1.什么是HTML?
1、HTML是超文本标记语言(Hyper Text Markup Language)
2、HTML由各种各样的标签(tag)组成,如、
3、HTML文档 = 网页
(1)一种纯文本文件,扩展名为.html或.html;
(2)最终显示结果取决于Web浏览器的显示风格及其对标记的解释能力;
(3)编辑工具:记事本,写字板,Subline,FrontPage,Dreamweaver等。
<!DOCTYPE html>
<html>
<head>
<title>hello world </title>
</head>
<body>
hello world! nihao beijing
</body>
</html>

2.HTML语法
1、HTML标签
(1)由尖括号包围的关键词,比如;
(2)通常是成对(开始标签,结束标签)出现的,比如 < b > < /b > ,< label >< /label >。例外:< br >、< img >
2、HTML元素
(1)开始标签(start tag)到结束标签(end tag)的所有代码
3、HTML属性
(1)在HTML元素的开始标签中规定
(2)以名称/值对的形式出现:< img src = “1.png”>
3.HTML头部、主体和标题标记
1、HTML头部< head >< /head >
主要放置标题标签、元信息标签等;
2、HTML主体< body >< /body >
放置页面中所有的内容,如文字、标题、链接、图片、表格、表单等
2、HTML主体< title >< /title >
声明网页标题,指示网页作用;
默认为网页另存为后的网页文件名字;
默认为收藏此网页时收藏夹的名字。
<!DOCTYPE html>
<html>
<head> <!-- html 头部信息 -->
<title> This is first html </title>
</head>
<body><!-- html主体信息 -->
hello word
<br>
hello,everyone
</body>
</html>

4.元信息标记< meta >
1、提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词;
2、< meta >标签位于文档的头部,不包含任何内容;
3、 < meta >标签的属性定义了与文档相关联的名称/值对;
4、在HTML中,< meta >标签没有结束标签;
5、< meta >标签永远位于head元素内部;
6、元数据总是以名称/值的形式被承兑传递的。
meta元素必须的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| content | some_text | 定义与http-equiv或name属性相关的元信息 |
meta元素可选的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv | content、expires、refresh、set-cookie | 把content属性关联到HTTP头部 |
| name | author、description、keywords、generator、revised、others | 把content属性关联到一个名称 |
| scheme | some_text | 定义用于翻译content属性值的格式 |
用法:
< meta 属性=值 content=值>
例如: < meta name = “keywords” content = “W3school” >
<!DOCTYPE html>
<html>
<head> <!-- html 头部信息 -->
<meta charset = "utf - 8"> <!-- 设置当前网页的编码格式,解决中文乱码问题 -->
<meta name = "author" content = "teacher">
<meta http-equiv = "content-type" content = "text/html; charset = gb2312">
<meta http-equiv = "refresh" content = "5;url = http://www.baidu.com/">
<meta name = "keywords" content = "jump">
<title> 元信息标签 </title>
</head>
<body><!-- html主体信息 -->
现在学习的是元信息标签的使用
</body>
</html>

