在制作网站过程中,增加些动画效果是非常美妙的一件事。由于最近在当Flash和PS课程的助教,也辅导学生完成PS、Flash、HTML等操作,所以这篇文章主要是对Flash动画的入门介绍,希望对你有所帮助,因为是非常基础甚至没有涉及到代码的文章,如果文章中存在错误或不足之处,还请海涵~
一. 软件介绍
该软件主要使用Macromedia Flash Professional 8实习,而最常用的软件是Adobe Flash CS5,原理和操作基本类似。
首先创建一个Flash文档,Adobe Flash常创建ActionScript 3.0来新建Flash文档。

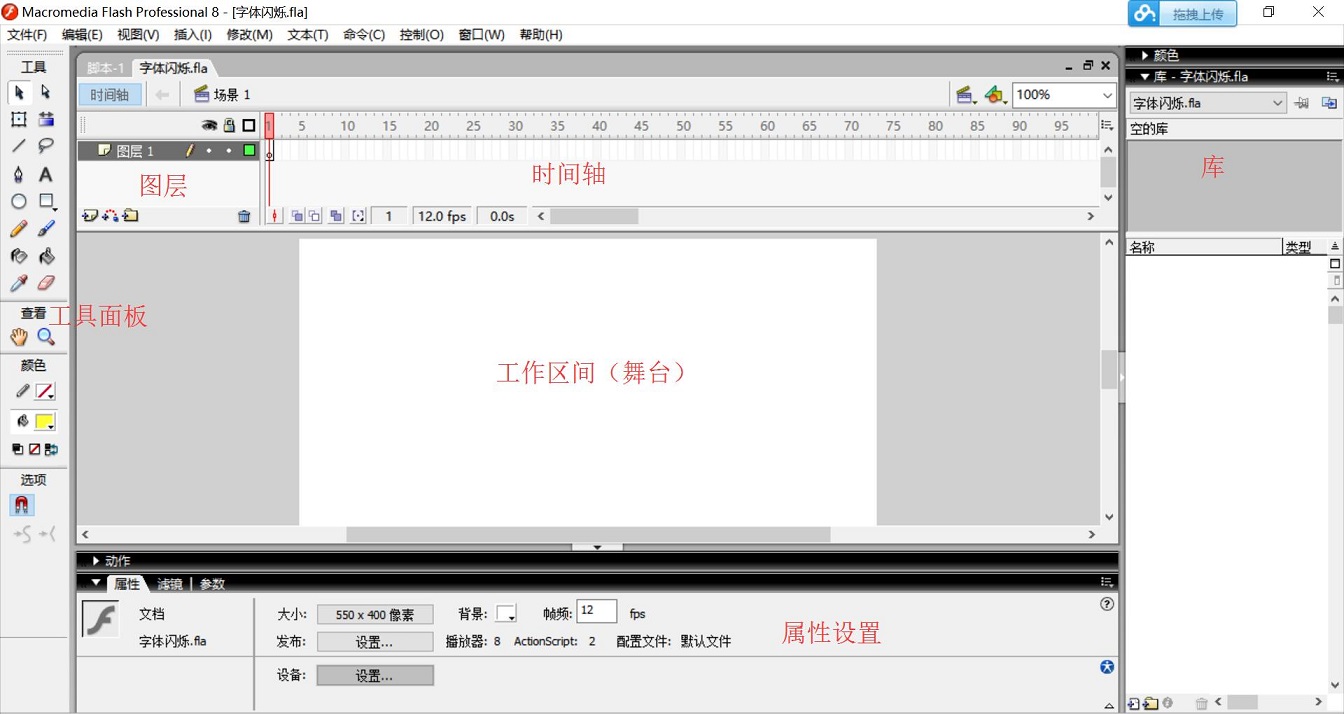
创建的Flash文档主界面如下所示,包括:工作区间、时间轴、工具面板、库、属性等界面。

