实验五 布局管理器
一、实验目的
1.掌握Android线性、相对布局定义及属性设置。
2. 掌握Android表格、绝对布局定义及属性设置。
3.掌握Android线性、相对布局使用方法。
4.掌握Android表格、绝对布局使用方法。
二 、实验内容
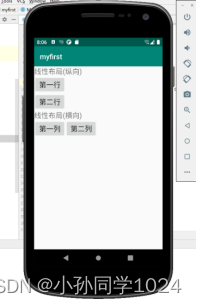
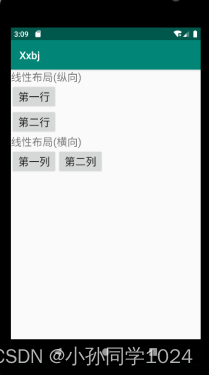
1.完成如下界面布局,要求如下:
标题显示线性布局,界面包含4个按钮,前两个线性垂直布局,后两个线性水平布局,点击按钮显示按钮标题。

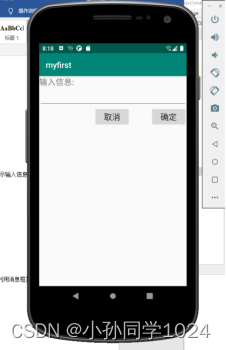
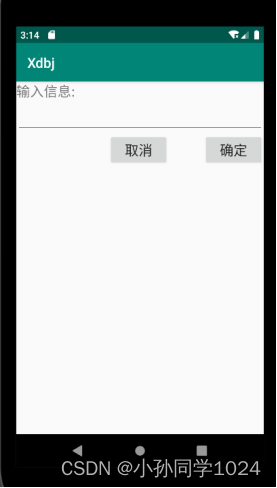
2.完成如下界面布局,要求如下:
标题显示相对布局,界面包含2个按钮,点击确定按钮,显示输入信息,点击取消按钮,程序运行结束。

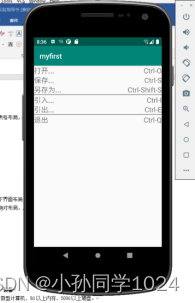
3.完成如下界面布局,要求如下:
标题显示表格布局,表格由6行2列构成,点击表格第一列用消息框显示所点击控件的文本。

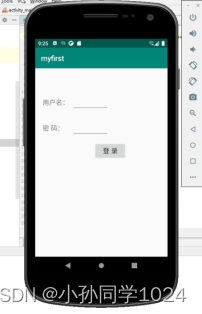
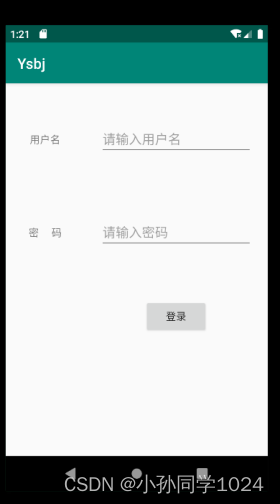
4.完成如下界面布局,要求如下:
标题显示绝对布局,点击界面登录按钮,显示用户名与密码。

5 约束布局管理器,要求如下:
使用约束布局管理器constraintlayout,自定义一幅登录界面。
三、实验仪器、设备
硬件:PC 微型计算机、8G以上内存、500G以上硬盘。
软件:Windows 7/10、Android Studio (Eclipse)、JDK、Android SDK。
四、实验步骤
1.线性布局
① 建立android项目。
② 编辑布局文件activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="线性布局(纵向)"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="第一行"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="第二行"/>
</LinearLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="线性布局(横向)"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="第一列"/>
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="第二列"/>
</LinearLayout>
</LinearLayout>③按要求,在java源文件中编写按钮事件处理代码。
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.*;
public class MainActivity extends AppCompatActivity implements OnClickListener{
private Button btn1;
private Button btn2;
private Button btn3;
private Button btn4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1=(Button)findViewById(R.id.btn1);
btn2=(Button)findViewById(R.id.btn2);
btn3=(Button)findViewById(R.id.btn3);
btn4=(Button)findViewById(R.id.btn4);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
btn4.setOnClickListener(this);
}
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()) {
case R.id.btn1:
Toast.makeText(this, btn1.getText(), Toast.LENGTH_LONG).show();
break;
case R.id.btn2:
Toast.makeText(this, btn2.getText(), Toast.LENGTH_LONG).show();
break;
case R.id.btn3:
Toast.makeText(this, btn3.getText(), Toast.LENGTH_LONG).show();
break;
case R.id.btn4:
Toast.makeText(this, btn4.getText(), Toast.LENGTH_LONG).show();
break;
default:
Toast.makeText(this, "参数错误", Toast.LENGTH_LONG).show();
}
}
}④运行,调试。

2.相对布局
① 建立android项目。
② 编辑布局文件activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtMsg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="输入信息:"/>
<EditText
android:id="@+id/etxtMsg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/txtMsg"
android:textSize="20dp"/>
<Button
android:id="@+id/btnOk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/etxtMsg"
android:layout_alignParentRight="true"
android:layout_marginLeft="50dip"
android:textSize="20dp"
android:text="确定" />
<Button
android:id="@+id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/btnOk"
android:layout_alignTop="@id/btnOk"
android:textSize="20dp"
android:text="取消" />
</RelativeLayout>③按要求,编写按钮事件处理代码。
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btnOk;
private Button btnCancel;
private EditText etxtMsg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnOk=(Button)findViewById(R.id.btnOk);
btnCancel=(Button)findViewById(R.id.btnCancel);
etxtMsg=(EditText)findViewById(R.id.etxtMsg);
btnOk.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,etxtMsg.getText().toString(),Toast.LENGTH_LONG).show();
}
});
btnCancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}④运行,调试。

