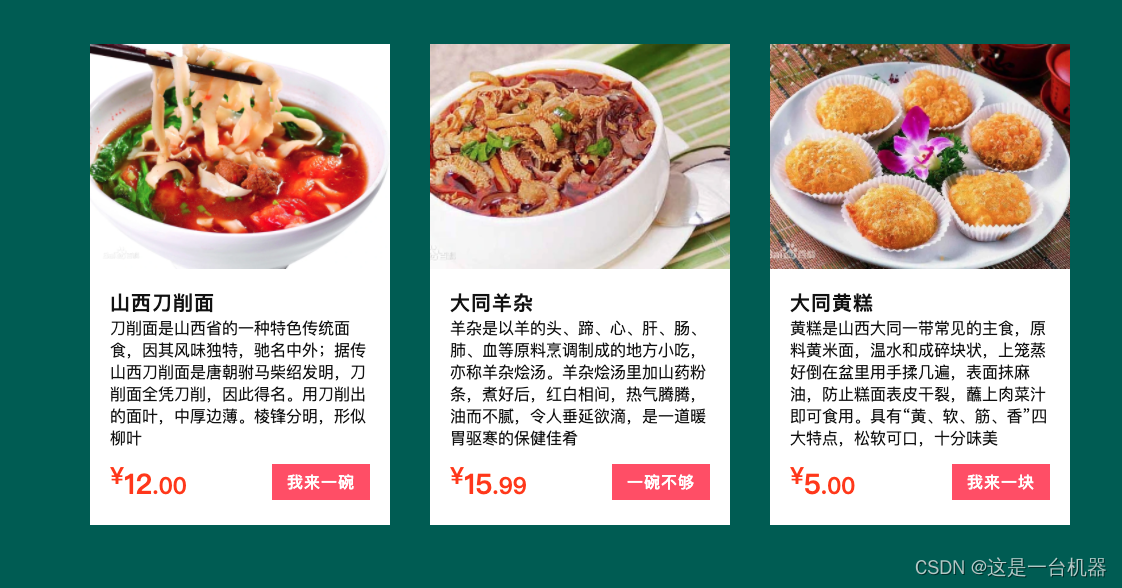
css实现带图片的卡片(效果图)
注意事项
通过import方式(适用于插入静态图片)
使用require方法(可以使用此方法插入动态图片)
// require中不能有纯粹的代表图片地址的变量,但是可以通过变量和字符串拼接的方式来使用此方法。
<img src={
require('../img/xxx.png')} alt="" />
实现代码
import React from 'react';
import img1 from './img/刀削面.png';
import img2 from './img/大同羊杂.png';
import img3 from './img/大同黄糕.jpeg';
import './index.css';
const FoodCard = () => {
return (
<section>
<div className="container">
<div className="card">
<div className="imgBx">
<img src={
img1} />
</div>
<div className="contentBx">
<h2>山西刀削面</h2>
<p>刀削面是山西省的一种特色传统面食,因其风味独特,驰名中外;据传山西刀削面是唐朝驸马柴绍发明,刀削面全凭刀削,因此得名。用刀削出的面叶,中厚边薄。棱锋分明,形似柳叶</p>
<div className="price">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








