CheckBox
常用的用法有text,button(设置点击按键的style),background等,和RadioButton的区别是这家伙可以同时选中好几个,而RadioButton值能够选择一组中的一个(比如常见的选择性别的页面,除了选男就是选女,不能一起选的。。。要不然成了不男不女了╮(╯▽╰)╭)
- 一个用于设置控件中字体的大小的tip: android:textAppearance=”@android:style/TextAppearance.Large”
可以选择Large、Medium、Small
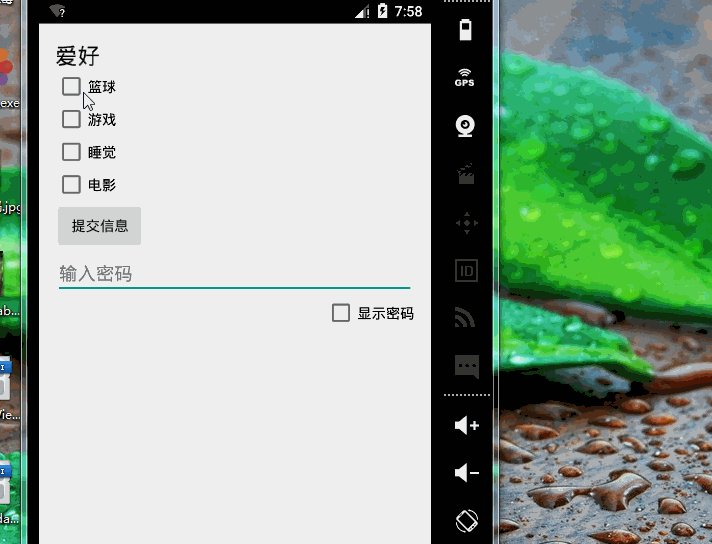
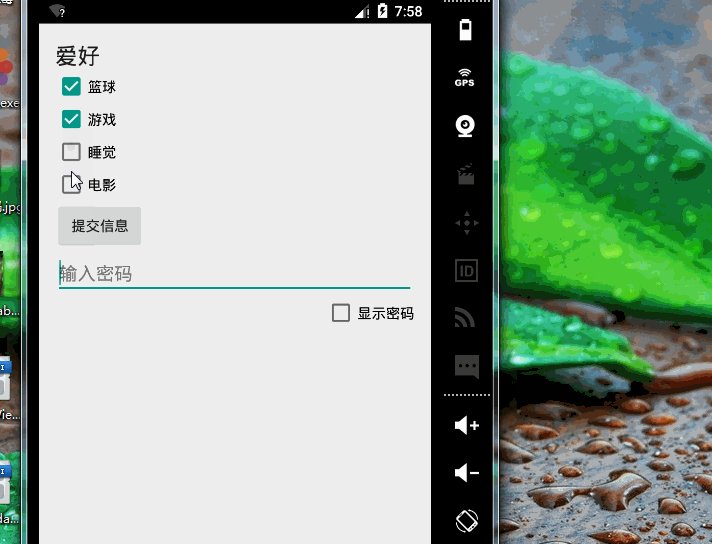
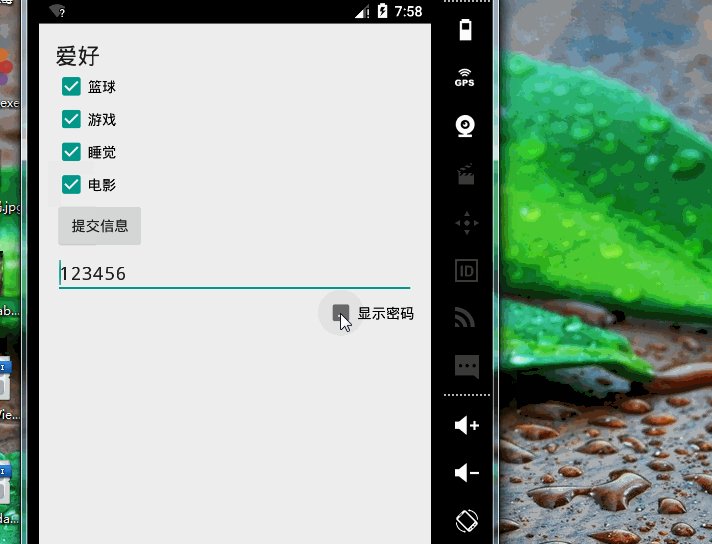
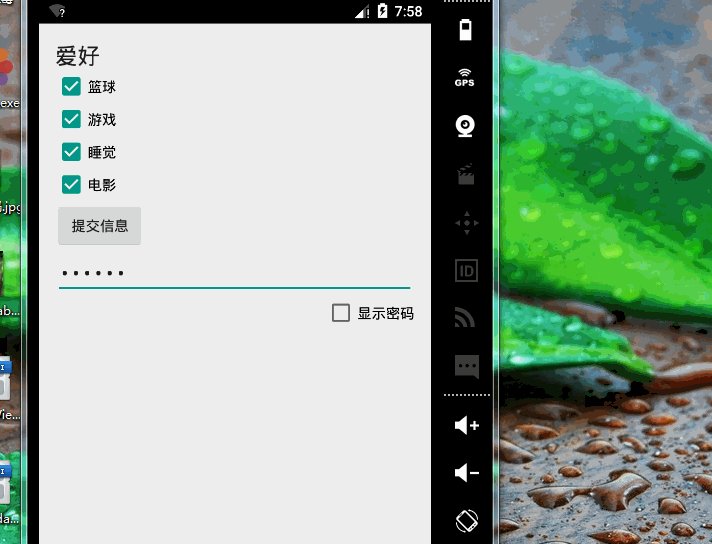
这个控件比较简单,直接上布局。包括一个设置密码是否可见的部分,注意这家伙设置点击事件的时候用的是setOnCheckedChangeListener。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好"
android:textAppearance="@android:style/TextAppearance.Large" />
<CheckBox
android:id="@+id/checkbox_basketball"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="游戏" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="睡觉" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电影" />
<Button
android:id="@+id/btn_commit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交信息" />
<EditText
android:id="@+id/edittext_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入密码"
android:password="true" />
<CheckBox
android:id="@+id/checkbox_showpassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="显示密码" />
</LinearLayout>
//相应的Activity中的点击事件
checkbox_showpassword.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
edittext_password.setTransformationMethod(null);
}else{
edittext_password.setTransformationMethod(new PasswordTransformationMethod());
}
}
});
ImageView
常用的属性
- src,默认不会被拉伸
- background,默认图片会被拉伸
- scaleType+位置(用来调整的,必须要有需要调整的东西)
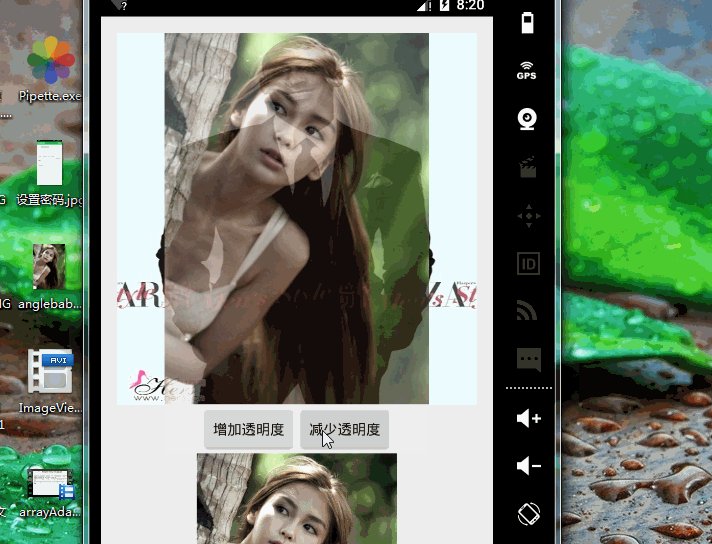
