
大家好,我是麦芽的香气,一个喜欢解决产品来解决需求的开发者。4年Cocos Creator小游戏、教育App开发,今天给大家分享一些我在工作中积累的小经验Demo。
如何获取一个图片的 RGBA 数据,改变这个数据会发生什么?
画线和橡皮檫,通过像素画线来解决该痛点(橡皮檫功能,且背景不是纯白底图)
给一张图片进行填色,儿童小游戏

本案例Demo 代码已经分享到 Cocos Store 感谢大家的支持!
一、变色原理
在求职面试过程中,大家有没有在被问到这样一个问题:你知道一张1024 * 1024 大小的图占多大内存吗?
再如果不想去,请先移步打开A_Test_Demo,如图:输入X值 = (0-255透明度)将图片部分区域设置其透明度。


不知道大家有没有玩过官方案例里面的截图,如果没有。参考官方案例 demo,有这么一段:
/**
* 转化图片RGBA数据
* @param data
* @param width
* @param height
* @returns
*/
private filpYImage(data, width, height): any {
let picData = new Uint8Array(width * height * 4);
let rowBytes = width * 4;
for (let row = 0; row < height; row++) {
let srow = height - 1 - row;
let start = srow * width * 4;
let reStart = row * width * 4;
for (let i = 0; i < rowBytes; i++) {
picData[reStart + i] = data[start + i];
}
}
return picData;
}
我们从该方法得知,我们返回的 picData 就是一个一维数组,内容如下:
[R,G,B,A,R,G,B,A,R,G,B,A,..............]
数组的长度为 width * height * 4,也就是一张图片的数据。该数据就可以重新设置一张新图片,代码如下:
createCanvas(picData) {
let texture = new cc.Texture2D();
texture.initWithData(picData, 32, 1663, 768);
let spriteFrame = new cc.SpriteFrame();
spriteFrame.setTexture(texture);
let sprite = this.target.getComponent(cc.Sprite)
sprite.spriteFrame = spriteFrame;
}
二、魔术橡皮擦
注意:如果没看懂 A_Test_Demo 这个 Demo,请不要打开该项目!

该项目铅笔和橡皮檫都是通过 touchMove 的距离大于 5(项目调优值、画线据此值)来获取两个点。
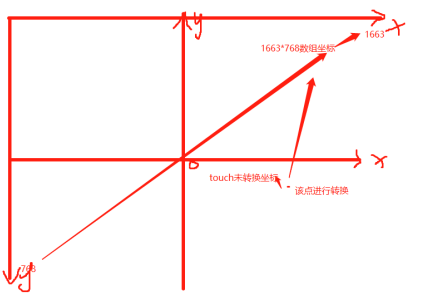
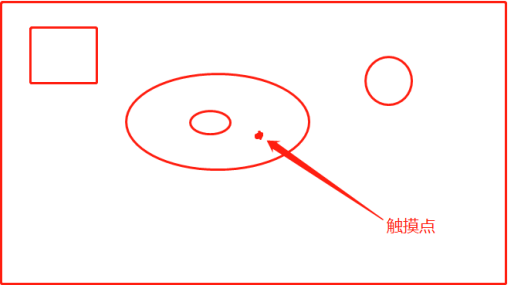
this.startPoint 和 this.endPoint,注意记得转换世界坐标后进行以左上角为起始点来转换。再回到 width * height * 4 再回到我们的 width * height * 4(由上图的test_demo)数组,我们将坐标系换成为左上角来计算。如下图

我们动态获取两点后,在获取 this.startPoint 和 this.endPoint 两点的直线上的点(横线,竖直直线,斜线)下图在讲述斜线两种情况:

OK,当我们获取到相应的点后,在对铅笔线条粗细比如10(动态设置)进行点的叠加。
横线:获取该横线点上下加
10 / 2 = 5个点进去竖线:获取该直线每个点的左右加
10 / 2 = 5个进去斜线:上图线条1,每个点上下加减;上图线条2,每个点左右加减
10 / 2 = 5个点,如下图方法:

当获取这些点转换为[R,G,B,A,R,G,B,A,R,G,B,A..............]的索引铅笔,就改变 RGB 值,橡皮檫就改变 A 的值,那么就实现出了我们的像素画线和橡皮檫功能。
该demo只是学习demo,里面很多值我都固定写死了,同学们想运用到实际demo里面还需要自己好好完善,以及锯齿需要去调优上述getPixel方法,该方法只是启蒙。
三、填色原理
接下来我们移步 tianSe 填色demo,并打开其场景。如果没看懂 A_Test_Demo,和RubberAndDraw 请不要打开该项目。

http://gameview.creator-star.cn/maiyadexiangqi/tianse/index.html
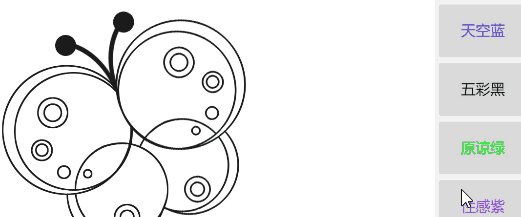
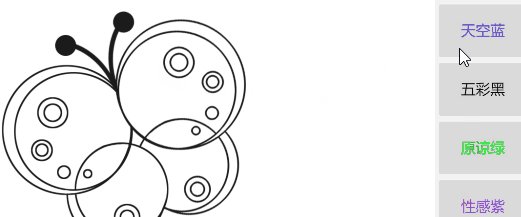
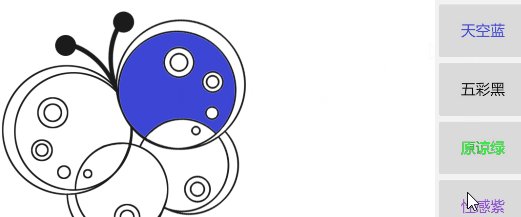
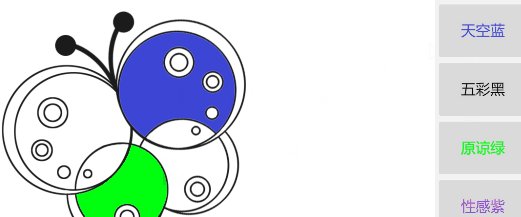
如图: 我们的场景中有大大小小的不标准的图形,我们获取起触摸点。

从该点开始遍历,上左下三个点,上左下,上左下,上右下,上右下等遍历到 RGB 值为椭圆或者正方形等周围的值停止,获取到该坐标值,进行上面 demo1、demo2 再停止。
再次提醒:如果没看懂上述 demo1 和 demo2 请不要看该 demo!请在 Cocos Store 搜索:填色、像素画笔

我是麦芽,带香气的麦芽!
欢迎加我微信,一起学习成长!










 本文介绍了CocosCreator中获取和修改图片RGBA数据的方法,展示了如何实现像素画线和魔术橡皮擦功能。通过触摸事件获取点坐标,动态设置RGB和透明度来创建画线和擦除效果。此外,还探讨了图片内存占用及填色原理,并提供了相关Demo的链接供学习参考。
本文介绍了CocosCreator中获取和修改图片RGBA数据的方法,展示了如何实现像素画线和魔术橡皮擦功能。通过触摸事件获取点坐标,动态设置RGB和透明度来创建画线和擦除效果。此外,还探讨了图片内存占用及填色原理,并提供了相关Demo的链接供学习参考。
















 2628
2628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








