最近网上盛传各种炫酷的艺术二维码是怎么做的?Logo 和艺术字又是如何被无缝嵌入到风景人物里的?学完这一节,你将掌握所有这些吸引眼球的内容 …
0x10 前言


仔细看这两张图,能看出这张图里有什么吗?
看不到?走远一点,再看一次?
没错,就是让你 “一键三连” 哦 !三连之后我就告诉你这张神奇的图片是怎么生成的:
在这一节中,我们将深入探讨 ControlNet 的高阶应用,学会如何打造属于自己的个性化艺术字、创造个人品牌
Logo、制作令人眼前一亮的光影设计、以及生成各种炫酷的二维码。
0x20 个性化艺术字
0x21 形体控制基础
首先我们要掌握一些基本的形体控制技巧,这里先体会一个简单的例子。
第一步,需要利用 PS 制造一张**「白底黑字」的文字图, 「字体建议选择笔触较粗的」**,AI 可以有更多发挥空间,效果会更好:
-
英文字母推荐选 Gembila 字体[1]
-
中文汉字推荐选 水墨字体[2]

第二步,打开 SD WebUI :
切换到文生图
展开 ControlNet 功能面板
导入前面 PS 生成的 玫瑰 文字图
勾选 “启用”
勾选 “低显存优化” (当
GPU 显存不大时,可选)
勾选 “完美像素”
Control Type 控制类型选择 “Depth”
预处理器选择 “depth_midas”
模型选择 “control_v11f1p_sd15_depth.pth[3]” (需要的同学可以文自行扫描获取)
点击 “预览” 可以查看 “Depth” 模型的 ControlNet
效果(注意,通过预览其实可以看到一个大致的蒙版轮廓,绘画的位置主要在浅色的地方,深色的地方绘制的内容相对会少一些)

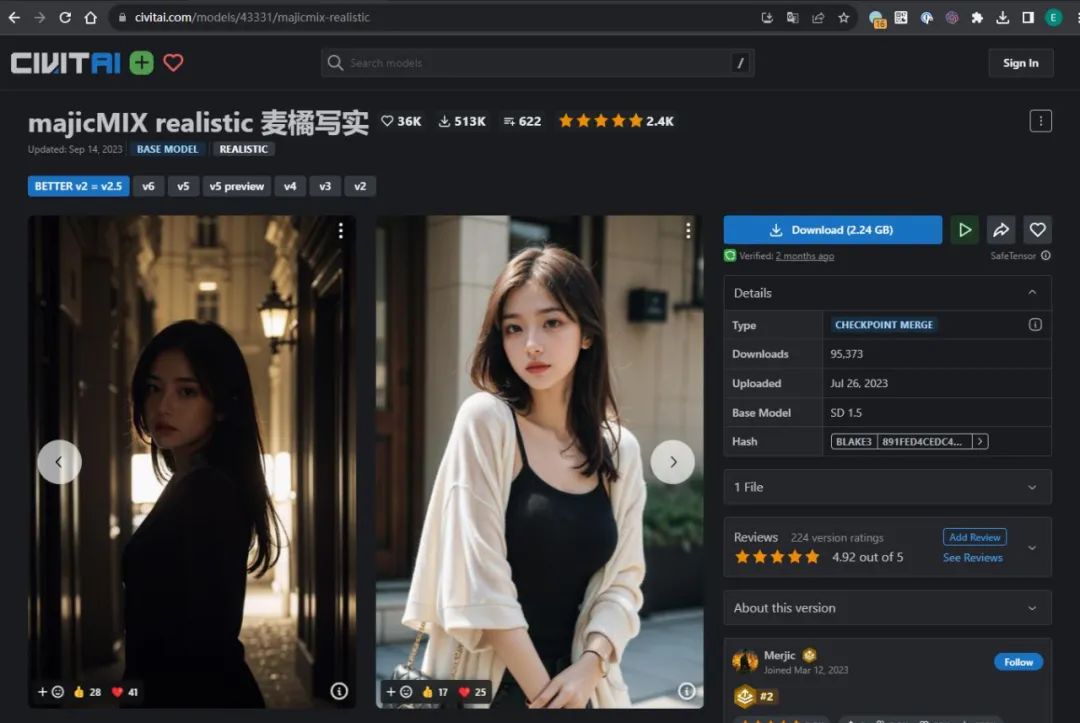
第三步,选择大模型
这里我选择了一个真实风格质感的模型 majicMIX realistic[4],做出来的效果更偏写实化:

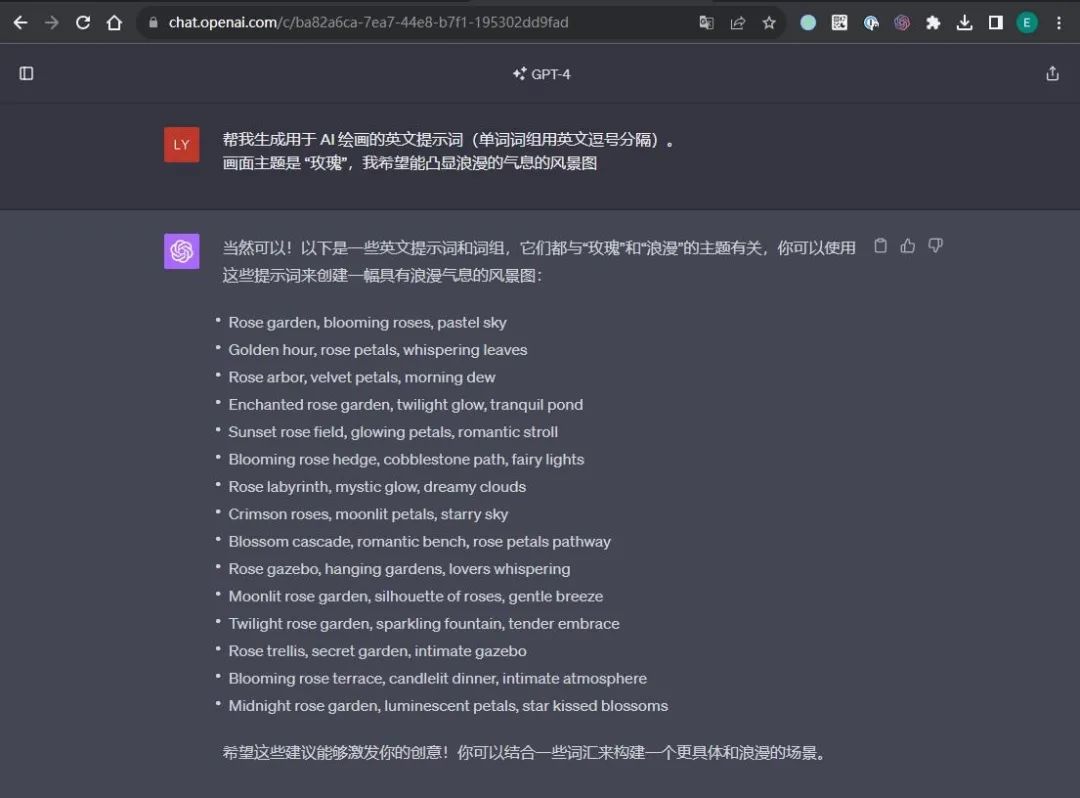
第四步,书写提示词。
在正向提示词中,输入希望画面生成的内容,这里我直接使用 ChatGPT 帮我生成内容提示词,从中选择几个就可以了:

但是在系列的《文生图》中我们也说过,除了内容提示词之外,我们还需要加一些画质、视角等固定的提示词、引导
AI 生成质量更好的内容:
| 分类 | 提示词 |
|---|---|
| 内容 | (Rose:1.2), (petals:1.1), Rose arbor, |
| 画质 | high quality, highres, masterpiece, |
| 视角 | from above, (从上方看、顶视角,可以看到艺术字全貌) |
| 背景 | simple background, (简单背景,让背景更干净,突出文字) |
反向提示词则用固定的就好了:
NSFW, (tranny:1.331), (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, lowers, blurry, ((monochrome)), ((grayscale)), skin spots, acnes, skin blemishes, age spot, (ugly:1.331), (duplicate:1.331), (morbid:l.2l), (mutilated:l.2l), mutated hands, (poorly drawn hands:1.5), (bad anatomy:l.2l), (bad proportions:1.331), extra limbs, (disfigured:1.331), (missing arms:1.331), (extra legs:1.331), (fused fingers:1.61051), (too many fingers:1.61051), extra digits, (((extra arms and legs))), (unclear eyes:1.331), bad hands, missing fingers, bad prompt,
* 1
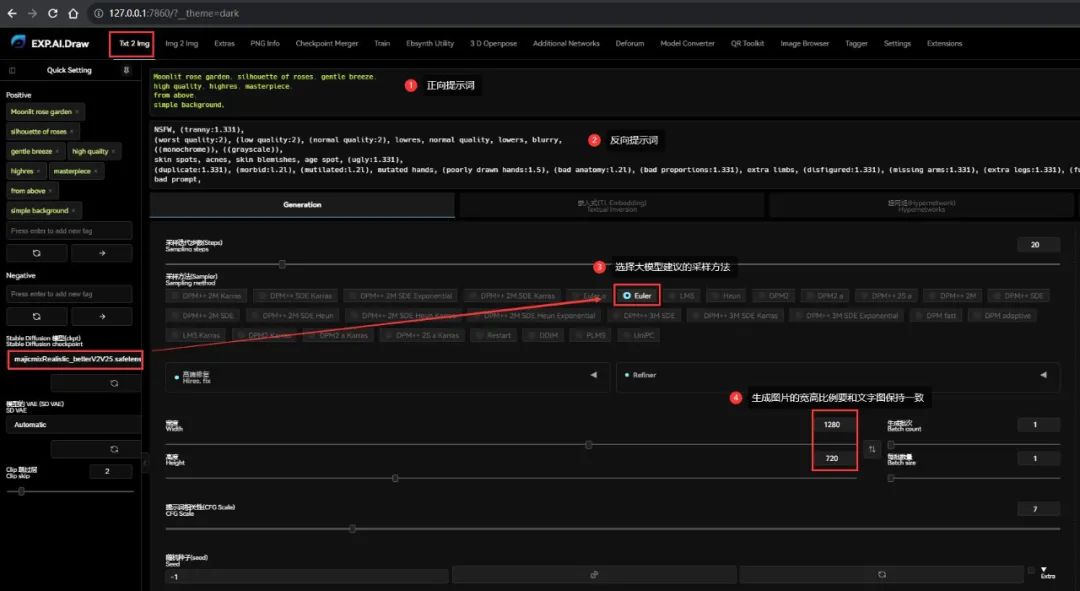
第五步,设置文生图的其他参数,这里主要注意的就两个地方:
-
采样器选择大模型对应的,majicMIX realistic 的作者建议选择
Euler -
生成图片的宽高要和前面白底黑字的文字图比例保持一致

最后点击生成按钮,就可以得到一幅最基本的艺术字图画:

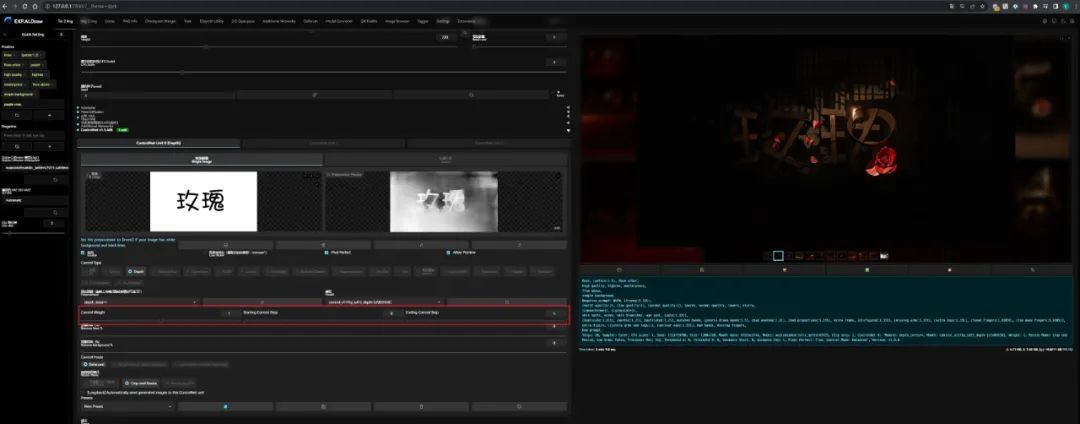
0x22 参数优化
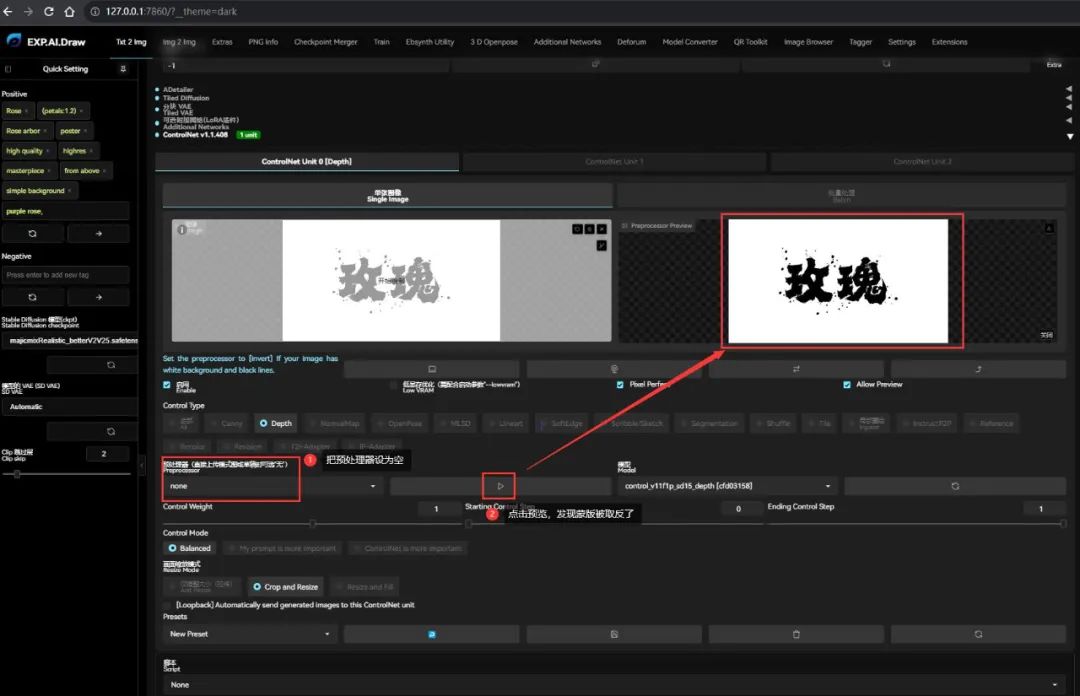
如果希望绘制的内容不要集中在文字上、而是绘制在文字周围,可以把 ControlNet 的预处理器设置为 none:

