经过前面小节的知识准备,以速度为基准实现匀速位移动画就水到渠成了。
(1)在例8-6的基础上改写部分代码,另存为新项目例8-7:
……
var ary_dist:Array= new Array(4);
ary_dist[1]=dist(stoppoint[0],stoppoint[1]);
ary_dist[2]=dist(stoppoint[1],stoppoint[2]);
ary_dist[3]=dist(stoppoint[2],stoppoint[0]);
ary_dist[0]=ary_dist[1]+ary_dist[2]+ary_dist[3];
……
var speed:Number=ary_dist[0]/linetimer.repeatCount;
var past:Number=0;
var stepx:Array=new Array(3);
var stepy:Array=new Array(3);
//运动阶段A到B
stepx[0]=(stoppoint[1].x-stoppoint[0].x)/ary_dist[1]*speed;
stepy[0]=(stoppoint[1].y-stoppoint[0].y)/ary_dist[1]*speed;
//运动阶段B到C
stepx[1]=(stoppoint[2].x-stoppoint[1].x)/ary_dist[2]*speed;
stepy[1]=(stoppoint[2].y-stoppoint[1].y)/ary_dist[2]*speed;
//运动阶段C到A
stepx[2]=(stoppoint[0].x-stoppoint[2].x)/ary_dist[3]*speed;
stepy[2]=(stoppoint[0].y-stoppoint[2].y)/ary_dist[3]*speed;
……
上述代码计算出平均速度speed,然后计算出运动三个阶段x和y的不同位移值,分别存储在数组stepx和stepy中。
(2)然后重写定时器触发事件的响应函数,利用stepx和stepy数组的特性,通过变量r控制不同运动阶段的取值:
function linetimerHandler(event:TimerEvent):void {
//动画代码编写入口
var r:Number;
if(past<=ary_dist[1]){
r=0;
}
else if(past>ary_dist[1] && past<= (ary_dist[2]+ary_dist[1])){
r=1;
}
else if(past> (ary_dist[2]+ary_dist[1]) && past<=ary_dist[0]){
r=2;
}
LineRunner.x+=stepx[r];
LineRunner.y+=stepy[r];
past+=speed;
}
(3)最后,按照前一小节所述,修改定时器的timerComplete事件响应函数,重设past。
至此,围绕速度实现匀速位移动画的例8-7便完成了。运行程序,可以发现:改变的只是内部机制,动画的外在表现同例8-6一般无二。
由于本例代码只是在例8-6的基础上稍作修改,前文已详细交待。考虑到篇幅限制,整体代码不再全部列出。
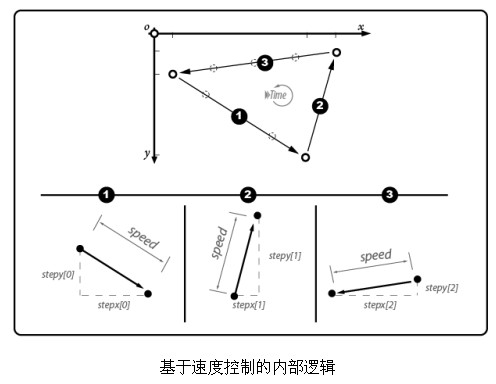
图8-25形象的演示了本例的内部逻辑。

例8-5同例8-6、例8-7在动画外观上的改变并不大:不过是速度更加均匀。但在代码编写时,两者的工作量却相差很大。在计算机动画领域,效果越接近真实,工作量越大。在下面几节讨论的曲线运动和变速运动中,这种情况就更加明显了。





















 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








