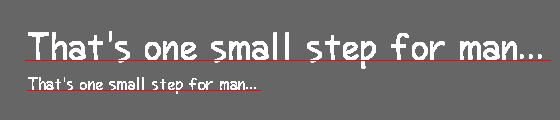
绘制显示不同格式的字体:
PFont font;
void setup(){
size(560, 120);
smooth();
font = loadFont("EunjinNakseo-48.vlw");
textFont(font);
background(102);
}
void draw(){
textSize(36);
text("That's one small step for man...", 25, 60);
stroke(255, 0, 0);
line(25, 60, 550, 60);
textSize(16);
text("That's one small step for man...", 27, 90);
line(27, 90, 260, 90);
saveFrame("TextShow.png");
}
函数使用说明:
PFont -> 创建字体类型对象
loadFont("字体类型") //在工具中创建字体文件 (.vlw 类型的文件)
textFont(类型对象) //引用新创建的字体类型对象
textSize(x) //修改字体的大小
text("文本文件", x, y) //x,y 设定水平和垂直的位置, 这个位置是想对于文字的基线而言的
text("文本文件", 26, 30, width, height) //同上, width, height 表示绘制文字的区间高低宽度,























 1534
1534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