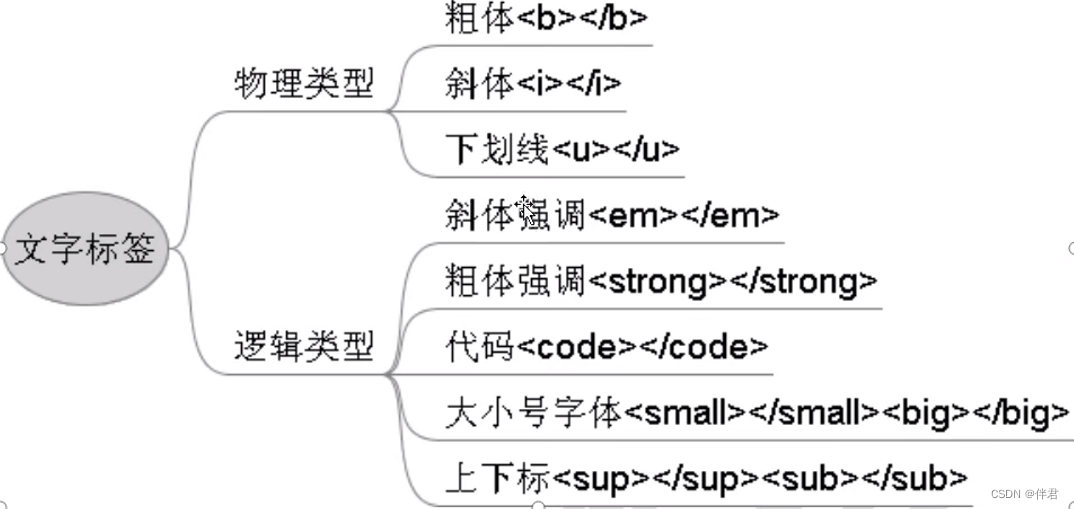
5.文字标签(< b > < i > < u > < big > < small >…)

<!DOCTYPE html>
<html>
<head> <!-- html 头部信息 -->
<meta charset = "utf - 8"> <!-- 设置当前网页的编码格式,解决中文乱码问题 -->
<title> 文字标签 </title>
</head>
<body><!-- html主体信息 -->
普通字体
<br>
<i>斜体</i>
<br>
<u>下划线</u>
<br>
<em>斜体强调</em>
<br>
<strong>粗体强调</strong>
<br>
<small>小号字体</small>
<br>
<big>大号字体</big>
<br>
12<sup>2</sup>=144
<br>
Fe<sub>2</sub>SO<sub>4</sub>
<br>
</body>
</html>

6.标题标签(< h1 > < h6 >)和文字标签
<!DOCTYPE html>
<html>
<head> <!-- html 头部信息 -->
<meta charset = "utf - 8"> <!-- 设置当前网页的编码格式,解决中文乱码问题 -->
<title> 标题标签 </title>
</head>
<body><!-- html主体信息 -->
<h1>一级标题</h1>
<br>
<h2>二级标题</h2>
<br>
<h3>三级标题</h3>
<br>
<h4>四级标题</h4>
<br>
<h5>五级标题</h5>
<br>
<h6>六级标题</h6>
<br>
<!-- html样式 -->
<p style-"background-color: blue; font-family: 楷体;font-size: 50px; color: #B8FEAD; text-align: center;">欢迎大家学习HTML语言</p>
<img src= "C:/Users/伴君/Desktop/1.png">
</body>
</html>

7.超链接标签
超链接
(1)电子邮件超链接
<a href=“mailto:kitty_zjy@126.com?subject=Hi>< /a >
注:subject–主题
(2)页面内的超链接
回到顶部:< a href=”#top ">< /a >
回到某一位置:< a name = " tome “> < /a >
< a href = " #tome”>< /a >
(3)页面外的超链接
外网:< a href = “http://www.baidu.com/” >< /a >
内网:< a href = “a.html” target = “_blank”>
(4)图片超链接
< a src = “a.html” >< img src = "image/a.jpg ">
<!DOCTYPE html>
<html>
<head> <!-- html 头部信息 -->
<meta charset = "utf - 8"> <!-- 设置当前网页的编码格式,解决中文乱码问题 -->
<title> 超链接标签 </title>
</head>
<body><!-- html主体信息 -->
<a href = "http://www.baidu.com/">百度一下</a>
<br>
<br>
<br>
<br>
<a href = "#mypos">回到指定位置</a>
<br>
<a href = "http://www.meitu.html"><img src="https://tenfei01.cfp.cn/creative/vcg/800/version23/VCG41175510742.jpg"></a>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<a href="#top">回到顶部</a>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<a name="mypos">不错不错</a>
</body>
</html>

