1. 偏移(Offset)
偏移是指将一个点或对象从一个位置移动到另一个位置,通常是通过在某个方向上增加或减少一定的距离来实现的。视角偏移主要是指相机相对于目标对象(如实体)的位置偏移。在三维空间中,我们通常使用笛卡尔坐标(Cesium.Cartesian3)来表示位置。当我们想要让相机跟随一个实体移动,并且保持一定的相对位置时,就需要进行视角偏移。
例如,我们希望相机始终位于实体后方一定距离的位置,就可以通过在实体的位置上加上一个偏移向量来得到相机的位置。这个偏移向量通常是根据实际需求手动设置的,比如 new Cesium.Cartesian3(-100, 0, 10) 表示在 X 轴负方向偏移 100 个单位,Y 轴方向不偏移,Z 轴正方向偏移 10 个单位。
const cameraOffset = Cesium.Cartesian3.add(entityPosition,
entity.viewFrom, new Cesium.Cartesian3());
/**
这里使用 Cesium.Cartesian3.add 方法将实体的位置 entityPosition
和偏移向量 entity.viewFrom 相加,得到相机的目标位置 cameraOffset。
**/-
高度偏移 (
heightOffset):-
在 Cesium 中,摄像头的
destination是摄像头看向的目标点(通常是实体的位置)。 -
如果你希望摄像头在实体的上方或下方一定距离处,可以通过在垂直方向(通常是 Z 轴)上增加一个偏移量来实现。
-
例如:
const offset = new Cesium.Cartesian3(0, 0, heightOffset); // Z 轴方向偏移 Cesium.Cartesian3.add(position, offset, cameraPosition);-
这里
heightOffset是摄像头相对于实体的高度偏移(单位:米)。 -
如果
heightOffset为正,摄像头会在实体上方;如果为负,摄像头会在实体下方。
-
-
-
水平偏移:
-
如果你希望摄像头在实体的侧面或前后方,可以通过在 X 或 Y 轴上增加偏移量来实现。
-
例如:
const offset = new Cesium.Cartesian3(-50, 100, 0); // X 和 Y 轴方向偏移 Cesium.Cartesian3.add(position, offset, cameraPosition);
-
2. 旋转(Rotation)
旋转是指围绕某个轴(如 X、Y 或 Z 轴)旋转对象或视角。在 3D 图形学中,旋转通常用欧拉角(HeadingPitchRoll)或四元数(Quaternion)表示。

-
欧拉角 (
HeadingPitchRoll) -
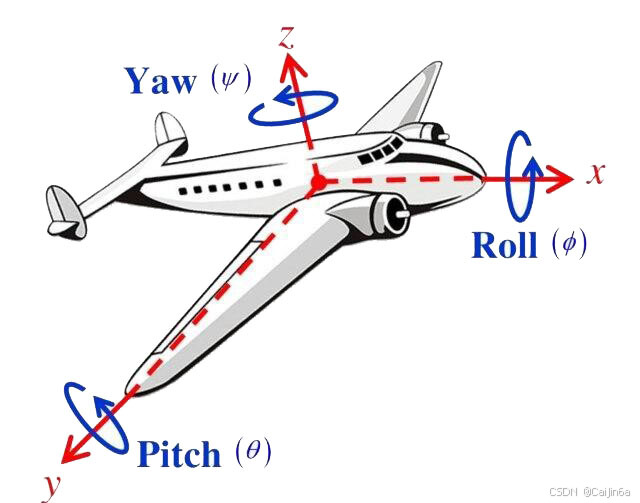
heading: 围绕 Z 轴的旋转(偏航角,控制左右朝向)。-
pitch: 围绕 Y 轴的旋转(俯仰角,控制上下朝向)。 -
roll: 围绕 X 轴的旋转(滚转角,控制侧倾)。
-
四元数 (
Quaternion):-
四元数是一种更高效的旋转表示方法,适合复杂的旋转计算。
-
Cesium 中的
VelocityOrientationProperty会返回实体的方向(四元数),我们可以将其转换为欧拉角来设置摄像头的朝向。
-
-
heading(偏航角):-
控制摄像头的左右朝向。
-
例如,
heading = 0表示摄像头朝向正北,heading = π/2表示朝向正东。 -
在代码中,我们直接使用实体的
heading,使摄像头朝向实体的前进方向。
-
-
pitch(俯仰角):-
控制摄像头的上下朝向。
-
例如,
pitch = 0表示摄像头水平,pitch = -π/4表示摄像头向下倾斜 45 度。 -
在代码中,我们通过
pitchOffset调整摄像头的俯仰角。
-
-
roll(滚转角):-
控制摄像头的侧倾。
-
例如,
roll = 0表示摄像头水平,roll = π/4表示摄像头向右倾斜 45 度。 -
在代码中,我们通过
rollOffset调整摄像头的滚转角。
-
viewer.camera.setView({
destination: cameraOffset,
orientation: {
heading: 0.0,
pitch: -Cesium.Math.toRadians(15.0),
roll: 0.0
}
}); 这里设置 heading 为 0 度,表示相机朝向正北方向;pitch 为 -15 度,表示相机向上倾斜 15 度;roll 为 0 度,表示相机没有倾斜。
3. 朝向(Orientation)
朝向是指对象或视角的正面方向。在 Cesium 中,朝向通常由 heading、pitch 和 roll 决定。相机的朝向决定了相机所观察的方向。在 Cesium 中,相机的朝向通常与目标对象的朝向相关联。例如,当我们想要让相机始终朝向一个移动的实体时,需要根据实体的位置和方向动态调整相机的朝向。
-
实体的朝向:
-
使用
VelocityOrientationProperty获取实体的前进方向(四元数)。 -
通过
Cesium.HeadingPitchRoll.fromQuaternion将四元数转换为欧拉角,得到实体的heading、pitch和roll。
-
-
摄像头的朝向:
-
摄像头的朝向由
viewer.camera.setView的orientation参数控制。 -
例如:
-
viewer.camera.setView({
destination: cameraPosition,
orientation: {
heading: euler.heading, // 摄像头的朝向与实体一致
pitch: euler.pitch + pitchOffset, // 调整俯仰角
roll: euler.roll + rollOffset, // 调整滚转角
},
});4. 如何正确设置参数
示例
-
在实体的上方 200 米处。
-
俯仰角为 -45 度(向下倾斜 45 度)。
-
滚转角为 10 度(稍微向右倾斜)。
你可以这样设置参数:
setViewParameters(-45, 10, 200);参数调整技巧
-
高度 (
heightOffset):-
如果摄像头离实体太近,增加
heightOffset。 -
如果摄像头离实体太远,减少
heightOffset。
-
-
俯仰角 (
pitchOffset):-
如果摄像头视角太高(看不到实体),减少
pitchOffset(使其更负)。 -
如果摄像头视角太低(看到太多地面),增加
pitchOffset(使其更接近 0)。
-
-
滚转角 (
rollOffset):-
如果摄像头需要水平,设置
rollOffset = 0。 -
如果需要倾斜效果,调整
rollOffset的值。
-
5. 总结
-
偏移:通过
Cesium.Cartesian3.add实现摄像头的位置偏移。 -
旋转:通过
heading、pitch和roll控制摄像头的朝向。 -
朝向:使用实体的方向(四元数)和欧拉角来设置摄像头的朝向。























 764
764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








