1、项目场景
实际开发中我们经常需要用到量测工具,而Cesium没有直接提供量测功能,怎么样基于Cesium实现量测功能,值得我们研究一波。
2、解决方案
在github发现一个还不错的一款cesium测量插件:cesium-measure。能够实现对空间距离, 空间面积和三角量测。在源码的基础上,以ES6方式进行改造,并进行优化,实现了量测功能。
3、编码实现
/**
* 添加量测工具
*/
function addMeasureTool() {
// let measureTool = new Cesium.Measure(viewer)
let measureTool = new MeasureTool(viewer)
let clampToGround = true
Sandcastle.addToolbarMenu([
{
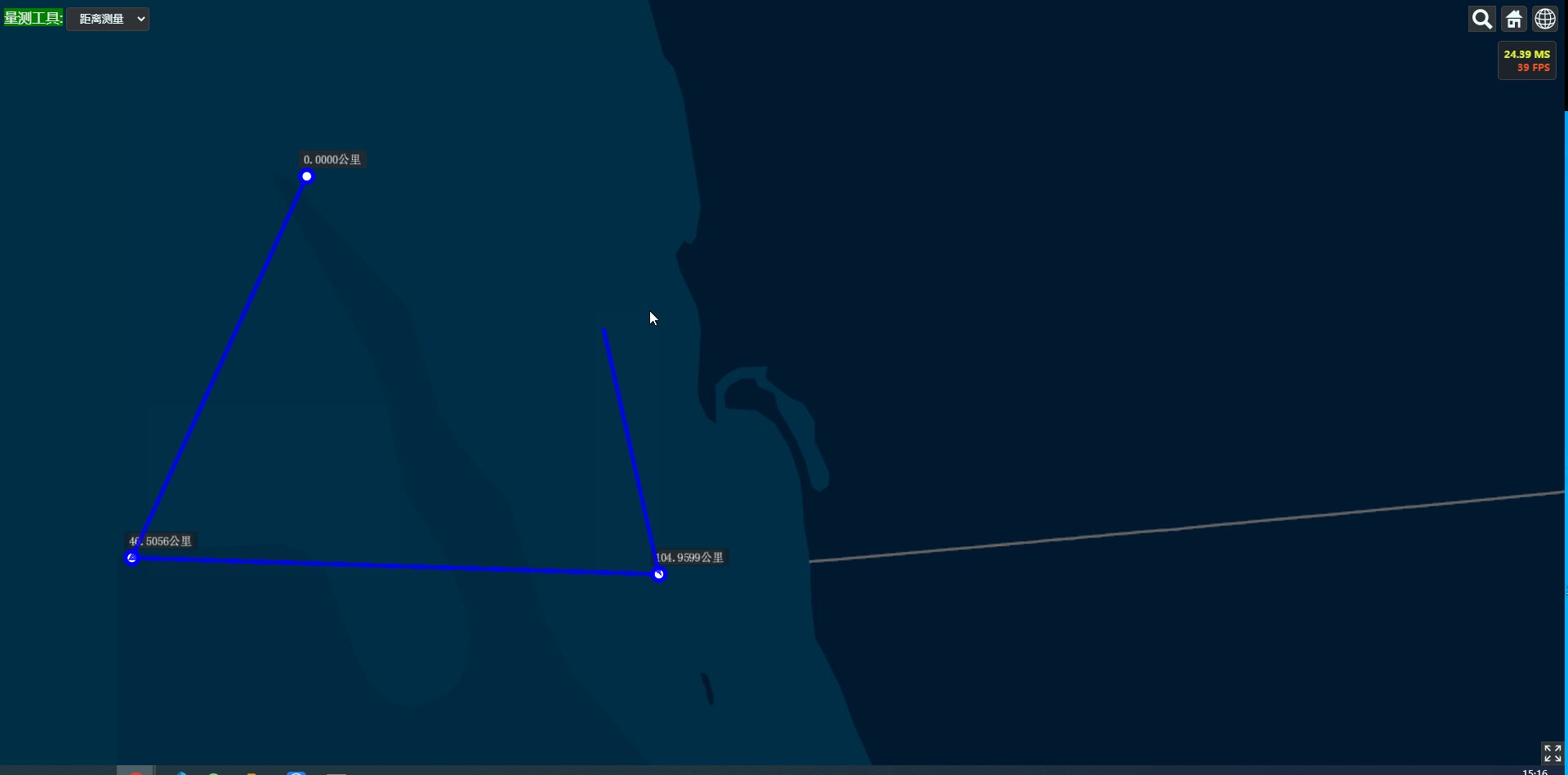
text: '距离测量',
onselect: function () {
measureTool._drawLayer.entities.removeAll()
// let drawLine = function () {
// measureTool.drawLineMeasureGraphics({
// clampToGround: clampToGround,
// callback: () => {
// drawLine()
// }
// })
// }
// drawLine()