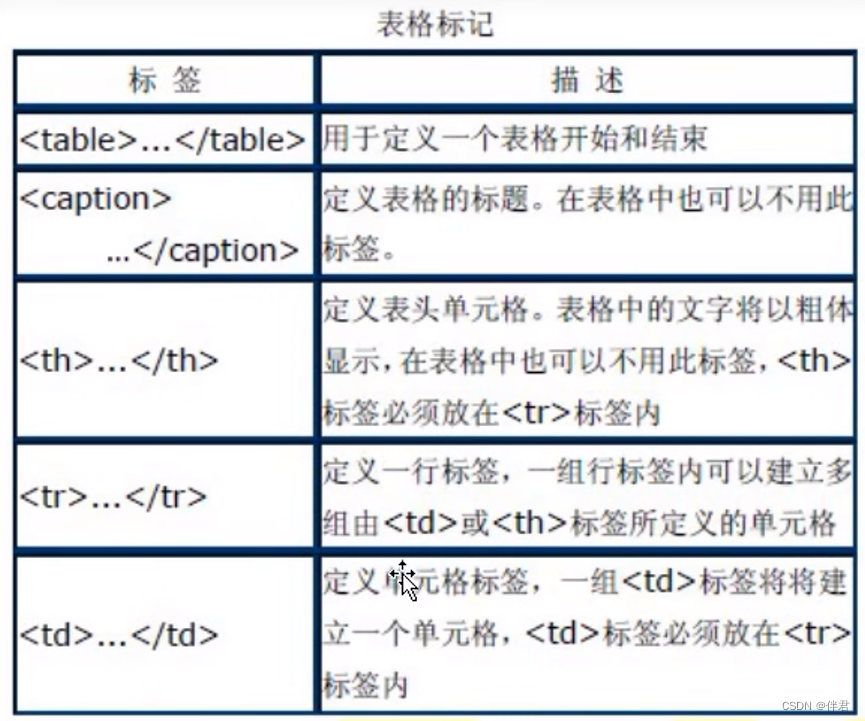
8.表格标签< table >< /table >

<!DICTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>表格标签</title>
</head>
<body>
<table border = "5"> <!-- border:用于设置边框 -->
<!-- 表格标题 -->
<caption>学生信息表</caption>
<!-- 列表名 -->
<tr align = "center">
<th>姓名</th>
<th>出生年月</th>
<th>性别</th>
<th>年龄</th>
</tr>
<!-- 表格中的数据 -->
<tr align = "center">
<td>张三</th>
<td>1999.9.9</th>
<td>男</th>
<td>24</th>
</tr>
<tr align = "center">
<td>李四</th>
<td>2000.1.1</th>
<td>男</th>
<td>23</th>
</tr>
<tr align = "center">
<td>王五</th>
<td>1999.9.8</th>
<td>女</th>
<td>24</th>
</tr>
</table>
<table border = "5">
<caption>学生成绩表</caption>
<tr align = "center">
<th colspan = "3">学生信息 </th> <!-- colspan:设置列合并单元格的个数 -->
<th rowspan = "2">语文</th> <!--rowspan:设置行合并单元格的个数 -->
<th rowspan = "2">数学</th>
</tr>
<tr align = "center">
<td>学号 </td>
<td>姓名</td>
<td>性别 </td>
</tr>
<tr align = "center">
<td>1001</td>
<td>张三</th>
<td>男</th>
<td>90</th>
<td>80</td>
</tr>
<tr align = "center">
<td>1002</td>
<td>李四</th>
<td>男</th>
<td>80</th>
<td>70</td>
</tr>
<tr align = "center">
<td>1003</td>
<td>王五</th>
<td>女</th>
<td>60</th>
<td>50</td>
</tr>
</table>
</body>
</html>