- tint蒙板覆盖
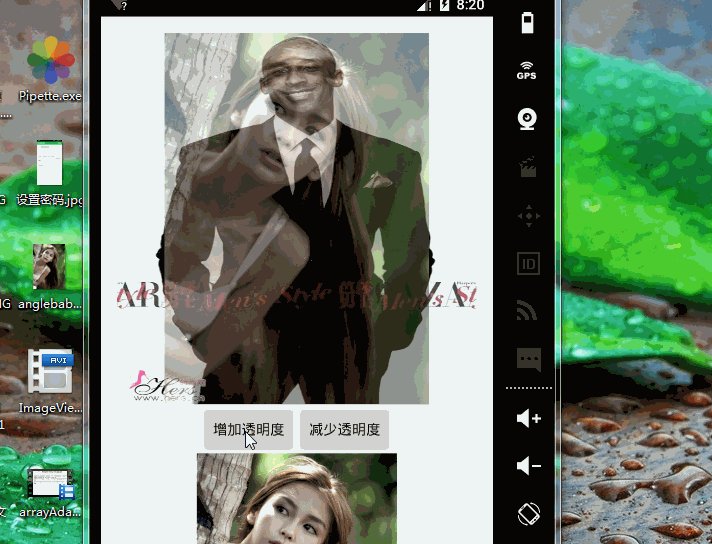
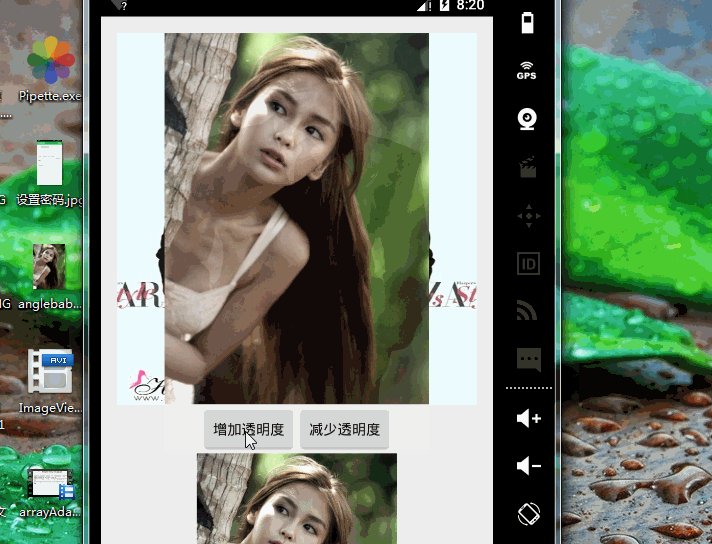
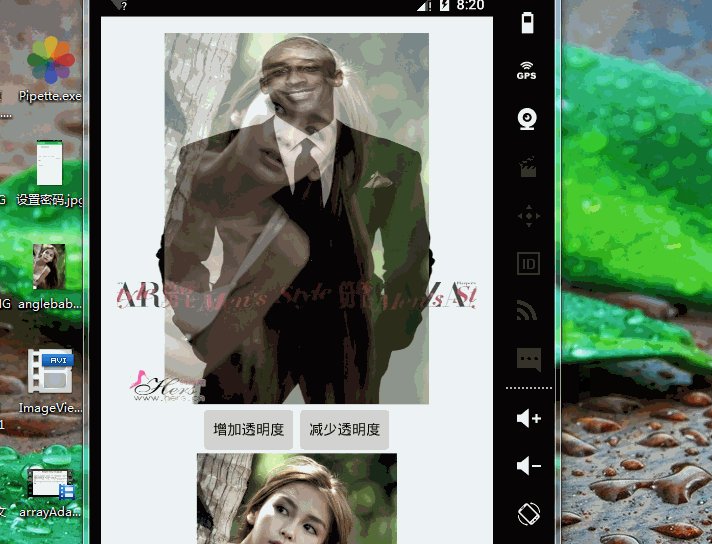
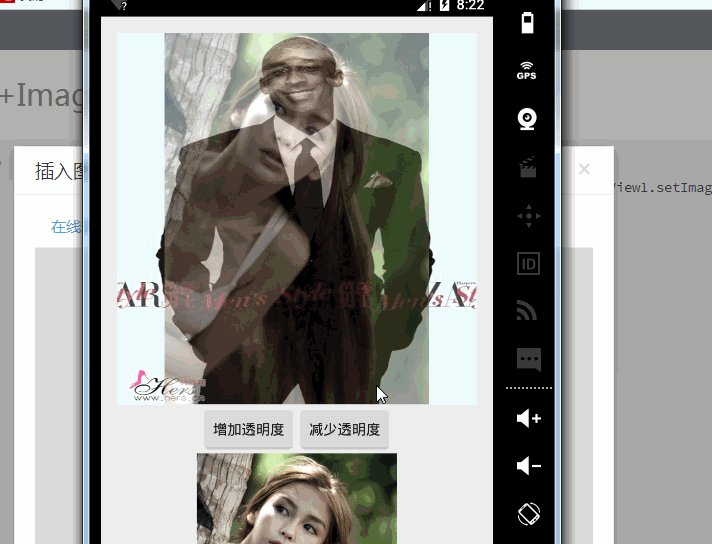
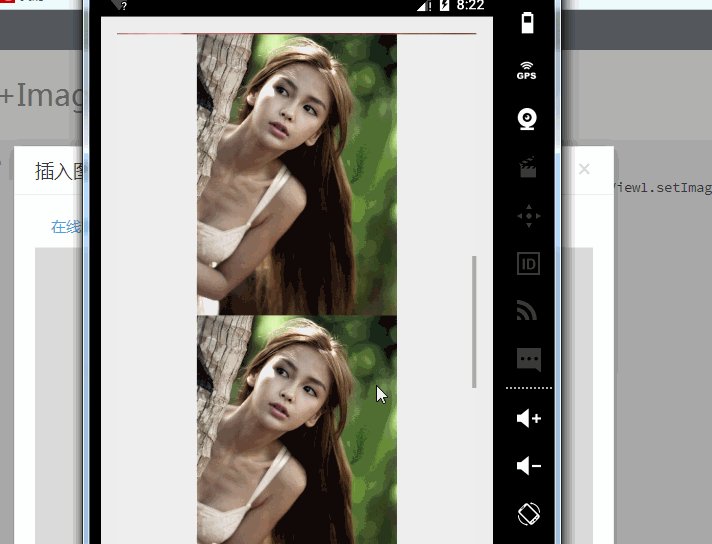
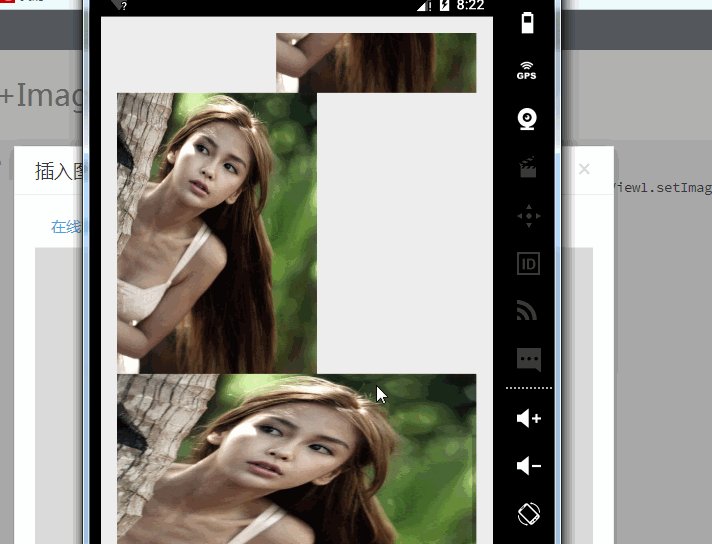
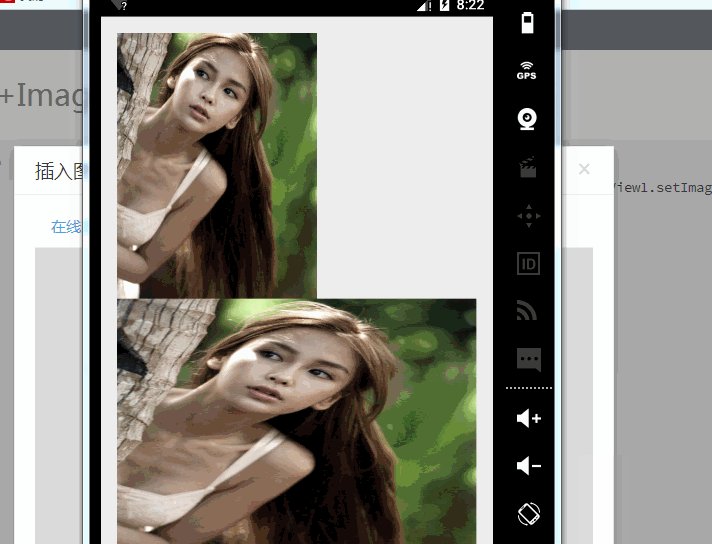
又是一串代码,大体上src的属性的具体功能,另外在Activity上继承了监听器的接口,然后平常写点击事件的方法有点不一样。布局的时候涉及到了ScrollView,老师只提到它下面只能有一个子标签。。。(⊙o⊙)…用的明星的照片做的Demo,不会涉嫌侵权吧应该=。=
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.laowang.android0824.ImageViewActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageview_example"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/kobe" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<Button
android:id="@+id/btn_addAlpha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加透明度"/>
<Button
android:id="@+id/btn_subAlpha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="减少透明度"/>
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/anglebaby" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@mipmap/anglebaby"
android:tint="@color/pink"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/anglebaby"
android:scaleType="center"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/anglebaby"
android:scaleType="fitCenter"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/anglebaby"
android:scaleType="fitEnd"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/anglebaby"
android:scaleType="fitStart"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/anglebaby"
android:scaleType="fitXY"/>
</LinearLayout>