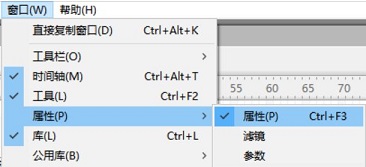
通常需要打开三个面板:时间轴、属性和库(元件放入仓库)。

Flash保存文件,通常包括两种格式:
1) .fla原始文件,可以修改;
2) .swf动画播放格式,可以播放。
二. 闪烁和渐显字体效果
下面介绍两个简单的案例。
1.闪烁字体
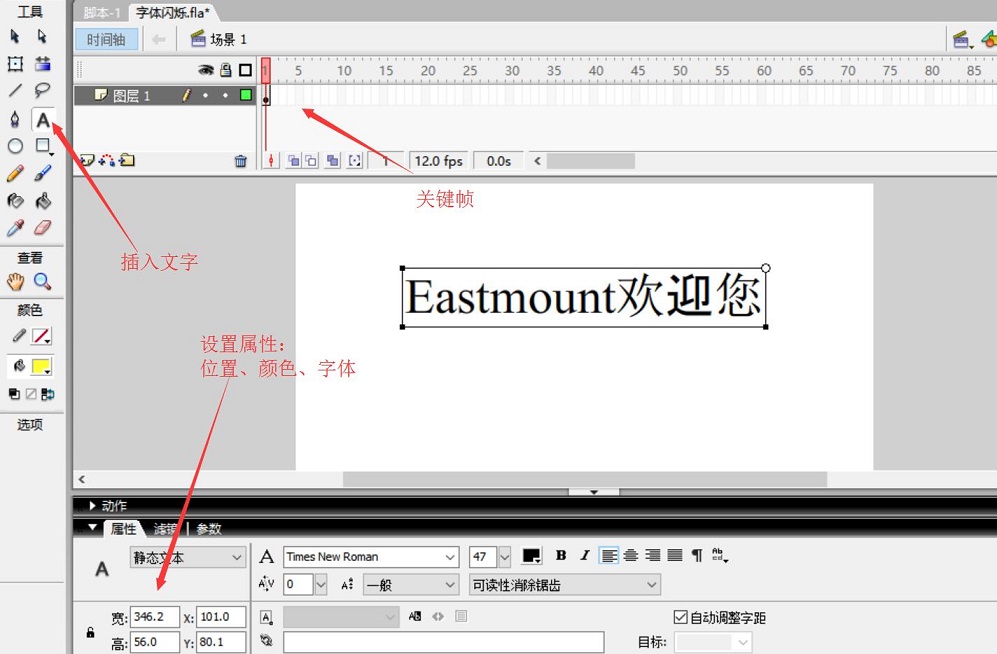
首先在工具栏中插入文字,可以通过属性栏中设置字体颜色、大小等。

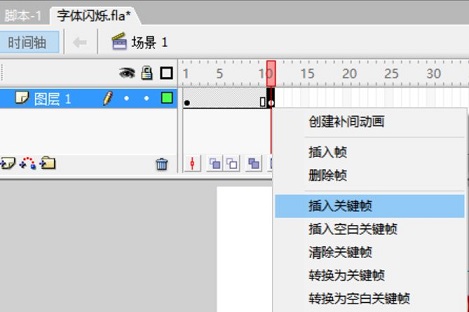
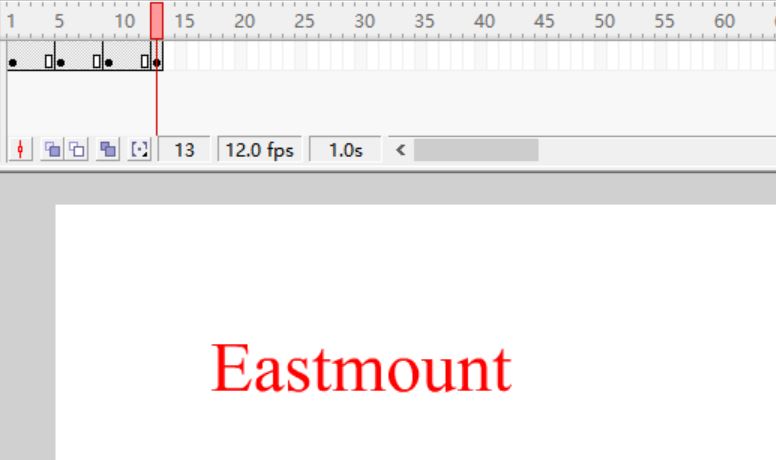
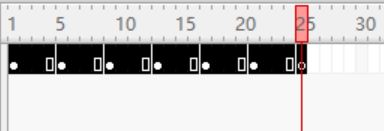
然后需要在时间轴中插入关键帧(起到关键作用的帧,实心小黑点,里面实际存在内容),设置一定距离插入关键帧,并设置不同的颜色。

