案例链接 https://developer.harmonyos.com/cn/docs/documentation/doc-guides/start-first-page-0000000000038014
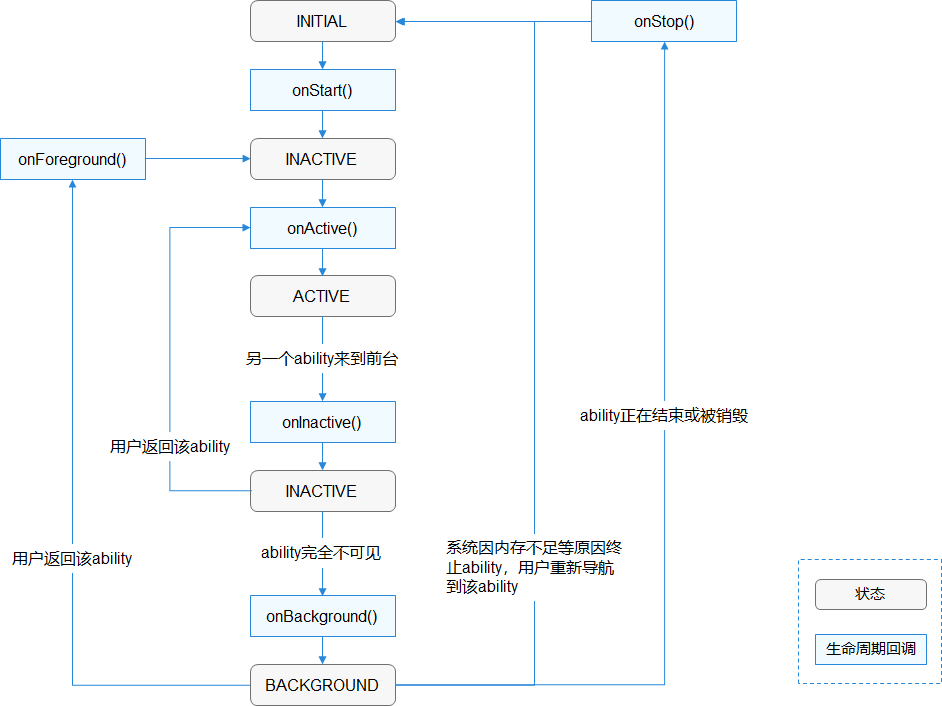
鸿蒙生命周期图
1、在页面初始化时,进入initial状态,调用OnStart()方法。
2、在页面获取焦点时,进入inactive状态,调用Onactive()方法。
3、在页面失去焦点时(跳转到其他页面) ,调用OnInactive()方法,进入inactive状态。
4、当页面不可见时,调用OnBackground()方法 再进入到BACKGROUND状态。
5.1、当页面重新可见时,调用onForeground()方法,进入inactive()状态
5.2、当程序结束调用Onstop()方法
1、创建页面
1.1 在MainAbilitySlice中重写上方生命周期方法(使用到HILOG打印信息)
public class MainAbilitySlice extends AbilitySlice {
private static HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0xFFFFF, "CHXI");
public MainAbilitySlice() {
HiLog.info(label, "MainAbilitySlice()----->MainAbilitySlice() 构造方法调用");
