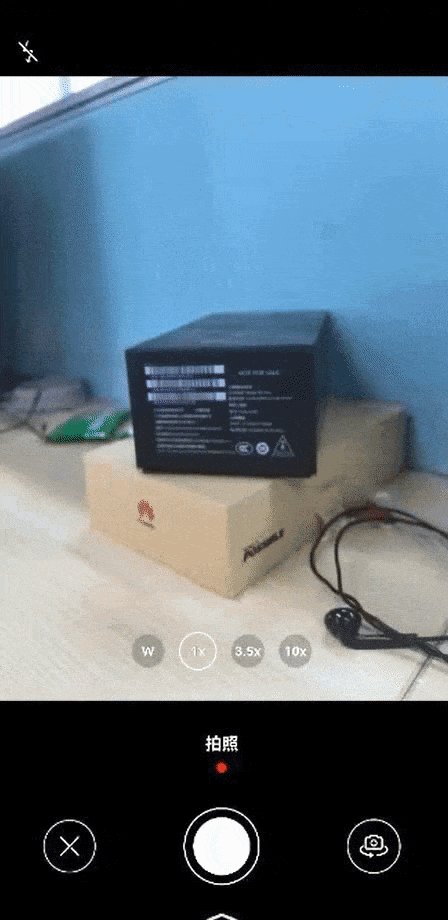
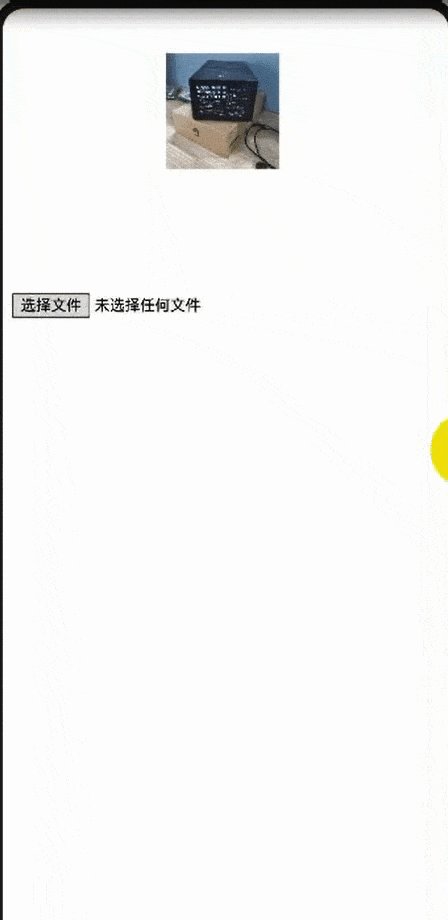
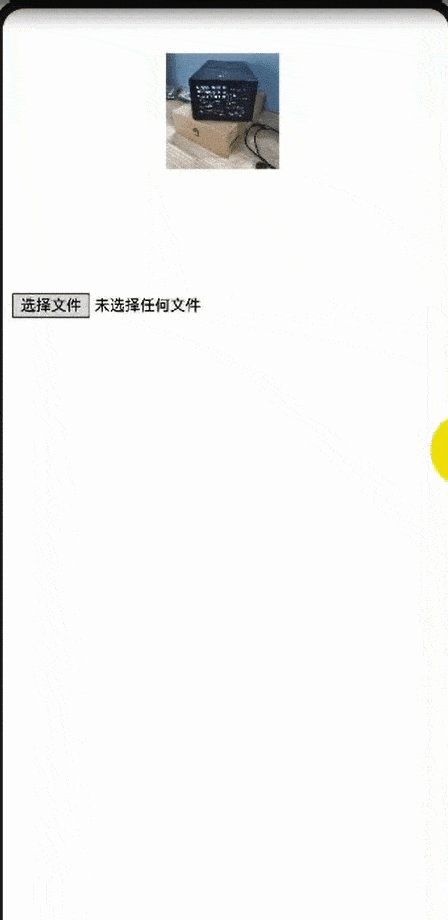
效果图

方案
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,先通过getContext接口获取Context上下文,返回的Context类型为UIAbilityContext。然后调用 startAbilityForResult启动一个Ability,在其want参数中表明要启动的应用信息以及对应的pid。
const context = getContext(this) as common.UIAbilityContext
context.startAbilityForResult({
action:"ohos.want.action.imageCapture",
parameters:{
callBundleName:"com.hm.imageshow"
}
}).then((res)=>{
console.log("testTag - " +JSON.stringify(res));
let str:string = res.want?.parameters!["resourceUri"] as string
console.log("str"+str);//file://media/Photo/11/IMG_1713942933_005/IMG_20240424_151353.jpg
let fd = fs.openSync(str).fd
this.uris[0] = str
let arr:ArrayBuffer = new ArrayBuffer(128)
fs.readSync(fd,arr)
console.log("testTag - " + str);
})以上两种场景的h5页面可以通用,都可以用一个上传文件的input框来拉起。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8">
</head>
<body>
<form id="upload-form" enctype="multipart/form-data">
<input type="file" id="upload" name="upload"/>
</form>
</body>
</html>最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多,太杂,教授的人也多,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
→【纯血版鸿蒙全套最新学习文档】希望这一份鸿蒙学习文档能够给大家带来帮助~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.学习视频+学习PDF文档
HarmonyOS Next 最新全套视频教程 (鸿蒙语法ArkTS、TypeScript、ArkUI教程……)

纯血版鸿蒙全套学习文档(面试、文档、全套视频等)

鸿蒙APP开发必备

总结
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。

























 1131
1131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