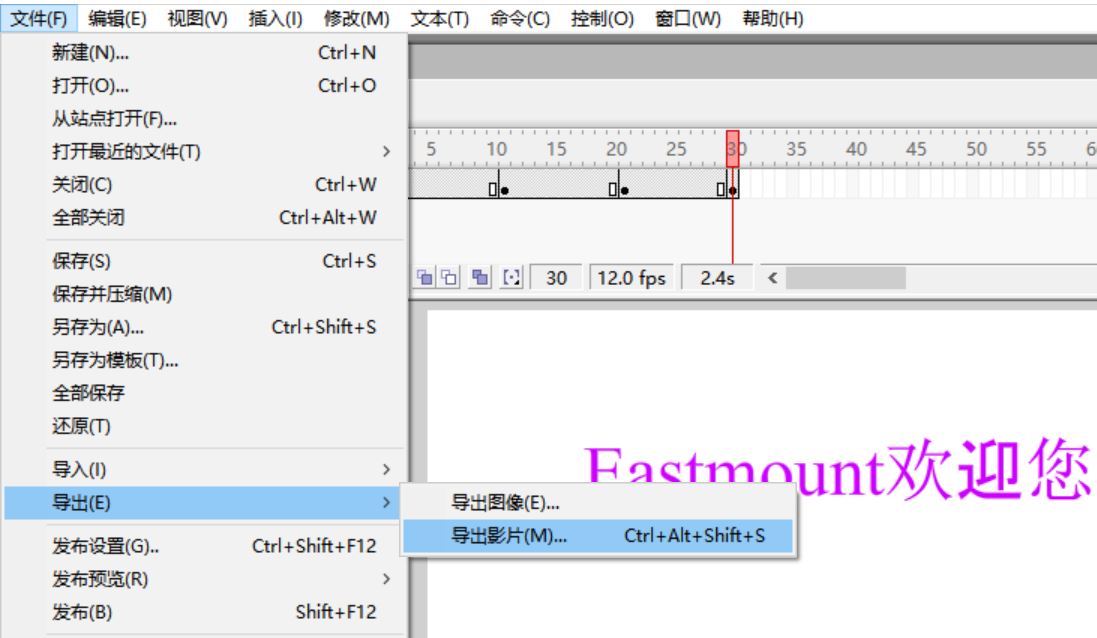
最后“文件”->“导出”->“导出影片”,swf格式。

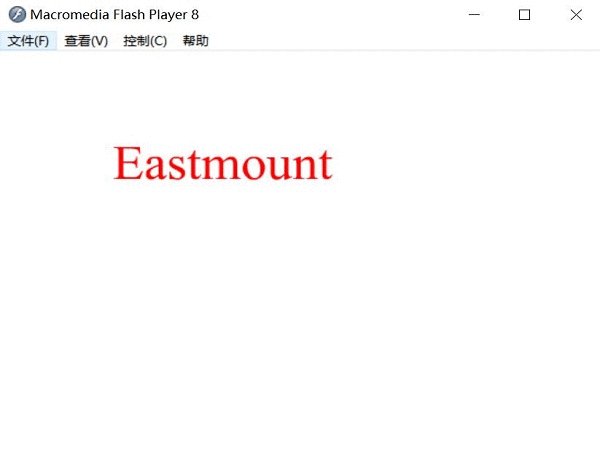
播放如下所示:

2.渐显字体
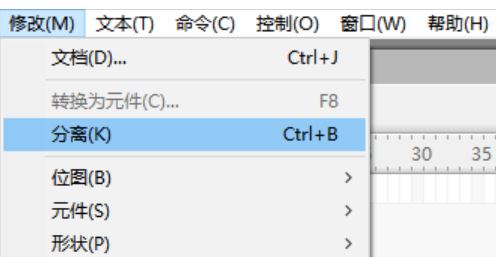
首先在工具栏中插入文字,可以通过属性栏中设置字体颜色、大小等。然后选中文字,点击“修改”->“分离”按钮。

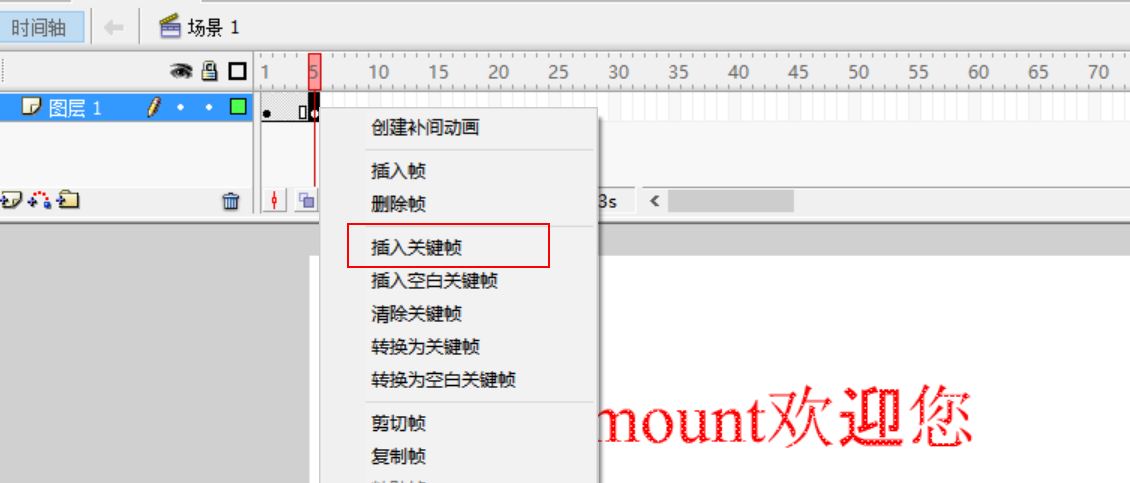
注意:需要点击两次,两次后会显示网状效果。然后在时间轴中“插入关键帧”。

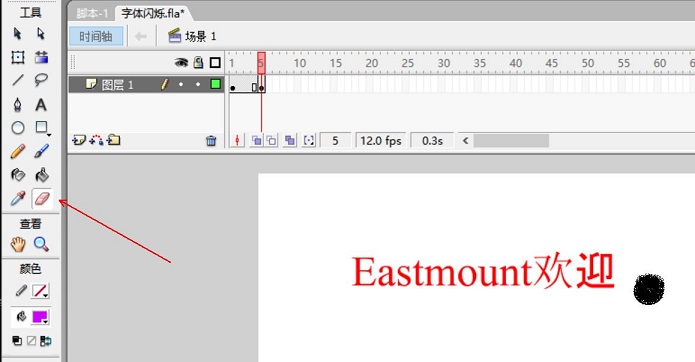
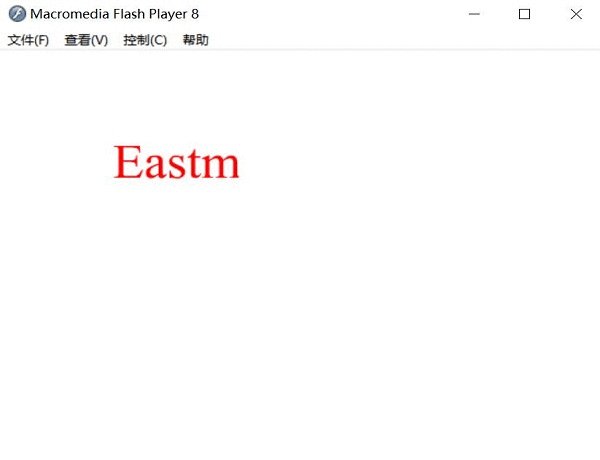
在新插入帧中,使用橡皮工具从最后一个字进行擦除。