}
@Override
public void onStart(Intent intent) {
HiLog.info(label, "MainAbilitySlice()----->onStart() 调用");
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//获取按钮对象 添加监听事件
Button button = (Button) findComponentById(ResourceTable.Id_button);
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//跳转到SecondAbility
present(new SecondAbilitySlice(), new Intent());
}
});
}
@Override
public void onActive() {
HiLog.info(label, "MainAbilitySlice----->OnActive() 调用");
}
@Override
protected void onInactive() {
HiLog.info(label, "MainAbilitySlice----->onInactive() 调用");
}
@Override
protected void onBackground() {
HiLog.info(label, "MainAbilitySlice----->onBackground() 调用");
}
@Override
public void onForeground(Intent intent) {
HiLog.info(label, "MainAbilitySlice----->onForeground() 调用");
}
@Override
protected void onStop() {
HiLog.info(label, "MainAbilitySlice----->onStop() 调用");
}
}
1.2 创建SecondAbilitySlice (与官网第二个页面相同)
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
// 声明布局
DependentLayout myLayout = new DependentLayout(this);
// 设置布局宽高
myLayout.setWidth(LayoutConfig.MATCH_PARENT);
myLayout.setHeight(LayoutConfig.MATCH_PARENT);
// 设置布局背景为白色
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(background);
// 创建一个文本
Text text = new Text(this);
text.setText("Hi there");