</ScrollView>
//Activity
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
//多次用到点击事件,干脆直接继承对应接口
public class ImageViewActivity extends Activity implements View.OnClickListener{
private Button mbtn_addAphla;
private Button mbtn_subAphla;
private ImageView mimageView1;
private int count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
mimageView1 = (ImageView) findViewById(R.id.imageview_example);
mbtn_addAphla= (Button) findViewById(R.id.btn_addAlpha);
mbtn_subAphla= (Button) findViewById(R.id.btn_subAlpha);
// 继承接口后对应点击事件的写法
mbtn_addAphla.setOnClickListener(this);
mbtn_subAphla.setOnClickListener(this);
// 设置ImageView的图片
mimageView1.setImageResource(R.mipmap.anglebaby);
}
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onClick(View v) {
int code= Build.VERSION.SDK_INT;
switch (v.getId()){
case R.id.btn_addAlpha:
count+=5;
//版本不同,用来设置透明度的方法也不同
if(code<16){
mimageView1.setAlpha(count);
}else{
mimageView1.setImageAlpha(count);
}
break;
case R.id.btn_subAlpha:
count-=5;
if(code<16){
mimageView1.setAlpha(count);
}else{
mimageView1.setImageAlpha(count);
}
break;
default:
break;
}
}
}

ListView
ListView:不允许使用OnClickListener,可以用setOnItemClickListener(其中postion是指的点击中 的第position个数据)OnItemLongClickListener
适配器(3种方式)(每种方法中的activity_list_view都一样):
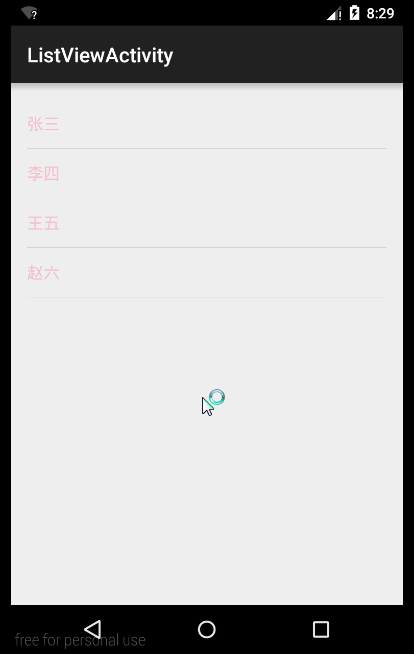
ArrayAdapter只能放一个文本;
//activity_list_view
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.laowang.android0824.MyListActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
></ListView>
</LinearLayout>