依次插入关键帧,然后使用橡皮工具擦除相关汉字,直到所有汉字擦除干净。

此时,可以点击“控制”->“播放”,查看预定义的效果。但是此时的效果是从右往左渐渐消失,希望的效果是从左望右渐渐显示。
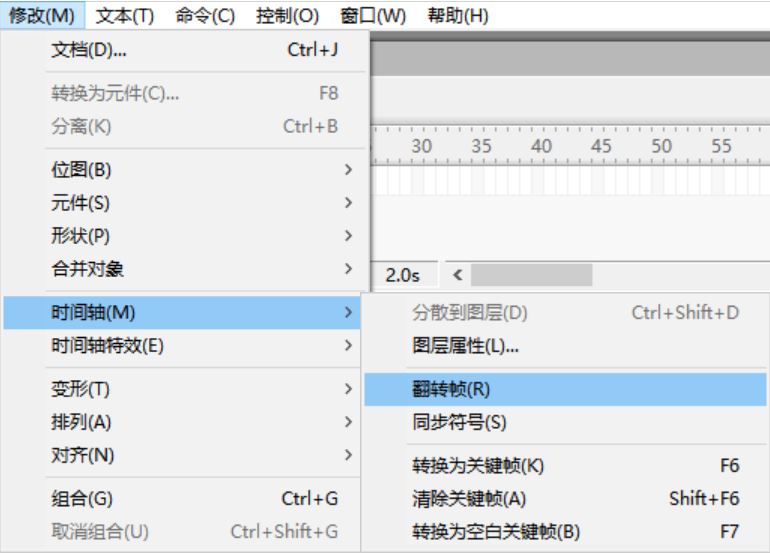
需要按住Shift键,单击最后一帧,将所有帧选中,然后点击“修改”->“时间轴”->“翻转帧”命令,此时所有帧将翻转过来。
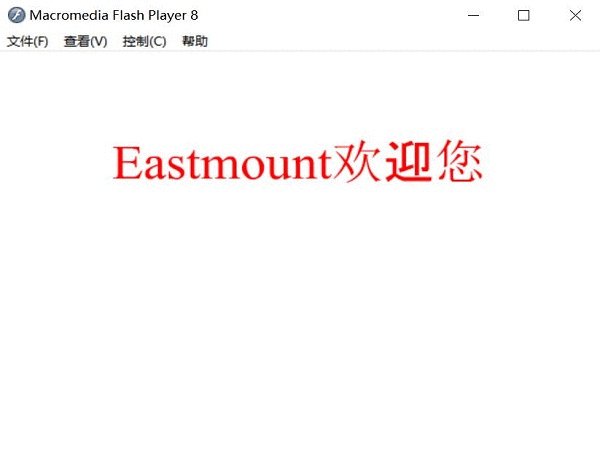
此时可以预览效果,同时可以到处swf文件。
希望这篇文章对你有所帮助,严格意义上,它不能属于编程相关的,但常用于各种网站中,所以对制止网站还是非常有帮助的,后面还会分享补间动画,篮球运动、蝴蝶穿花等知识。
今天是双十一,但自己内心还是非常复杂的,太忙太忙,而且有些事情又不能说出来。哎!周四下午助教,晚上赶过来,周五上课,周五回去写材料,4点自愿辅助信管学生编程,6点半上课,9点半赶回北院监考。期间还有各种杂事,虽然无数次的知道,抱怨不好,但是还是想记录下,唯一庆幸的是学生对我的关心和朋友兄弟之间的关怀,坚持五年试试看,从未如此担心自己坚持不了一个誓言~
(By:Eastmount 2016-11-11 深夜2点40 http://blog.csdn.net/eastmount/ )































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










