Vue实现弹框
课程项目中需要设计一些弹出框,而我们的项目设计前端用的是Vue框架,因此学习了下怎么制作一个弹框,即点击某个按钮,然后就会弹出一个框,在这里说一下自己的实现心得。
参考博客:https://blog.csdn.net/qq_33599109/article/details/79883766
实验效果
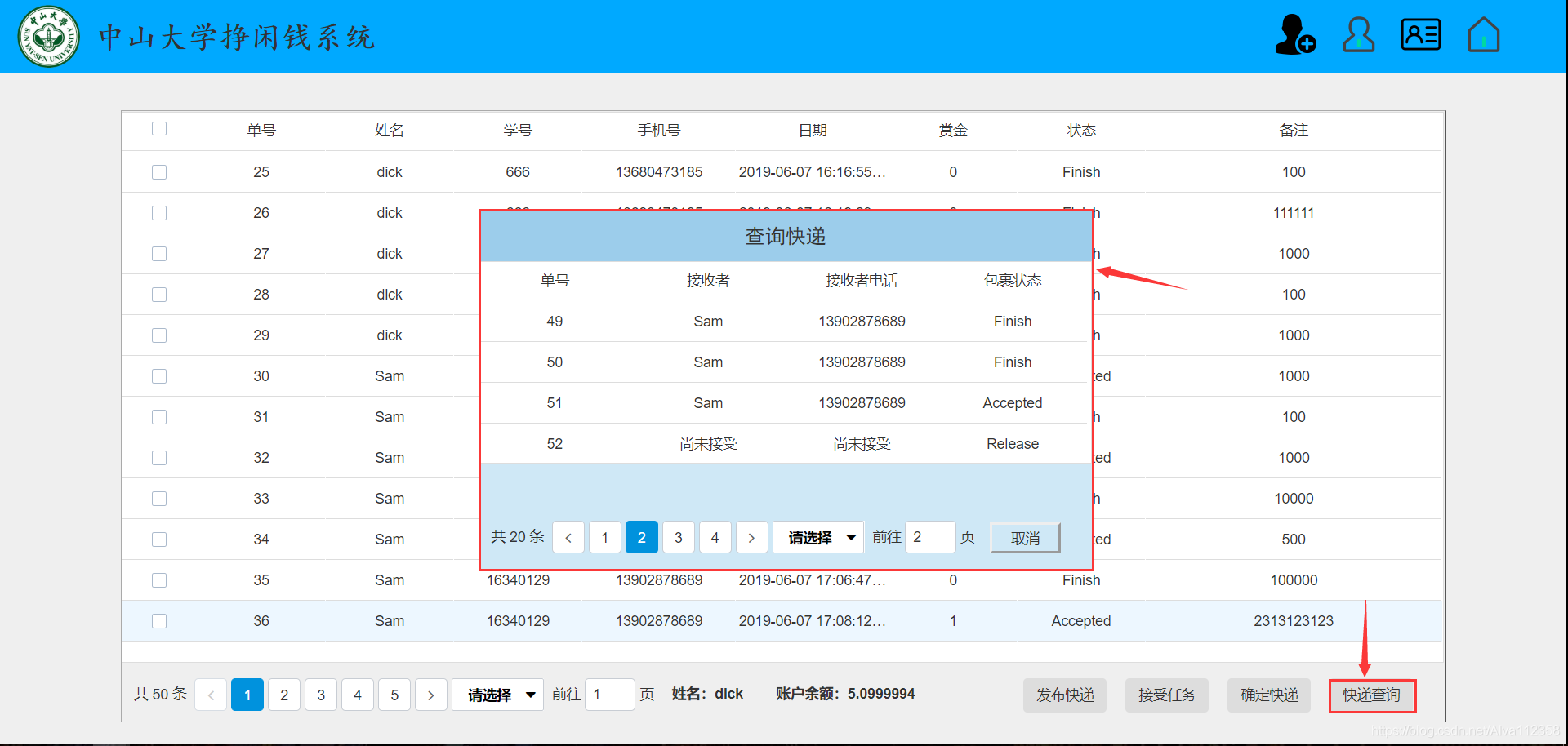
最终达到的效果应该是下图所示,感觉有点简陋,但是勉强能够达到作业要求,效果图如下所示:

点击快递查询的按钮以后,就能够弹出一个子组件,也就是上面这个框框。
简单思路
首先我们先生成两个.vue文件,我们暂且称之为main.vue和dialog.vue吧,main.vue就是我们要显示的主页面,dialog.vue就是组件的成分。
Step 1
首先我们要引入组件,在main.vue文件中的
<template>
<div>
<dialog-bar v-model="queryVal"
type="query"
title="查询快递"
@query







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4696
4696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