measureTool.drawLineMeasureGraphics({
clampToGround: clampToGround,
callback: () => {}
})
}
},
{
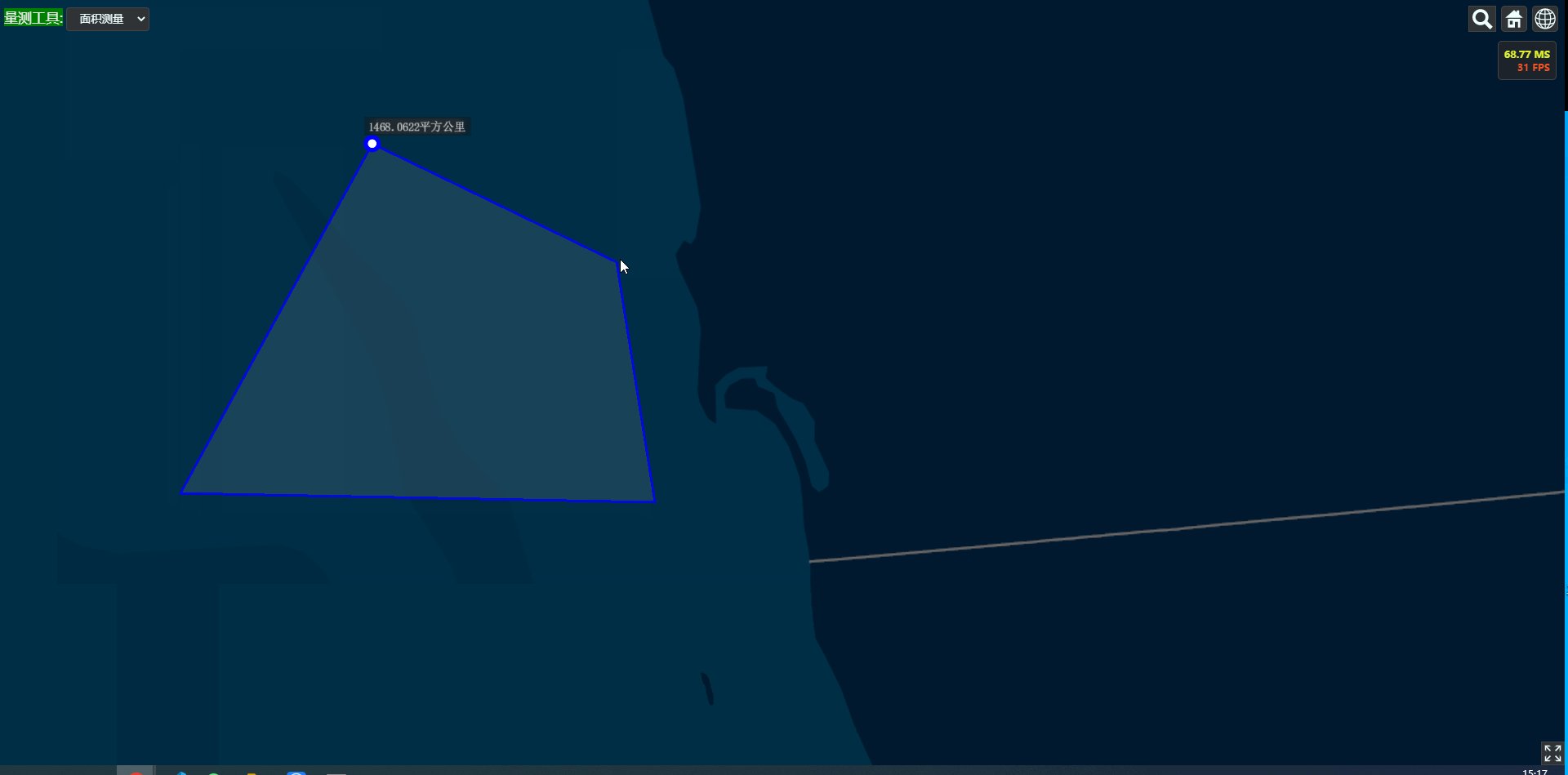
text: '面积测量',
onselect: function () {
measureTool._drawLayer.entities.removeAll()
measureTool.drawAreaMeasureGraphics({
clampToGround: clampToGround,
callback: () => {}
})
}
},
{
text: '三角测量',
onselect: function () {
measureTool._drawLayer.entities.removeAll()
measureTool.drawTrianglesMeasureGraphics({ callback: () => {} })
}
}
])
//Sandcastle_End
Sandcastle.finishedLoading()
}
完整demo可参见practicalCesiumDemos中measure1。
4、成果展示
























 2886
2886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