//就是系统自带的xml文件,单独提出来改了个颜色而已,调用方法和系统自带的不一样
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
android:gravity="center_vertical"
android:textColor="@color/pink"
android:minHeight="?android:attr/listPreferredItemHeightSmall" />
//活动中的代码
public class MyListActivity extends Activity {
private ListView mlistView;
String[] array={"张三","李四","王五","赵六"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
mlistView= (ListView) findViewById(R.id.listView);
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,R.layout.simple_list,array);
mlistView.setAdapter(adapter);
}
}SimpleAdapter可以放多个文本,MVC设计模式,M是数据,V是布局,C是控制;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名" />
<TextView
android:id="@+id/tv_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:text="年龄" />
<TextView
android:id="@+id/tv_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别" />
</LinearLayout>
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import com.example.laowang.android0824.adapter.StudentAdapter;
import com.example.laowang.android0824.module.Student;
import java.lang.reflect.Array;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class MyListActivity extends Activity {
private ListView mlistView;
private List<HashMap<String,String>> mdata;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
mlistView= (ListView) findViewById(R.id.listView);
mlistView.setAdapter(adapter);
// 初始化数据
initData();
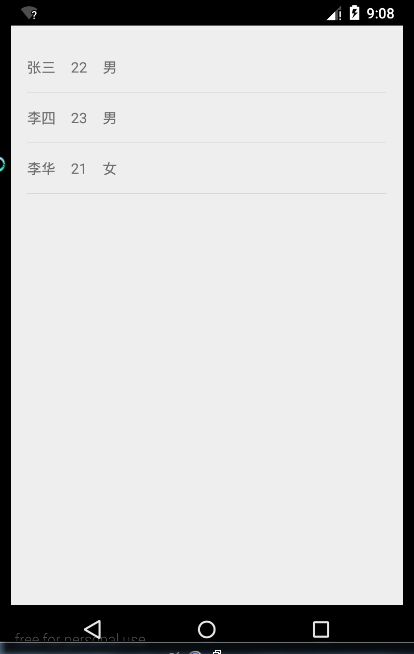
//以R.layout.item_simple_adapter的方式从mdata中取出数据(按照String中的名字)依次放入布局文件中。
