引言
动画一直是笔者最喜欢的,在现在广大的APP市场中,很多相似的软件拼功能已经无法获得用户群体,要做到让用户喜欢,体验是重中之重。一个好的动画效果,不仅能提升逼格,还能提高用户体验。
会动的登录界面
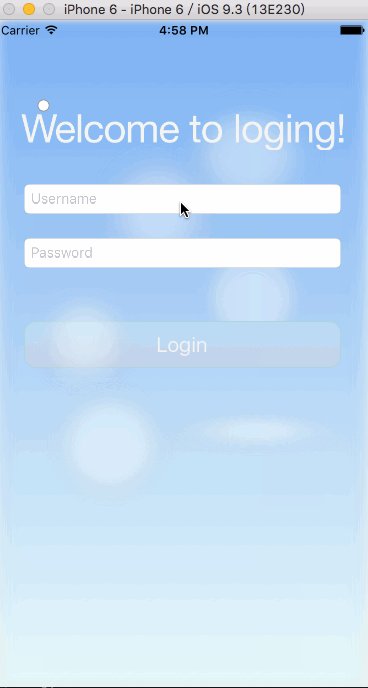
先来看看效果吧

是不是感觉挺炫酷的!
原型界面
我们可以看到原型界面是一张颜色渐变的背景图片,上面添加几个模糊的气泡。作为一名程序员,当然十八般武艺样样精通最好。这个界面笔者是用Sketch软件制作的,类似PhotoShop,但是做APP界面更加快捷方便,而且上手非常简单,大家空余时间也可以学学自己当设计师^^。传送门
代码
这个界面效果主要是用view层动画组合而成
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *cicleImage;
@property (weak, nonatomic) IBOutlet UITextField *userNameText;
@property (weak, nonatomic) IBOutlet UITextField *passwordText;
@property (weak, nonatomic) IBOutlet UIImageView *bubble1;
@property (weak, nonatomic) IBOutlet UIImageView *bubble2;
@property (weak, nonatomic) IBOutlet UIImageView *bubble3;
@property (weak, nonatomic) IBOutlet UIImageView *bubble4;
@property (weak, nonatomic) IBOutlet UIImageView *bubble5;
@property (weak, nonatomic) IBOutlet UIImageView *bubble6;
@property (weak, nonatomic) IBOutlet UIButton *login;
@property (weak, nonatomic) IBOutlet UIView *wrongView;
@property (nonatomic, strong) UIActivityIndicatorView *spinner;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.spinner = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhite];
self.bubble1.transform = CGAffineTransformMakeScale(0, 0);
self.bubble2.transform = CGAffineTransformMakeScale(0, 0);
self.bubble3.transform = CGAffineTransformMakeScale(0, 0);
self.bubble4.transform = CGAffineTransformMakeScale(0, 0);
self.bubble5.transform = CGAffineTransformMakeScale(0, 0);
CGFloat x;
x -= self.view.bounds.size.width/2;
self.cicleImage.center = CGPointMake(x, self.cicleImage.center.y);
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[UIView animateWithDuration:0.3 delay:0.3 options:0 animations:^{
self.bubble1.transform = CGAffineTransformMakeScale(1, 1);
self.bubble2.transform = CGAffineTransformMakeScale(1, 1);
self.bubble5.transform = CGAffineTransformMakeScale(1, 1);
self.bubble6.transform = CGAffineTransformMakeScale(1, 1);
} completion:nil];
[UIView animateWithDuration:0.3 delay:0.3 options:0 animations:^{
self.bubble3.transform = CGAffineTransformMakeScale(1, 1);
self.bubble4.transform = CGAffineTransformMakeScale(1, 1);
} completion:nil];
[UIView animateWithDuration:4 delay:1 usingSpringWithDamping:0.1 initialSpringVelocity:2 options:3 animations:^{
CGFloat x;
x += 50;
self.cicleImage.center = CGPointMake(x, self.cicleImage.center.y);
} completion:nil];
[UIView animateWithDuration:0.4 delay:0.6 options:0 animations:^{
CGFloat x;
x += self.view.bounds.size.width;
self.userNameText.center = CGPointMake(x, self.userNameText.center.y);
} completion:nil];
[UIView animateWithDuration:0.4 delay:0.6 options:0 animations:^{
CGFloat x;
x += self.view.bounds.size.width;
self.passwordText.center = CGPointMake(x, self.passwordText.center.y);
} completion:nil];
[UIView animateWithDuration:0.4 delay:0.8 options:0 animations:^{
CGFloat x;
x += self.view.bounds.size.width;
self.login.center = CGPointMake(x, self.login.center.y);
} completion:nil];
}
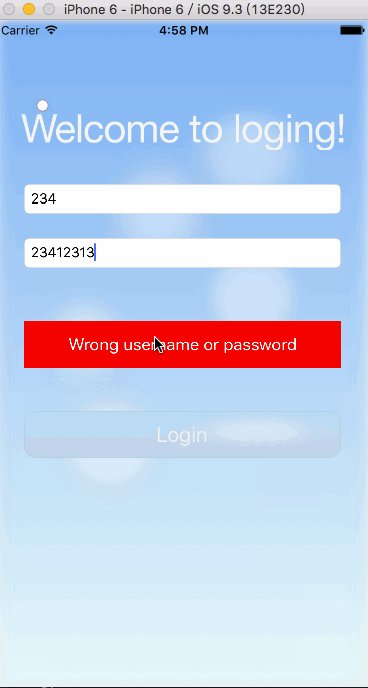
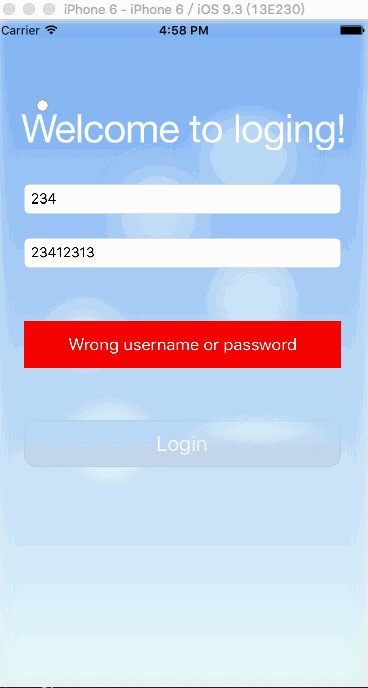
- (IBAction)loginBtnClick:(id)sender {
[self.login addSubview:self.spinner];
self.spinner.frame = CGRectMake(12, 12, self.spinner.frame.size.width, self.spinner.frame.size.height);
[self.spinner startAnimating];
[UIView transitionWithView:self.wrongView duration:0.3 options:0 animations:^{
self.wrongView.hidden = YES;
} completion:nil];
[UIView animateWithDuration:0.3 animations:^{
self.login.center = self.view.center;
self.login.transform = CGAffineTransformMakeScale(0.8, 0.8);
}completion:^(BOOL finished) {
self.login.transform = CGAffineTransformMakeScale(1, 1);
[UIView animateWithDuration:1.5 delay:0 options:0 animations:^{
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.7 animations:^{
self.login.center = CGPointMake(self.login.center.x, self.login.center.y+90);
[self.spinner removeFromSuperview];
}completion:^(BOOL finished) {
[UIView transitionWithView:self.wrongView duration:0.3 options:0 animations:^{
self.wrongView.hidden = NO;
} completion:nil];
}];
}];
}];
}
仅仅是做了一个效果,其他登录逻辑处理大家再按照需求去完善吧,工程我已经放到了这里






















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