此时再点击预览,会发现预览图的颜色被取反了。前面也说过,绘画的位置主要在浅色的地方,此时重新生成图像,就可以得到一种镂空文字的效果:

但是有时候**「字体的笔触比较细」**,导致 ControlNet 生成字体蒙版的时候、浅色区域太少,最后生成的文字效果和 PPT 的艺术字一样、非常的硬:

这是 ControlNet 的控制强度太强导致的,要弱化控制,ControlNet 功能面板有三个相关参数:
-
控制权重
Control Weight:直接决定 ControlNet 对最终产出物整体的强度,默认是 1,可以稍微下调到 0.6 左右 -
开始介入控制步数
Starting Control Step:决定 ControlNet 在什么时候才对画面内容产生影响,默认是 0,可以稍微上调到 0.2 左右。关联配置是 “采样迭代步数”。 -
结束介入控制步数
Ending Control Step:决定 ControlNet 在什么时候结束对画面内容的影响,默认是 1,可以稍微下调到 0.8 左右。关联配置是 “采样迭代步数”。
在系列早期也提过, AI 绘画是通过扩散来画的,扩散每迭代一步、图像的内容就会越丰富,而在越前面的步数扩散得到的内容,对最终产出的影响是最大的。
由于默认开始介入的步数是 0,换言之字体的轮廓再一开始就形成了,当笔触又很细的时候, AI
难以在其中扩散更多内容,直接导致字体和整体画面割裂,给人的感觉就是格格不入、很硬。
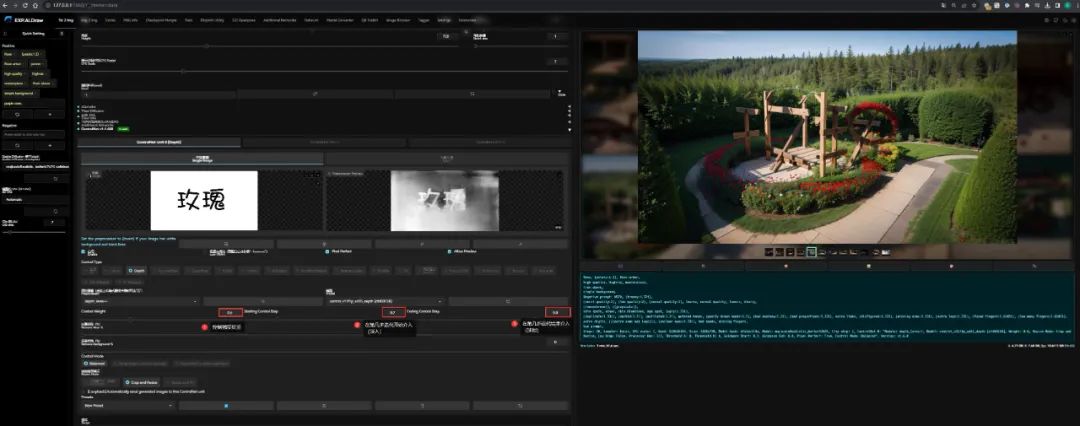
为了给 AI 更多发挥空间,我们可以延迟 ControlNet 的介入时间,让其先扩散出字体外的其他内容,这也是为什么把介入的起止分别调为 0.2 和
0.8 的原因,目的是起到一个 “淡入淡出” 的效果。
更改参数后重新生成,构图是不是自然很多呢:

0x23 推荐组合
不同的 ControlNet 的类型,可以改变 AI 读取这个文字信息的方式,以达到不同的效果。
这里推荐几个个人觉得比较好的组合:
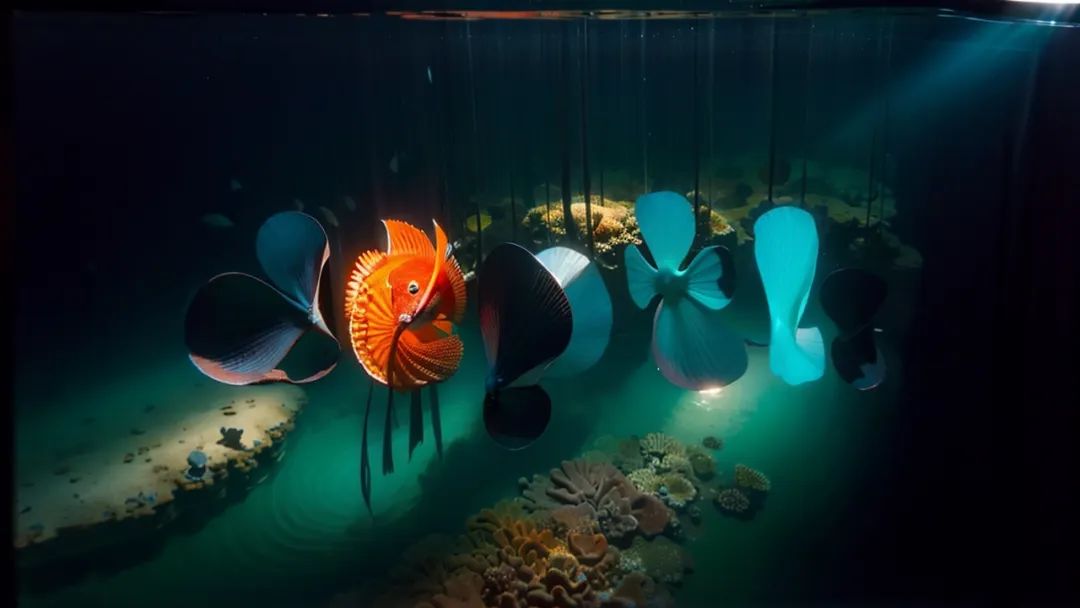
组合 1 - 深海奇遇
-
控制类型: Depth
-
预处理器: depth_midas
-
模型: control_v11f1p_sd15_depth.pth[5]
-
效果描述: Depth 是依靠空间深度识别和组织画面内容的,它可以让画面内容组装成文字
-
效果图:

❝
效果图内容提示词:
Ocean, Coral reef, conch, fish,❞
组合 2 - 海底星空
-
控制类型: Depth
-
预处理器: none
-
模型: control_v11f1p_sd15_depth.pth[6]
-
效果描述: 预处理器选择 none 后,会在背景中形成凹陷镂空的文字效果
-
效果图:

❝
效果图内容提示词:
Ocean, Undersea starry sky, Coral reef, conch, fish,❞
组合 3 - 甜品诱惑
-
控制类型: Canny
-
预处理器: canny
-
模型: control_v11p_sd15_canny.pth[7]
-
效果描述: Canny 会勾勒文字形体的边沿特征、保留内部细节,使得文字会作为图片的一部分融入到画面中
-
效果图:

❝
效果图内容提示词:
Candy, candy house, cake, lollipop, chocolate, cream,❞
组合 4 - 铅细线艺
-
控制类型: Lineart
-
预处理器: lineart_standard
-
模型: control_v11p_sd15_lineart.pth[8]
-
效果描述: 效果与 Canny 类似
-
效果图:

❝
效果图内容提示词:
Pencil, yarn, arrows, target,❞
组合 5 - 告白糖果
-
控制类型: All
-
预处理器: invert
-
模型: control_v11p_sd15_scribble.pth[9]
-
效果描述: scribble 是更自由奔放的涂鸦,invert 和 none 相反(反转前景背景),文字纤细时用这个组合有奇效
-
效果图:

❝
效果图内容提示词:
heart, balloon, rose, window, sunshine, Candy, cake, lollipop, chocolate, cream,❞
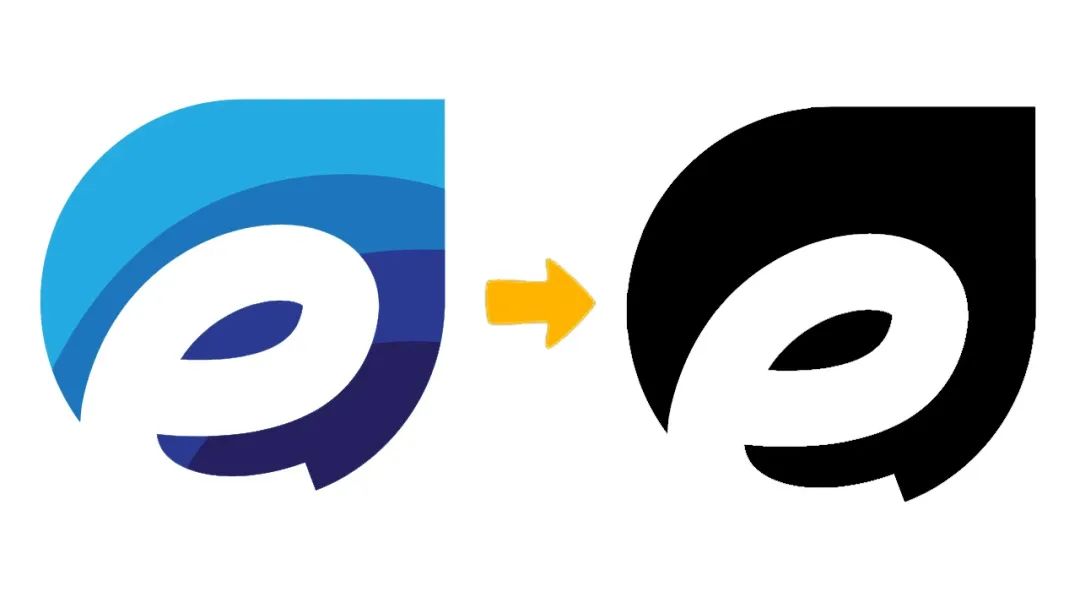
0x30 创意品牌 Logo
既然文字可以画,Logo 肯定也是可以画的。
以我博客的 Logo 为例,先用 PS 处理成白底黑字:

然后和文字图一样导入 SD,提示词可以追加海报设计的引导 Poster design,搭配不同的 CrontrolNet 、AI 就能围绕这个 Logo
的形状能打造出各种创意无限的宣传图了:

❝
内容提示词:
future, science fiction, machinery, artificial intelligence, 4K intricate vevtor illustration, Poster design, high quality, highres, masterpiece,❞
不难注意到图片右下角有个二维码,该二维码是单独生成再合成在一起的,二维码的具体生成方式在下文会提及。
0x40 光影融合
掌握上述所有艺术字的生成技巧之后,如何制作一幅文中开头糅合了光影效果的画面,对你而言就是信手捏来的事情了。
要制作光影效果,需要用到两个新模型:
-
brightness 亮度模型: control_v1p_sd15_brightness.safetensors[10],基于信息图改变图像内的亮度分布,实现特定形体的置入
-
illumination 明度模型: control_v1p_sd15_illumination.safetensors[11],基于信息图改变图像内的相对明暗程度,模拟光影呈现特定形状
这两个模型是由国内团队 IoC Lab[12] 制作的,去 hunggingface[13] 下载后,放到
%{NovelAI}/models/ControlNet/ 目录下即可使用。
这两个模型从名字上很容易让人混淆,但是实现的效果却是有所不同。
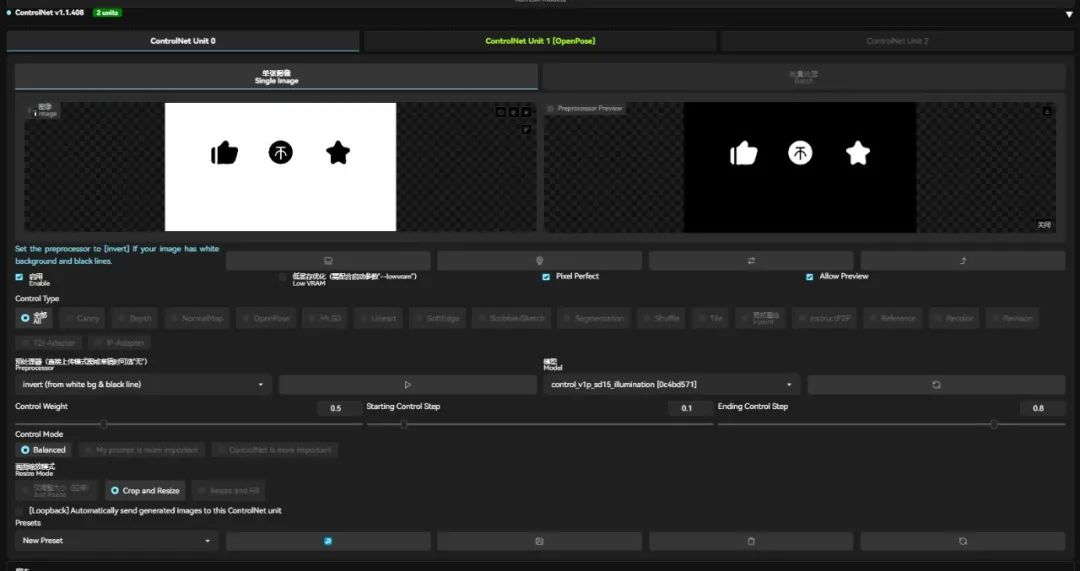
0x41 brightness 亮度模型
这个模型可以控制图像整体亮度,即决定图像哪些地方亮、哪些地方暗,它可以被直观应在在类似的图片文字融合中,因为只要这张图的某些地方比周围更亮一些,就能实现文字信息的传递。
同样地,我们先把白底黑字的文字图导入到 ControlNet 中:

前面也提到过,invert 预处理器会 “交换黑白”,所以黑色文字在最终画面上的亮度是最高的,换言之也就是会用 “光” 来描绘文字;而如果期望最终画面用
“阴影” 来描绘文字,预处理器可以选择 none 。
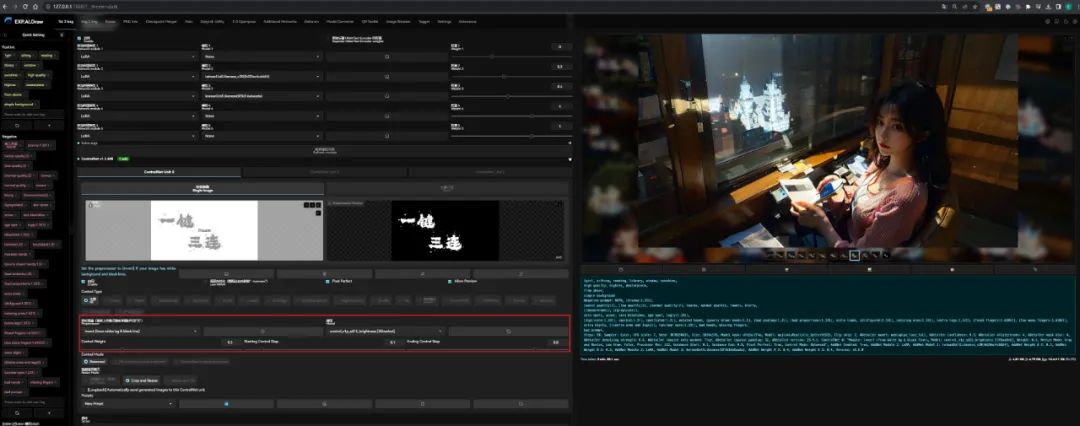
来看一下具体的配置和实际生成的效果:
-
控制类型: All
-
预处理器: invert
-
模型: control_v1p_sd15_brightness.safetensors
-
ControlNet(为了使光线更柔和的融入画面,控制强度不易太高,否则画面的明暗差异会很明显):
-
权重: 建议
0.2 ~ 0.5 -
开始介入: 建议 0.1
-
结束介入: 建议 0.8
-
内容提示词:
1girl, sitting, reading, library, window, sunshine,

这张图妙就妙在,放大看,不容易看出端倪;但是缩小看,一眼就能辨认出 “一键三连” 四个字。
而且不难发现,“一键三” 分别融入到了窗框、大楼和书本中,而 “连” 则是光影延申到人物身上组成的:

可以对比一下当预处理器选择 none 时的阴影文字效果:

0x42 illumination 明度模型
其实从效果图不难发现,brightness 因为光影效果太强了,会导致空间扭曲以致主体内容可能略微变形。
而 illumination 的光影效果相对而言比较温和,可以一定程度上避免这种情况发生。
现在保持所有参数不变,把模型切换到 control_v1p_sd15_illumination.safetensors。
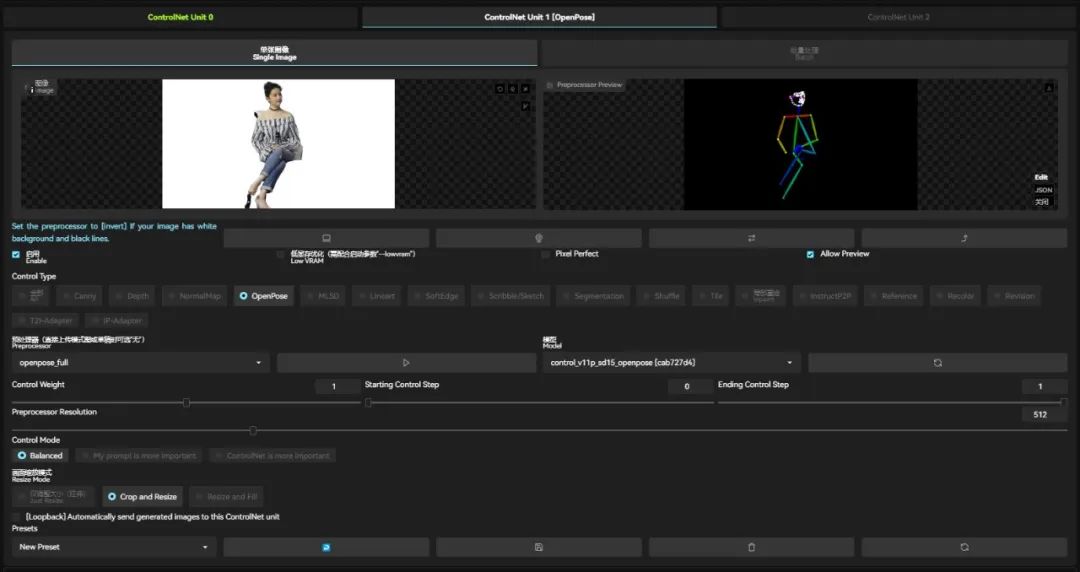
这次替换文字图为 “一键三连” 的 logo ,图形边缘做高斯模糊处理,可以让光线更自然:

同时我希望设计一个构图,使得 “投币” 的图案出现在人物的衣服上,故而我多开了一个 Openpose 的 ControlNet 控制人物位置和姿势:

再次生成图像:

对比 brightness 生成的画面,明显这次嵌进去的 logo 更为柔和,而且留意 “投币”
的图案,出现在人物衣服上、和衣服的皱褶完美融为一体,没有造成空间扭曲的现象。
❝
如果 illumination 生成的光影不明显,可以适当拉高 ControlNet 的权重
❞
0x50 炫酷二维码
最早用 AI
生成二维码的应该是这个作者《AI
生成可扫码图像[14]》,而技术逐渐成熟,现在网上各个平台以及出现许多 AI 生成的炫酷二维码了,而且这些二维码还真的能扫出东西:

其实如果只是想围绕二维码的形状生成风格化的样式,按照前面的操作方式去生成图像就可以了,而且由于摄像头是依赖明暗度去识别二维码信息的,所以推荐使用
brightness 模型。
但是 brightness 生成的二维码太硬了,没有那种二维码融入图像的感觉,因此这里更推荐使用 QRCode Monster[15] 模型生成二维码:

安装方法也很简单,只需要下载这两个文件到 %{NovelAI}/models/ControlNet/ 目录下即可:
-
control_v1p_sd15_qrcode_monster.safetensors[16]
-
control_v1p_sd15_qrcode_monster.yaml[17]
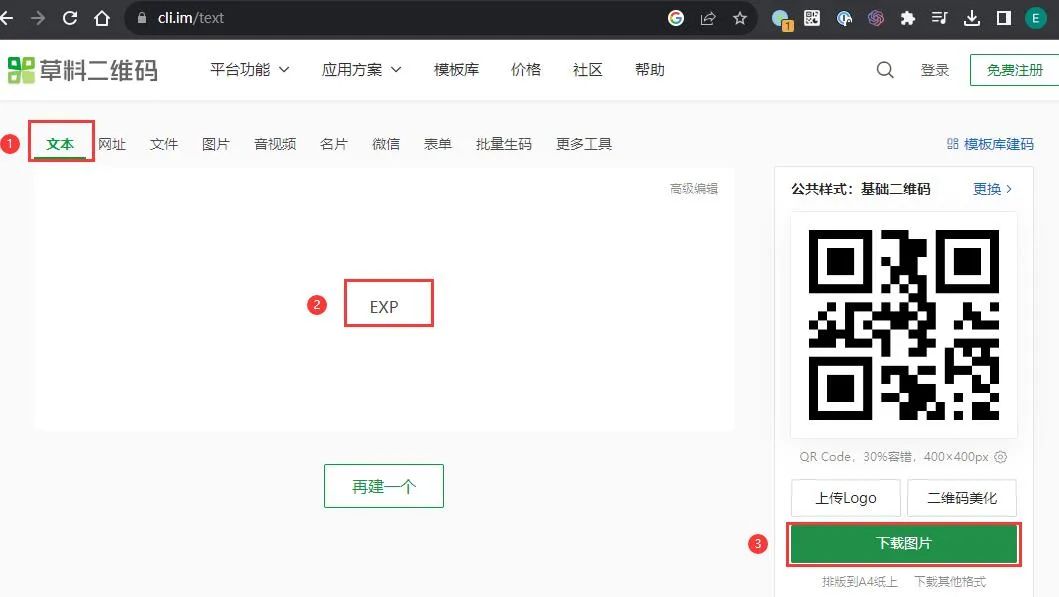
随后我们需要生成一张存储了信息的二维码图片,可以到 草料二维码 平台生成:

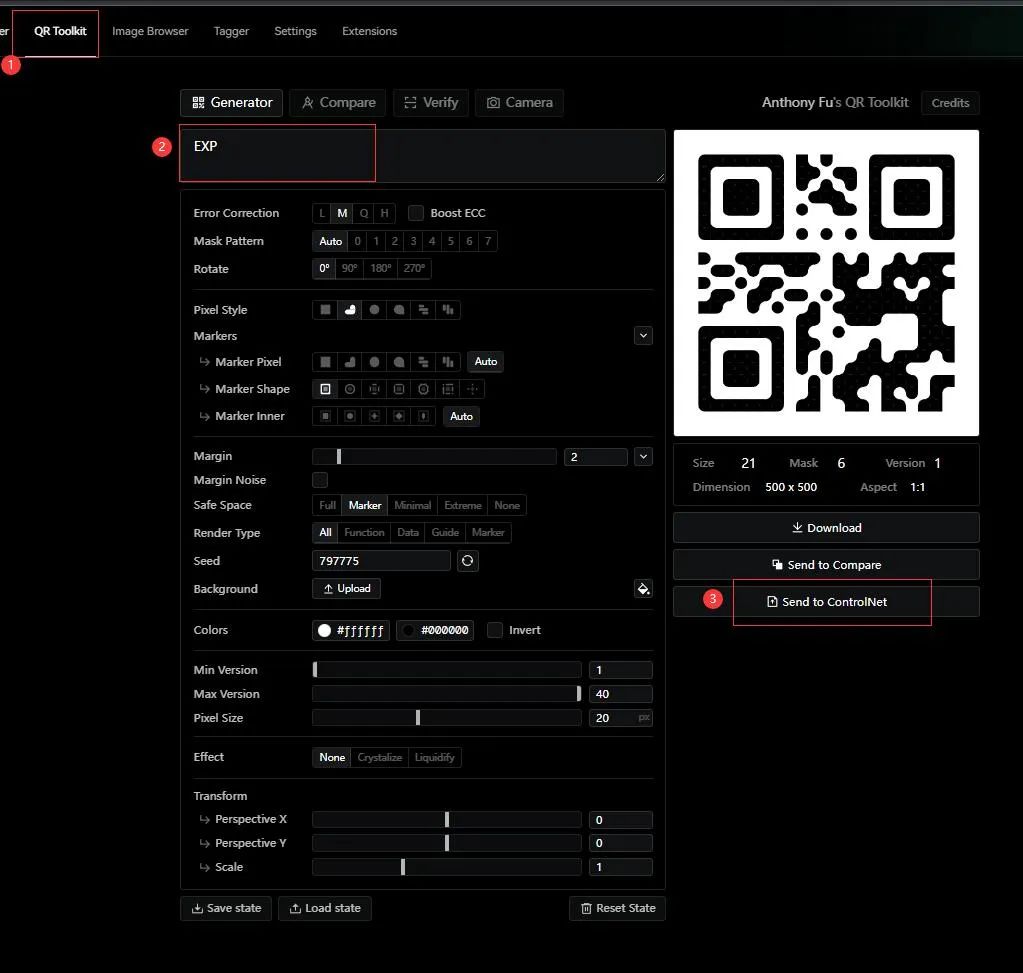
亦可在 SD 安装插件 sd-webui-qrcode-toolkit[18] 生成二维码:

接下来的操作就和前面大同小异了:
-
到文生图的 ControlNet 中导入该二维码(要求白底黑字)
-
控制类型: All
-
预处理器: invert
-
模型:control_v1p_sd15_qrcode_monster.safetensors
-
ControlNet(二维码就是强化控制程度,否则很难被扫出来):
-
权重: 建议
1.5 ~ 1.8 -
开始介入: 建议
0.1 ~ 0.2,至少 0.1,避免生成效果过于死板 -
结束介入: 建议
0.9 ~ 1 -
输出分辨率:
768x768以上,二维码内部比较复杂,如果分辨率太低,可能会丢失信息 -
内容提示词:
Mountains, rivers, starry sky, night sky, Milky Way, high quality, highres, masterpiece, -
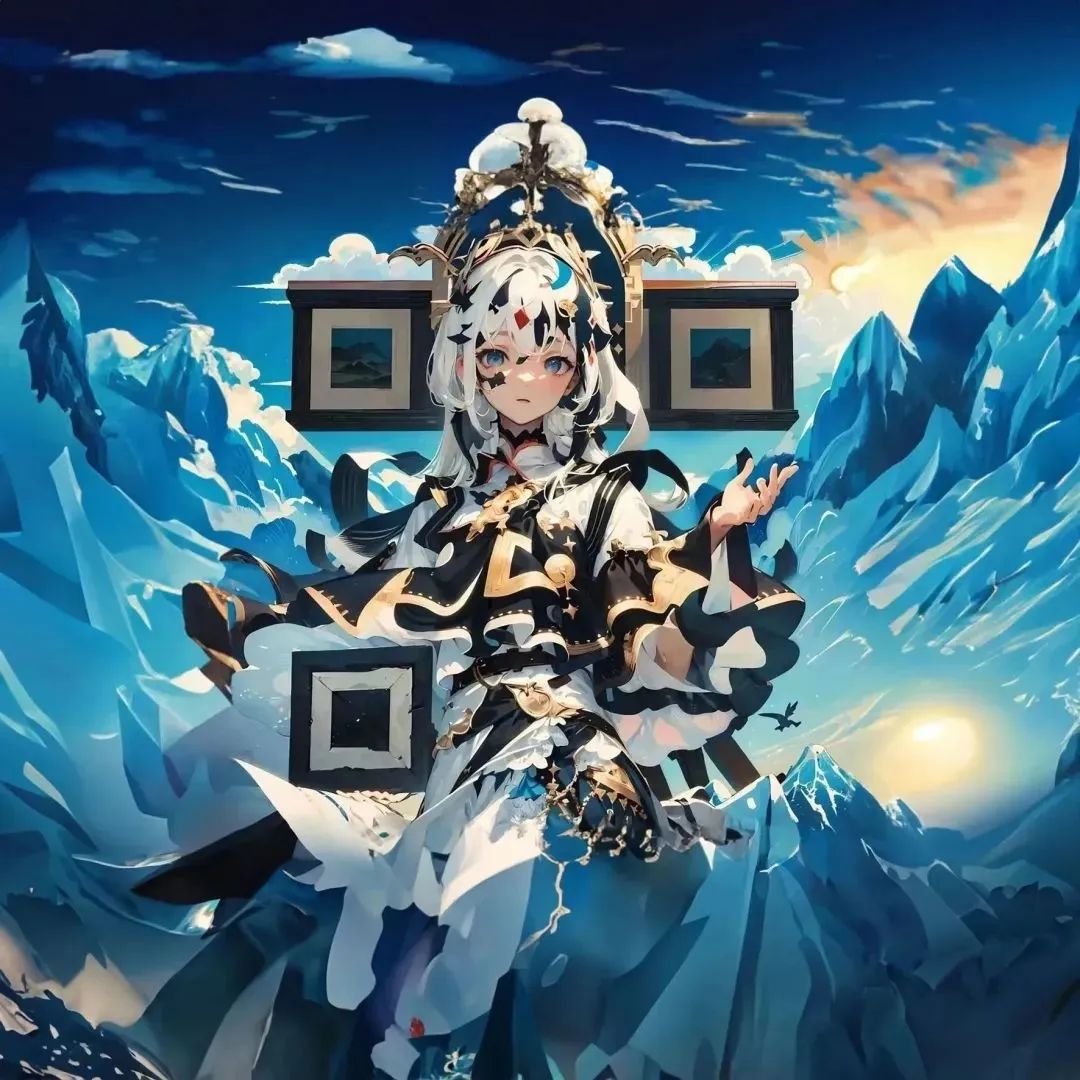
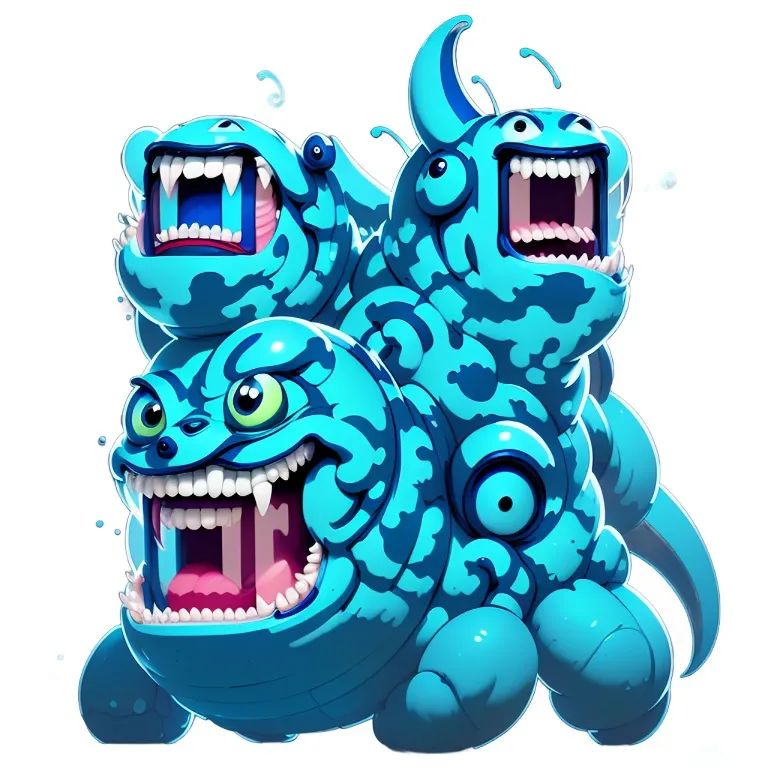
效果图:

最后就以大家扫描这个银河二维码来结束本节的教程吧(扫不出来可以拿远点手机、或者缩小图片)。
资料软件免费放送
次日同一发放请耐心等待
针对各位AIGC初学者,这里列举了一条完整的学习计划,感兴趣的可以阅读看看,希望对你的学习之路有所帮助,废话不多说,进入正题:

目标应该是这样的:
第一阶段(30天):AI-GPT从入门到深度应用
该阶段首先通过介绍AI-GPT从入门到深度应用目录结构让大家对GPT有一个简单的认识,同时知道为什么要学习GPT使用方法。然后我们会正式学习GPT深度玩法应用场景。
-----------
- GPT的定义与概述
- GPT与其他AI对比区别
- GPT超强记忆力体验
- 万能GPT如何帮你解决一切问题?
- GPT表达方式优化
- GPT多类复杂应用场景解读
- 3步刨根问底获取终极方案
- 4步提高技巧-GPT高情商沟通
- GPT深度玩法应用场景
- GPT高级角色扮演-教学老师
- GPT高级角色扮演-育儿专家
- GPT高级角色扮演-职业顾问
- GPT高级角色扮演-专业私人健身教练
- GPT高级角色扮演-心理健康顾问
- GPT高级角色扮演-程序UX/UI界面开发顾问
- GPT高级角色扮演-产品经理
- GPT高级技巧-游戏IP角色扮演
- GPT高级技巧-文本冒险游戏引导
- GPT实操练习-销售行业
- GPT实操练习-菜谱推荐
- GPT实操练习-美容护肤
- GPT实操练习-知识问答
- GPT实操练习-语言学习
- GPT实操练习-科学减脂
- GPT实操练习-情感咨询
- GPT实操练习-私人医生
- GPT实操练习-语言翻译
- GPT实操练习-作业辅导
- GPT实操练习-聊天陪伴
- GPT实操练习-育儿建议
- GPT实操练习-资产配置
- GPT实操练习-教学课程编排
- GPT实操练习-活动策划
- GPT实操练习-法律顾问
- GPT实操练习-旅游指南
- GPT实操练习-编辑剧本
- GPT实操练习-面试招聘
- GPT实操练习-宠物护理和训练
- GPT实操练习-吸睛爆款标题生成
- GPT实操练习-自媒体爆款软件拆解
- GPT实操练习-自媒体文章创作
- GPT实操练习-高效写作推广方案
- GPT实操练习-星座分析
- GPT实操练习-原创音乐创作
- GPT实操练习-起名/解梦/写诗/写情书/写小说
- GPT提升工作效率-Word关键字词提取
- GPT提升工作效率-Word翻译实现
- GPT提升工作效率-Word自动填写、排版
- GPT提升工作效率-Word自动纠错、建议
- GPT提升工作效率-Word批量生产优质文章
- GPT提升工作效率-Excel自动化实现数据计算、分析
- GPT提升工作效率-Excel快速生成、拆分及合并实战
- GPT提升工作效率-Excel生成复杂任务实战
- GPT提升工作效率-Excel用Chat Excel让效率起飞
- GPT提升工作效率–PPT文档内容读取实现
- GPT提升工作效率–PPT快速批量调整PPT文档
- GPT提升工作效率-文件批量创建、复制、移动等高效操作
- GPT提升工作效率-文件遍历、搜索等高效操作
- GPT提升工作效率-邮件自动发送
- GPT提升工作效率-邮件自动回复
- GPT接入QQ与QQ群实战
- GPT接入微信与微信群实战
- GPT接入QQ与VX多用户访问实战
- GPT接入工具与脚本部署实战
第二阶段(30天):AI-绘画进阶实战
该阶段我们正式进入AI-绘画进阶实战学习,首先通过了解AI绘画定义与概述 ,AI绘画的应用领域 ,PAI绘画与传统绘画的区别 ,AI绘画的工具分类介绍的基本概念,以及AI绘画工具Midjourney、Stable Diffusion的使用方法,还有AI绘画插件和模板的使用为我们接下来的实战设计学习做铺垫。
- -----------
AI绘画定义与概述 - AI绘画的应用领域
- AI绘画与传统绘画的区别
- AI绘画的工具分类介绍
- AI绘画工具-Midjourney
- AI绘画工具-百度文心一格
- AI绘画工具-SDWebUI
- AI绘画工具-Vega AI
- AI绘画工具-微信中的AI绘画小程序
- Midjourney学习-Discord账号的注册
- Midjourney Bot界面讲解
- Midjourney提示词入门
- Midjourney高级提示词
- Midjourney版本参数学解读
- Midjourney功能参数
- Midjourney上采样参数
- AI绘画组合应用1-Midjourney + GPT
- AI绘画组合应用2-Stable Diffusion + GPT
- AI绘画组合应用3-AI绘画+ GPT +小红书
- AI绘画组合应用4-AI绘画+ GPT +抖音
- AI绘画组合应用5-AI绘画+ GPT +公众号
- AI绘画组合应用6-AI绘画+ GPT + AI视频
- AI绘画组合应用7-AI绘画+ GPT + 小说人物/场景
- AI绘画设计-Logo设计
- AI绘画设计-套用万能公式
- AI绘画设计-引用艺术风格
- AI绘画设计-GPT加速设计方案落地
- AI绘画设计-Vega AI渲染线稿生成设计
- AI绘画设计-摄影
- AI绘画设计-头像设计
- AI绘画设计-海报设计
- AI绘画设计-模特换装
- AI绘画设计-家具设计
- AI绘画设计-潘顿椅设计
- AI绘画设计-沙发设计
- AI绘画设计-电视柜设计
- AI绘画设计-包装设计的提示词构思
第三阶段(30天):AI-视频高段位
恭喜你,如果学到这里,你基本可以找到一份AIGC副业相关的工作,比如电商运营、原画设计、美工、安全分析等岗位;如果新媒体运营学的好,还可以从各大自媒体平台收获平台兼职收益。
到此为止,大概2个月的时间。你已经成为了一名“AI小子”。那么你还想往下探索吗?
- -----------
AI视频定义与概述 - AI视频制作-方案与创新
- AI视频制作-各种工具实操
- AI视频制作-美学风格(油画/插画/日漫/水墨)
- AI视频制作-形象设定(人物形象服装/造型/表情)
- AI视频画面特效处理
- AI视频画面拼接
- AI视频画面配音
- AI视频画面包装
- AI视频锁定人物逐一精修
- 多种表情动作/情节
- 动态模型转换-视频内部元素关键帧
- 动态模型转换-图像整体运动
- 动态模型转换-虚拟人
- 动态模型转换-表面特效
- AI自媒体视频-深问GPT,获取方案
- AI自媒体视频-风格设置(诗歌/文言文等)
- AI自媒体视频-各行业创意视频设计思路
- AI视频风格转换
- AI视频字数压缩
- AI视频同类型衍生
- AI视频Pormpt公式
第四阶段(20天):AI-虚拟数字人课程
- -----------
AI数字人工具简介 - AI工作台界面功能展示及介绍
- AI数字人任务确定
- AI数字人素材准备
- AI知识、语料的投喂
- AI模型训练
- AI训练成果展示及改进
- AI数字人直播系统工具使用
- AI人物在各平台直播
- AI数字人在OBS平台直播
第五阶段(45天以上):AIGC-多渠道变现课程
该阶段是项目演练阶段,大家通过使用之前学习过的AIGC基础知识,项目中分别应用到了新媒体、电子商务等岗位能帮助大家在主流的新媒体和电商平台引流和带货变现。
-----------
- AI-小红书引流变现
- AI-公众号引流变现
- AI-知乎引流变现
- AI-抖音引流/带货变现
- AI-写作变现
- AI-B站引流变现
- AI-快手引流变现
- AI-百家号引流变现
- AI-制作素材模板出售变现
- AI-周边定制变现
- AI-手机壳图案定制变现
- AI-周边产品定制变现
- AI-服装图案定制变现
- AI-个性头像定制变现
- AI-起号与知识付费变现
- AI-实现淘宝销售变现
学习是一个过程,只要学习就会有挑战。天道酬勤,你越努力,就会成为越优秀的自己。
如果你能在15天内完成所有的任务,那你堪称天才。然而,如果你能完成 60-70% 的内容,你就已经开始具备成为一名AIGC的正确特征了。
这份完整版的AIGC资料我已经打包好,需要的点击下方二维码,即可前往免费领取!

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