SimpleAdapter adapter=new SimpleAdapter(this,mdata,R.layout.item_simple_adapter,new String[]{"name","age","sex"},new int[]{R.id.tv_name,R.id.tv_age,R.id.tv_sex});
//ListView设置适配器
mlistView.setAdapter(adapter);
mlistView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// position是指点击中的第position个数据
HashMap<String,String> itemData=mdata.get(position);
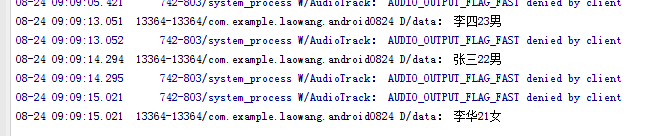
Log.d("data",""+itemData.get("name")+itemData.get("age")+itemData.get("sex"));
}
});
}
private void initData() {
mdata=new ArrayList<>();
HashMap<String,String> zhangsan=createHashMap("张三","22","男");
mdata.add(zhangsan);
HashMap<String,String> lisi=createHashMap("李四","23","男");
mdata.add(lisi);
HashMap<String,String> lihua=createHashMap("李华","21","女");
mdata.add(lihua);
}
private HashMap<String, String> createHashMap(String name,String age,String sex) {
HashMap<String,String> data=new HashMap<>();
data.put("name",name);
data.put("age",age);
data.put("sex",sex);
return data;
}
}

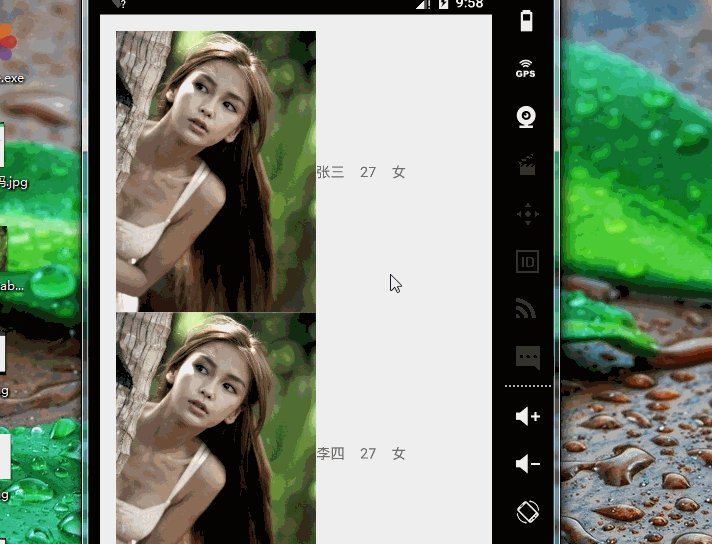
炒鸡重要★自定义adapter:BaseApadater ListView自定义
自定义adapter需要继承BaseAdapter。
MVC设计模式,M数据存在Student类中,V界面还是用item_simple_adapter.xml,然后C控制写在StudentAdapter中。
//学生数据
public class Student {
private String name;
private String age;
private String sex;
private int img;
public Student(){
}
/**
*
* @param name 学生姓名
* @param age 学生年龄
* @param sex 学生性别
* @param img 学生照片
*/
public Student(String name,String age,String sex,int img){
this.name=name;
this.age=age;
this.sex=sex;
this.img=img;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public void setName(String name) {
this.name = name;