text.setWidth(LayoutConfig.MATCH_PARENT);
text.setTextSize(100);
text.setTextColor(Color.BLACK);
// 设置文本的布局
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(LayoutConfig.MATCH_CONTENT, LayoutConfig.MATCH_CONTENT);
textConfig.addRule(LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
@Override
protected void onResult(int requestCode, Intent resultIntent) {
super.onResult(requestCode, resultIntent);
}
@Override
protected void onInactive() {
Intent intent = new Intent();
setResult(intent);
}
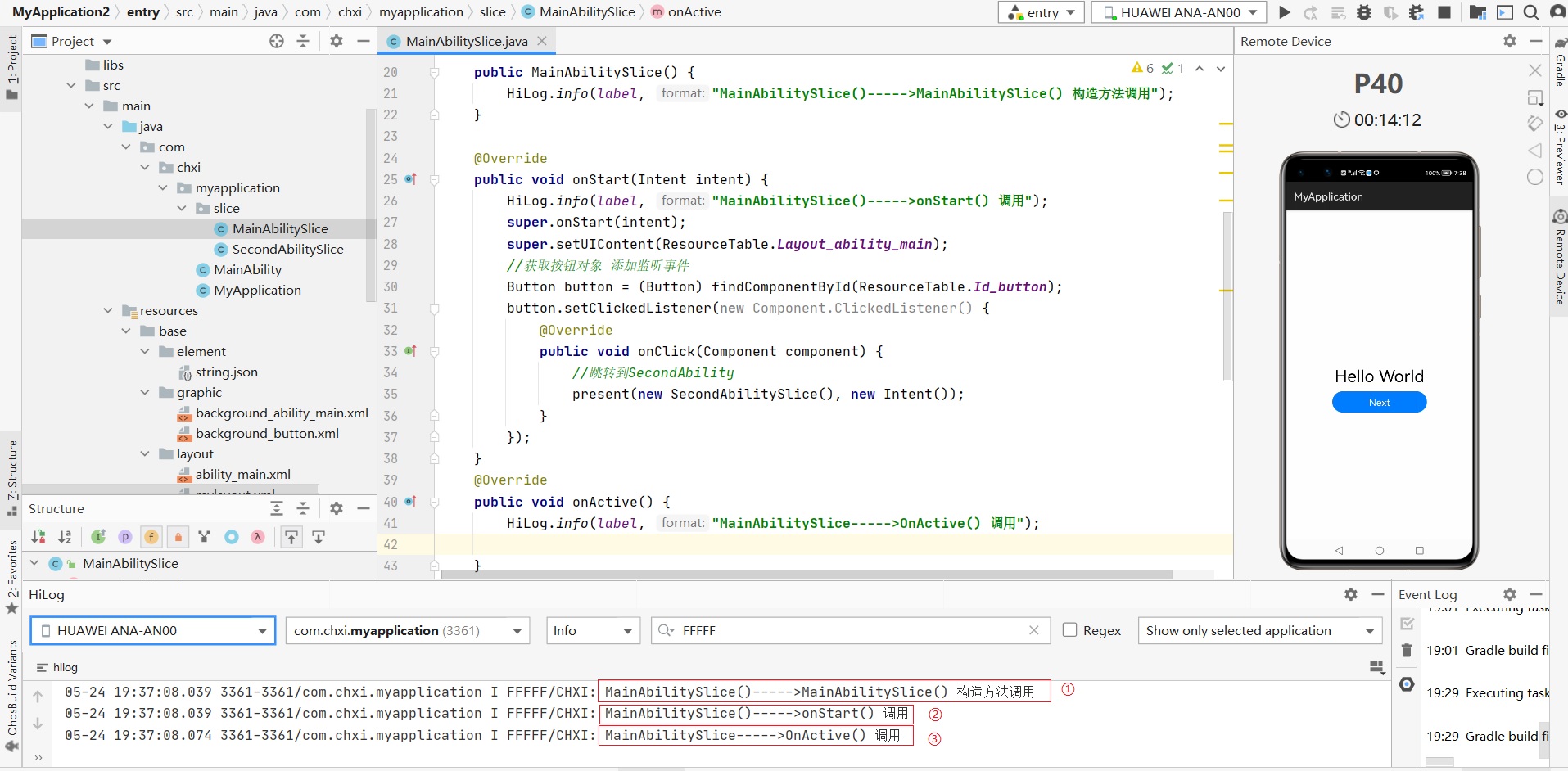
2、启动项目查看结果
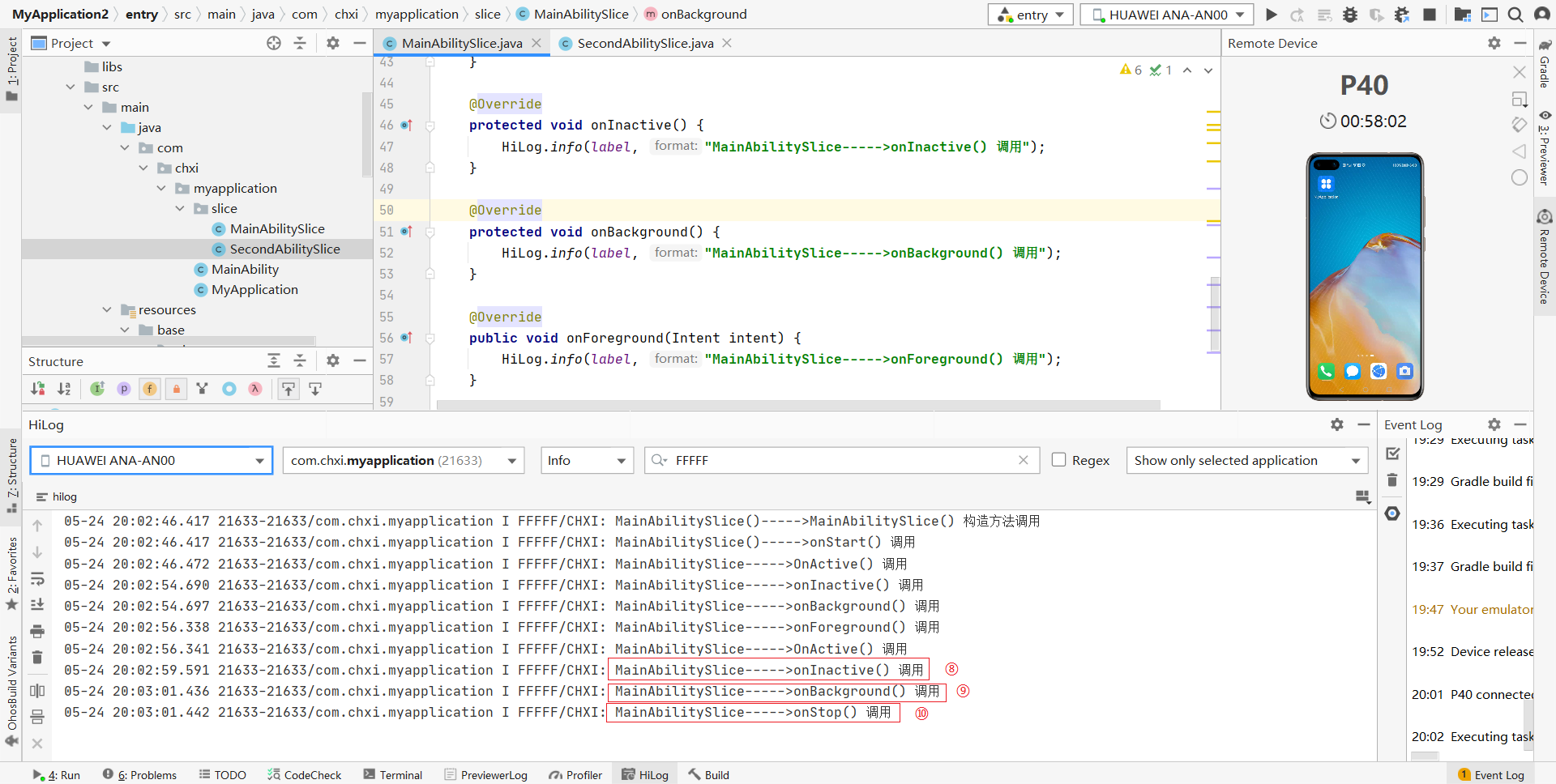
1、项目启动(使用HiLogLabel中【FFFFF】过滤日志信息) )

在图中可以看到,项目启动进入MainAbilitySlice页面时