3.表格布局
①建立android项目。
②布局文件activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
tools:context=".MainActivity">
<TableRow>
<TextView
android:id="@+id/tv1"
android:layout_column="1"
android:text="打开..."
android:textSize="20dp"
android:clickable="true"
android:onClick="onClick"/>
<TextView android:text="Ctrl-O"
android:gravity="right"
android:textSize="20dp"/>
</TableRow>
<TableRow>
<TextView android:layout_column="1"
android:id="@+id/tv2"
android:textSize="20dp"
android:text="保存..."
android:clickable="true"
android:onClick="onClick"/>
<TextView android:text="Ctrl-S"
android:textSize="20dp"
android:gravity="right" />
</TableRow>
<TableRow>
<TextView android:layout_column="1"
android:id="@+id/tv3"
android:text="另存为..."
android:textSize="20dp"
android:clickable="true"
android:onClick="onClick"/>
<TextView android:text="Ctrl-Shift-S"
android:gravity="right"
android:textSize="20dp"/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView android:layout_column="1"
android:id="@+id/tv4"
android:text="引入..."
android:textSize="20dp"
android:clickable="true"
android:onClick="onClick"/>
<TextView android:text="Ctrl-I"
android:gravity="right"
android:textSize="20dp" />
</TableRow>
<TableRow>
<TextView android:layout_column="1"
android:id="@+id/tv5"
android:text="引出..."
android:textSize="20dp"
android:clickable="true"
android:onClick="onClick"/>
<TextView android:text="Ctrl-E"
android:gravity="right"
android:textSize="20dp"/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090" />
<TableRow>
<TextView android:layout_column="1"
android:id="@+id/tv6"
android:text="退出"
android:textSize="20dp"
android:clickable="true"
android:onClick="onClick"/>
<TextView android:text="Ctrl-Q"
android:gravity="right"
android:textSize="20dp" />
</TableRow>
</TableLayout>③按要求,编写按钮事件处理代码。
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View v) {
// TODO Auto-generated method stub
TextView view=(TextView)findViewById(v.getId());
Toast.makeText(this, view.getText().toString(),Toast.LENGTH_LONG).show();
}
}④调试,运行。

4.绝对布局
①建立android项目。
②布局文件activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView android:layout_x="20dip"
android:layout_y="80dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18dp"
android:text="用户名:" />
<EditText
android:id="@+id/uname"
android:layout_x="100dip"
android:layout_y="70dip"
android:layout_width="wrap_content"
android:width="200px"
android:layout_height="wrap_content" />
<TextView android:layout_x="20dip"
android:layout_y="150dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18dp"
android:text="密 码:" />
<EditText
android:id="@+id/pwd"
android:layout_x="100dip"
android:layout_y="140dip"
android:layout_width="wrap_content"
android:width="200px"
android:layout_height="wrap_content"
android:password="true" />
<Button
android:id="@+id/btn"
android:layout_x="160dip"
android:layout_y="200dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18dp"
android:text="登 录"/>
</AbsoluteLayout>③按要求,编写按钮事件处理代码。
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn=(Button)findViewById(R.id.btn);
final EditText uname=(EditText)findViewById(R.id.uname);
final EditText pwd=(EditText)findViewById(R.id.pwd);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String ustr=uname.getText().toString();
String pwdstr=pwd.getText().toString();
Toast.makeText(MainActivity.this,ustr+"\n"+pwdstr,Toast.LENGTH_LONG).show();
}
});
}
}④调试,运行。

5 约束布局管理器(constraintlayout)
①建立android项目。
②布局文件activity_main.xml。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.75" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="用户名"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="密 码"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:ems="10"
android:inputType="textPersonName"
android:hint="请输入用户名"
app:layout_constraintBottom_toBottomOf="@+id/textView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.508"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/textView3" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:ems="10"
android:inputType="textPassword"
android:hint="请输入密码"
app:layout_constraintBottom_toBottomOf="@+id/textView4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/textView4" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="登录"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
</androidx.constraintlayout.widget.ConstraintLayout>③按要求,编写按钮事件处理代码。
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private EditText name;
private EditText password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
name = findViewById(R.id.editText);
password = findViewById(R.id.editText2);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name1 = name.getText().toString().trim();
String password1 = name.getText().toString().trim();
if (TextUtils.isEmpty(name1) ||TextUtils.isEmpty(password1)){
Toast.makeText(getApplicationContext(),"密码或用户名为空",Toast.LENGTH_LONG).show();
}
}
});
}
}④调试,运行。

五、实验思考题
1.线性布局用什么属性决定布局方向?
答:android:orientation,取值可以为horizontal表示水平方向布局;也可以为vertical,表示垂直方向布局。
2.计算器按键界面适用什么布局模式。
答:网格布局。
3.绝对布局管理器已经在高版本的AS系统中不再使用,为何绝对布局还在一些情况下使用?
答:它提供了精确控制和灵活性,可以精确指定组件在屏幕上的位置和大小。
























 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










