今天运用css样式和JavaScript交互做了一个简单的小页面:
<!DOCTYPE html>
<html>
<head>
<title>欢迎页面</title>
<style>
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
flex-direction: column;
}
h1 {
color: #333;
}
button {
padding: 10px 20px;
margin-top: 20px;
font-size: 16px;
}
#image {
width: 200px;
height: 200px;
background-color: #bbb;
margin-top: 20px;
}
</style>
</head>
<body>
<div id="content">
<h1 id="greeting">欢迎来到我的网站!</h1>
<button onclick="changeGreeting()">点击更改问候语</button>
<div id="image"></div>
<button onclick="changeColor()">点击更改图片颜色</button>
</div>
<script>
function changeGreeting() {
var greetings = ["你好!", "欢迎!", "嗨!"];
var greeting = greetings[Math.floor(Math.random() * greetings.length)];
document.getElementById("greeting").textContent = greeting;
}
function changeColor() {
var colors = ["#bbb", "#f00", "#0f0", "#00f"];
var color = colors[Math.floor(Math.random() * colors.length)];
document.getElementById("image").style.backgroundColor = color;
}
</script>
</body>
</html>
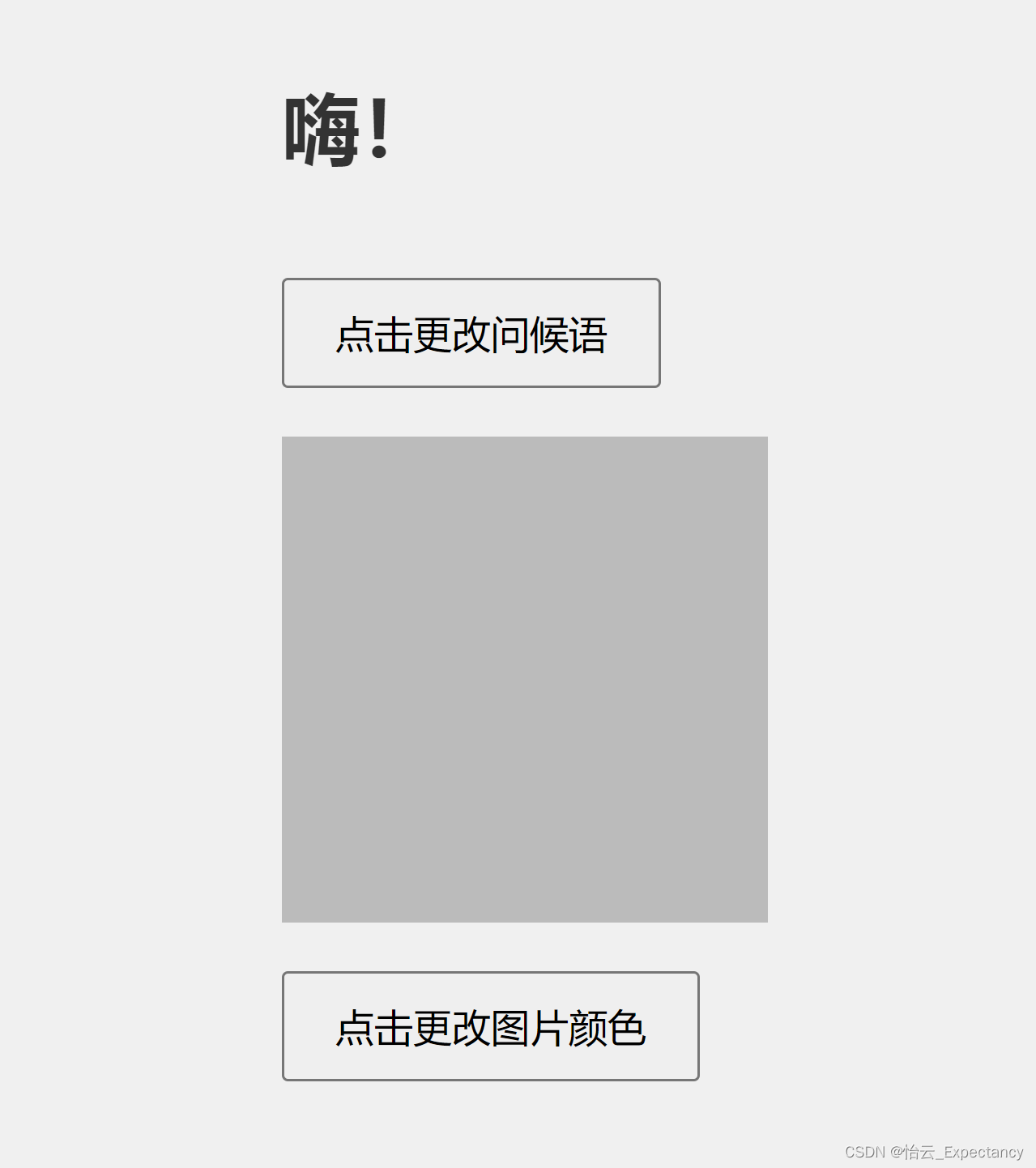
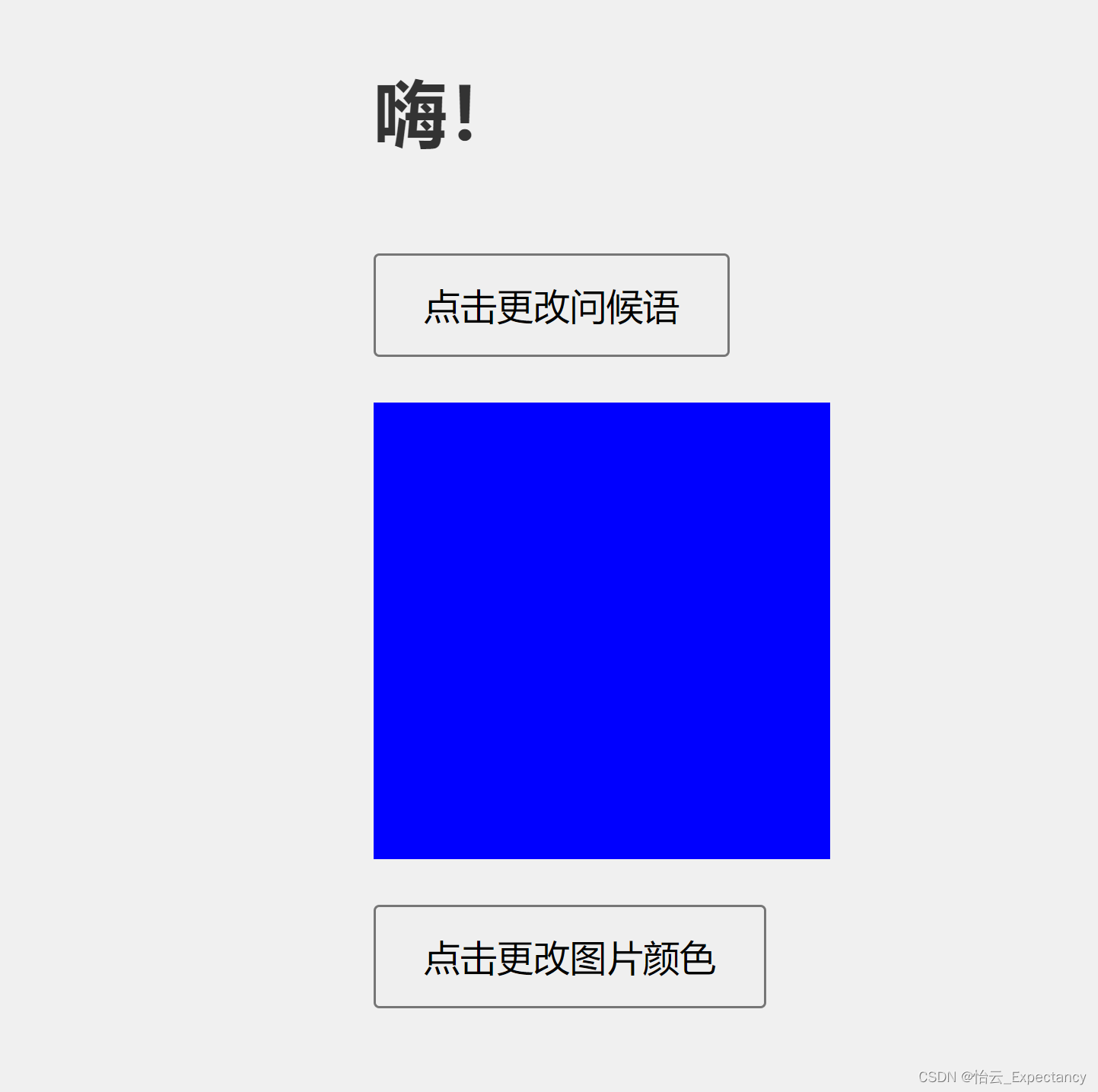
运行结果:
























 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