1、首先调用MainAbilitySlice()构造方法-创建类。
2、然后进入inactive状态-调用onStart()方法。
3、最后获取到焦点-调用onActive()方法。
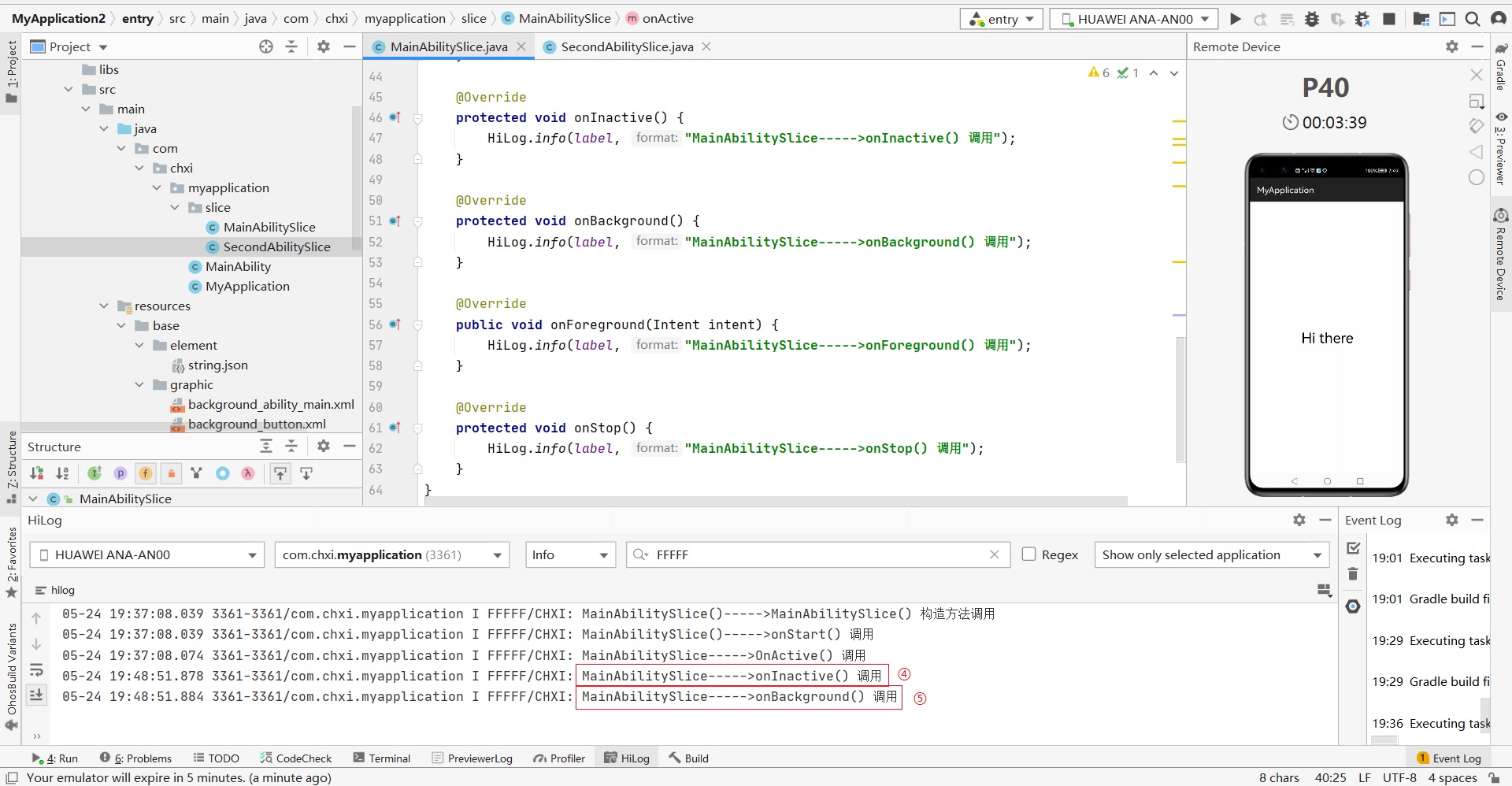
2、点击【NEXT】跳转到SecondAbilitySlice页面

1、当点击按钮Next时MainAbilitySlice失去焦点-调用onInactive()。
2、当进入到SecondAbilitySlices时并且MainAbilitySlice不可见时-调用onBackground()。
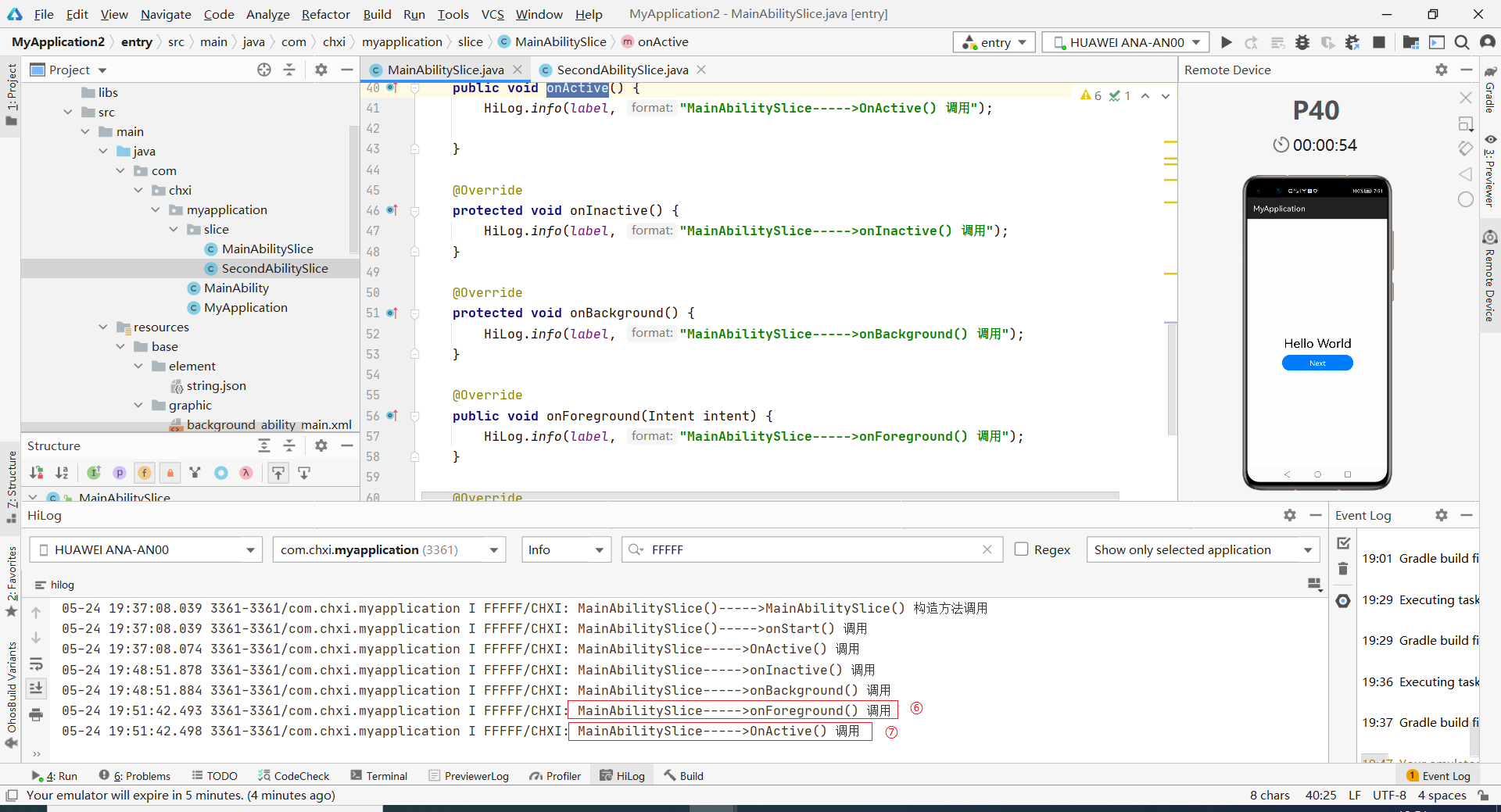
3、点击【返回键】 重新回到MainAbilitySlice界面

1、点击返回键后回到MainAbilitySlice前 调用onForeground().
2、再次重新获取到焦点-调用OnActive()。
4、点击【返回键】结束程序

1、点击返回键进入桌面时,MainAbilitySlice失去焦点,调用onInactive()。
2、MainAbilitySlice完全不可见时,调用onBackground();
3、最后程序结束,调用Stop()。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 2207
2207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








