代码链接:深大可视化实验二——Web可视化工具的使用-Javascript文档类资源-CSDN下载
首先,详见Global Sales字样修改为白色,并且加上padding。观察代码可发现控制Global Sales字样的是“h1”,于是在上方的“h1”中将字体颜色改为白色,并且加上padding即可。

图1. 修改字体代码

图2. 效果1
随后,将下方的svg元素设置一个灰色实线边框。代码如下:

图3. 添加边框代码
由于svg已经是一个正方形,只需要添加边框就行了,边框的宽度是2个像素点,颜色为深灰色。效果如下。

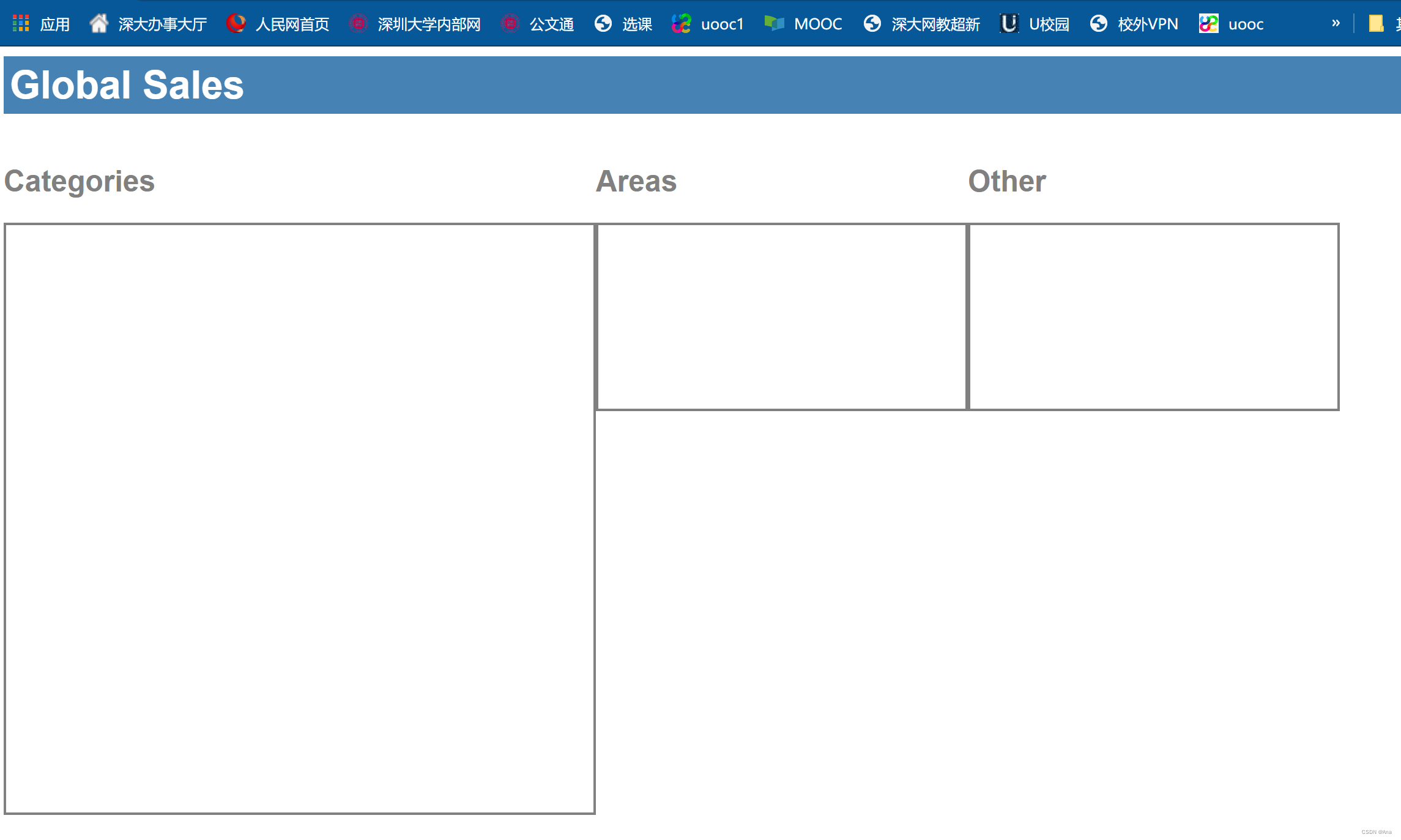
最后,将排版转换成横排,直接在mainview的class上修改即可。代码如下:

可以看到效果如下。

首先添加SVG容器,根据实验二(b)教程设置SVG容器。

接着使用javascript,并且使用d3组件,d3文件必须在该文件目录下的文件夹内,将svg容器设置大小,并设置周围间距的距离参数。

效果如下:

接下来将文档中的数据传入输入流当中,并存到barData变量当中&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3944
3944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