}
public void setAge(String age) {
this.age = age;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getName() {
return name;
}
public String getAge() {
return age;
}
public String getSex() {
return sex;
}
}
//学生适配器
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.laowang.android0824.R;
import com.example.laowang.android0824.module.Student;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
/**
* Created by Administrator on 2015/8/24.
*/
public class StudentAdapter extends BaseAdapter {
private List<Student> mdata;
private LayoutInflater mInflater;
public StudentAdapter(LayoutInflater inflater,List<Student> data){
//将数据和inflater传入适配器中
mInflater=inflater;
mdata=data;
}
@Override
public int getCount() {
//得到ListView的数据条数
return mdata.size();
}
@Override
public Object getItem(int position) {
//返回索引
return position;
}
@Override
public long getItemId(int position) {
// 返回索引
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//实现布局和数据的连接,将xml(布局)文件转换成view
// inflate方法
View view=mInflater.inflate(R.layout.item_simple_adapter,null);
// 适配器作用是将数据放到view上
// 获得学生数据
Student student=mdata.get(position);
// 将学生数据放到view上
// 注意此处view.findViewById,不然找不出来
ImageView iv_img= (ImageView) view.findViewById(R.id.iv_img);
TextView tv_name= (TextView) view.findViewById(R.id.tv_name);
TextView tv_age= (TextView) view.findViewById(R.id.tv_age);
TextView tv_sex= (TextView) view.findViewById(R.id.tv_sex);
iv_img.setImageResource(student.getImg());
tv_name.setText(student.getName());
tv_age.setText(student.getAge());
