对每个Android程序员来说,我们接触的第一个android控件恐怕就是TextView了,今天分享一下TextView的基础用法,我会在下一篇文章介绍TextView的一些高级用法。
首先我们来认识一下组成TextView的最基本的几个属性:
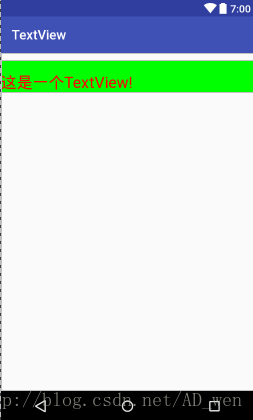
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:paddingTop="20dp"
android:background="#00ff00"
android:text="这是一个TextView!"
android:textSize="24sp"
android:textColor="#ff0000"/>
下面来讲解代码:
android:id=”@+id/名字”
id属性是为这个控件定义一个名字,作用是让我们在代码中可以找到这个控件并执行一些操作。
控件的宽高属性,这是每个控件都必须含有的属性;
android:layout_width=”match_parent” 表示占满父布局,父布局有多大,这个布局就有多大;
android:layout_height=”wrap_content” 表示包裹内容,内容越大,这个控件高度(或宽度)就越大,最大为父控件大小;
android:layout_height=”50dp” 这里取值也可以写死,以dp为单位。
android:layout_marginTop=”10dp” 表示此控件距离上面控件边缘的距离
对应的它还有layout_marginBottom,layout_marginLeft,layout_marginRight属性
android:paddingTop=”20dp” 表示内容与这个控件的间隔,可以看到效果图上文字靠下
android:background=”#00ff00” 表示控件的背景,这里取值用的是十六进制的RGB颜色值,绿色
android:text=”这是一个TextView!” 文本内容
android:textSize=”24sp” 文本大小
android:textColor=”#ff0000” 文本颜色,这里是红色
在这基础上,我们在了解下其他属性:
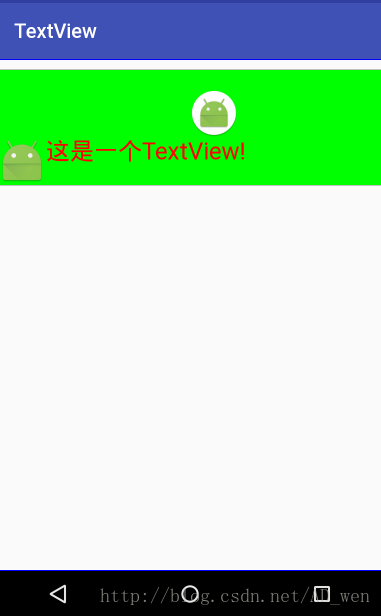
android:**drawableLeft**="@mipmap/ic_launcher"
android:**drawableTop**="@mipmap/ic_launcher_round"在TextView里我们也可以放一些图片,并且这些图片是属于TextView这个控件。在一段文字前加一个小表情是不是更吸引人?不过这些图片并不能进行精确的位置控制,所以在使用时要注意。
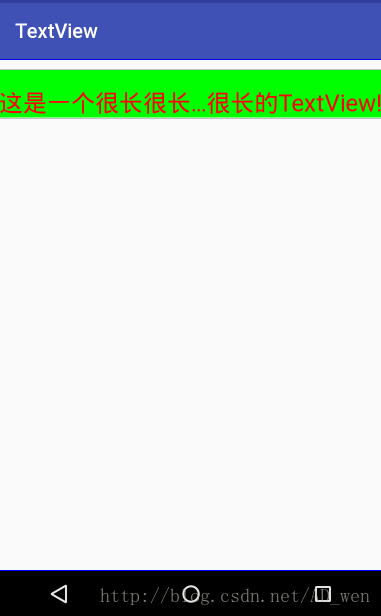
下面再介绍一种文字很长的情况,首先删除图片属性,我们修改了文本内容:
android:maxLines="1"
android:text="这是一个很长很长很长很长很长很长很长很长很长很长很长很长很长的TextView!"
android:ellipsize="middle"在正常情况下,我们并不希望TextView过长自动换行,所以这里我们设置了一个最大显示行数
maxLines为1;然后将文本设置的很长,正常情况下屏幕是显示不下的。
这里我们设置一个ellipsize属性,它表示文本显示不下时省略号的位置,middle表示显示在中间,对应的取值还有start和end,分别表示显示在前面和后面。
最后再介绍一个属性
android:textStyle="bold"表示文本的风格,有三种取值:bold加粗、italic斜体、normal正常。这里就不贴图了,大家可以自己试试。

























 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