9.表单标签< form >< /form >
HTML页面与服务器交互的手段
(1)属性
name:表单的名称;
method:表单数据从浏览器传输到服务器的方法;
get:将表单数据附加在URL地址后面,长度不超过8192个字符,不具有保密性,默认为Get;
post:将表单数据包含在表单的主体中,一起传输到服务器上。没有长度限制,密文传输;
ation:用来定义表单处理程序;
(2)< form > < /form >内的标签
a、表单输入标签
常见的文本域、按钮都是使用这个标签
属性:
name : 域名称
type: 域类型
value: 元素值
type属性值:
text 文字域 password 密码域
file 文件域 checkbox 复选框
radio 单选框 button 普通按钮
submit 提交按钮 reset 重置按钮
hidden 隐藏域 image 图像域
b、选择列表< select > < option > < /option >< /select>
菜单和列表是为了节省网页的空间而产生的
属性
name 菜单和列表的名称
size 显示的选项数目
multiple 列表中的选项为多项
selected 默认被选中的选项(option中的属性)
c、文本域
用于制作多行文本输入域
属性
name 文字域的名称
rows 文字域的行数
cols 文字域的列数
<!DOCTYPE html>
<html>
<head>
<title>表单标签</title>
</head>
<body>
<form>
<br>
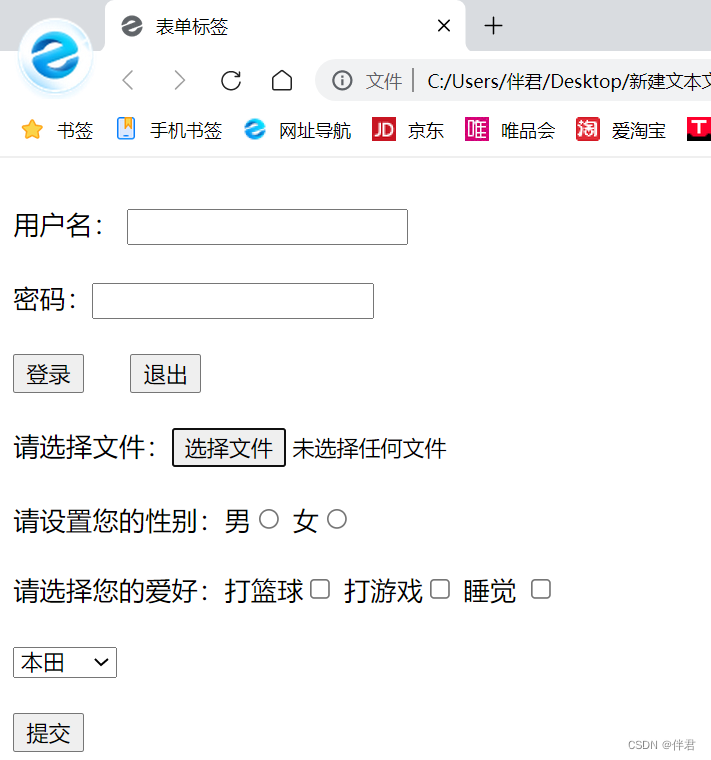
用户名: <input type = "text" name = "user">
<br>
<br>
密码:<input type= "password" name = "passwd">
<br>
<br>
<input type = "button" name = "login" value = "登录">
<!-- 空格 -->
<input type = "button" name = "quit" value = "退出">
<br>
<br>
请选择文件:<input type="file" name = "mufile">
<br>
<br>
<!-- 如果是同一个单选框,则需要保证name一致 -->
请设置您的性别:男<input type = "radio" name = "sex" value = "boy"> 女<input type = "radio" name = "sex" value = "girl">
<br>
<br>
请选择您的爱好:打篮球<input type = "checkbox" name = "love"> 打游戏<input type = "checkbox" name = "love"> 睡觉 <input type = "checkbox" name = "love">
<br>
<br>
<select name = "car">
<option vlaue = "a">奥迪</option>
<option vlaue = "b">大众</option>
<option vlaue = "c">奥拓</option>
<option vlaue = "d">奔驰</option>
<option vlaue = "e">本田</option>
<option vlaue = "f">特斯拉</option>
<option vlaue = "g" select = true>红旗</option>
</select>
<br>
<br>
<input type = "submit" name = "upload" value = "提交">
</form>
</body>
</html>






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