tv_sex.setText(student.getSex());
return view;
}
}
//布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名" />
<TextView
android:id="@+id/tv_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:text="年龄" />
<TextView
android:id="@+id/tv_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别" />
</LinearLayout>
//活动
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import com.example.laowang.android0824.adapter.StudentAdapter;
import com.example.laowang.android0824.module.Student;
import java.lang.reflect.Array;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class MyListActivity extends Activity {
private ListView mlistView;
// String[] array={"张三","李四","王五","赵六"};
private List<Student> mdata;
// private List<HashMap<String,String>> mdata;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
mlistView= (ListView) findViewById(R.id.listView);
// 自定义适配器相关代码块
// 获得存在的LayoutInflater
LayoutInflater inflater=getLayoutInflater();
initmdata();
//initmdata要写在构造适配器之前,不然没有数据会报空指针
// 将LayoutInflater和mdata数据传到适配器中
StudentAdapter adapter=new StudentAdapter(inflater,mdata);
// 系统调用适配器中的方法
mlistView.setAdapter(adapter);
}
// 自定义适配器的mdata初始化模块
private void initmdata() {
mdata=new ArrayList<>();
Student zhangsan=new Student("张三","27","女",R.mipmap.anglebaby);
mdata.add(zhangsan);
Student lisi=new Student("李四","27","女",R.mipmap.anglebaby);
mdata.add(lisi);
Student wangwu=new Student("李华","27","女",R.mipmap.anglebaby);
mdata.add(wangwu);
}
}



























 845
845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








