此文章为软件工程 案例分析作业_SoftwareTeacher的博客-CSDN博客_软件工程案例分析的作业。
第一部分 调研、评测
在疫情时代,学校的线下教学频频受阻,大量师生都在寻求能够进行高效线上教学的工具。各类视频会议、课堂软件虽然能够解决课上几小时的教学问题,却解决不了课堂后作业评测、学生学习交流、课外优质教学资源补充的难题。疫情在近期结束无望,于是寻求易用、高效的线上课后教学工具成为了此类群体的痛点。
我校的“高级软件工程”这门课程选择使用CSDN社区作为线上教学工具,到写博客的现在此课程已经开课2次,老师的每次作业和学习资料都在“高级软件工程教学社区”学习社区发布,同学们作业的提交、资料的参考也在本社区进行。按道理说,在近半个月的使用后,用户对产品的熟练程度应该比较高了。
但现实情况却是:老师多次“吐槽”社区作为线上教学工具不好用,多位学生中即使在多次使用后任然找不到某些功能的入口,甚至有部分同学抱怨“不如在QQ群直接交作业和讨论算了”。用户大范围出现对产品易用性和简洁度不满的问题,说明CSDN社区产品至少在“教学社区”这一方向上还有很大的改进潜力。最重要的方向,就是在界面布局上——也就是部分UI设计——下些功夫。
第二部分 分析
在信息高度丰富的今天,注意力就是稀缺资源。如何在繁杂汹涌的信息浪潮中让用户首先注意到我们想让他注意到的点,不让无用信息降低用户的体验,是留住用户的一个要点。CSDN功能丰富、各种版块齐全,但如果对所有的用户不加区分,只是一味地把选项堆砌在所有的用户界面上,那势必会让新用户在寻找目标功能的过程中消磨掉热情。


图1 米格31仪表盘 图2 歼20一体化液晶屏
(现在连新式战斗机都不再用复杂仪表盘,转而用精简的一体液晶屏)
如果你是即将驾驶飞机的飞行员,上方左右两图的操作台,你更希望用哪一款呢?
为了能使CSDN学习社区能够成为受广大师生欢迎的学习社区,我认为可以让界面朝着“主题书”的方向改进。“主题书”是本人新创的一个概念,由“主题”和“书”两部分组成。“主题书”概念主要包含以下要点:
①元数据要与数据分开,并且元数据要简要、醒目地让用户在接触数据之前看到。(“元数据”就是描述数据的数据)现实中的书都有封面、封底,上面就醒目地标有标题、作者等内容,让读者马上了解这本书最重要的信息。并且,封面封底永远是读者先于书内容看到的东西。这就保证了读者能快速判断这是不是所需的书。
②书的总体设计保持一致的主题风格,一经确定就不会轻易改变;每种内容都在划定的大范围中,不会越界。不会有书将原本是横排从左至右排列的文字,在几页之后突然改为竖排从右至左排列。同样也不会有书把某一页目录插到前言或者是正文的篇幅里。
③依照传统,中文社区用户一般的阅读习惯是从上到下、从左至右,与读纸质书的习惯一致。这可以作为社区部分界面设计时的参考。
提出这个概念并按这个概念改进的目的,不是让用户记住每个功能具体位置在哪,而是让用户知道想要的功能一定可以在某个小区域里找到;减少用户学习成本,节约用户注意力。
第三部分 建议和规划
有了这个概念后,就可以拿来审视当前的CSDN学习社区的界面UI了。
(一)“书”:明显的介绍页面要与社区正文分开
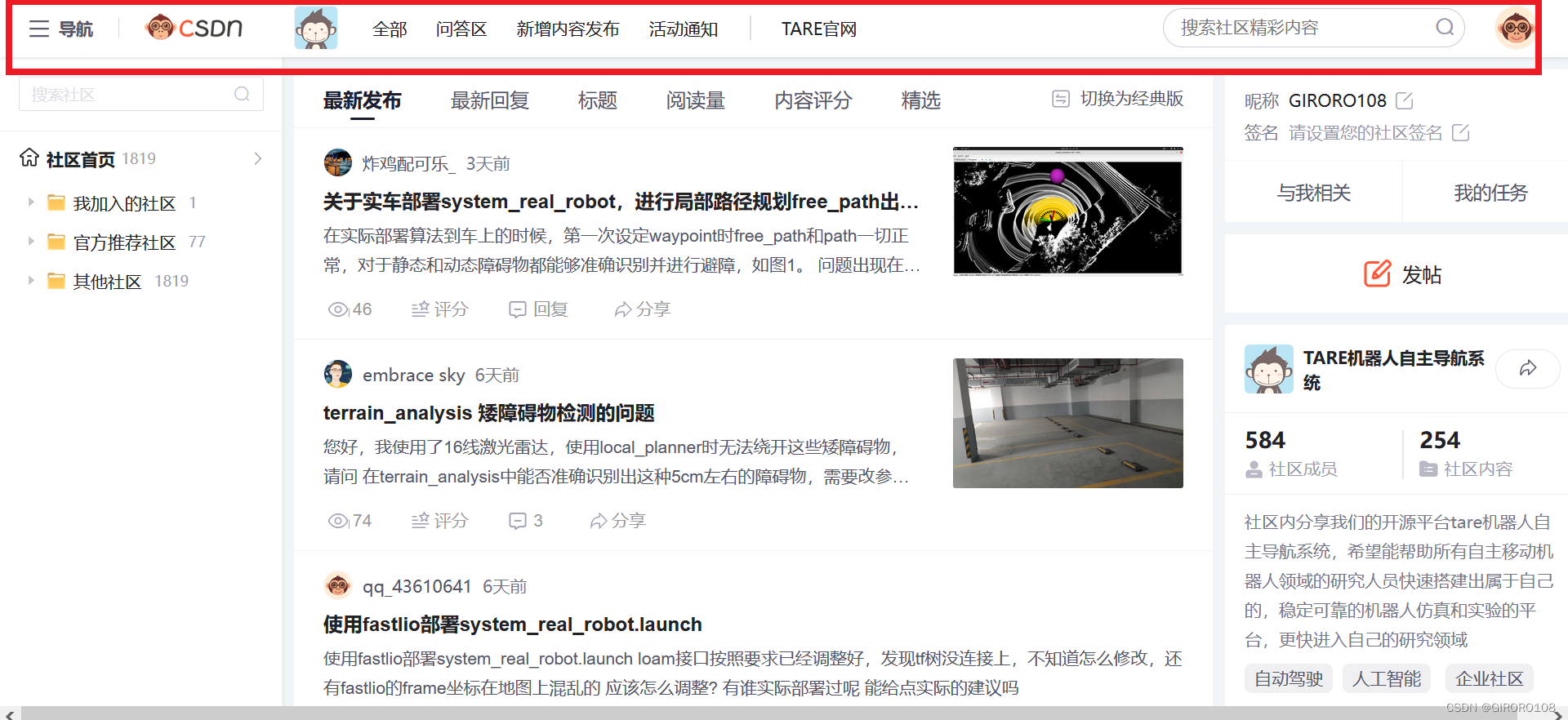
CSDN学习社区有部分“介绍社区的文字”与“真正的社区内容”是混杂在一起的,而社区的介绍不应该是先于正文内容被用户看到的吗?这里以“TARE机器人自主导航系统”社区为例:

图3 不易被注意到的社区介绍栏
如上图所示,红框中的内容明明是社区的大致介绍(元数据),却和社区内容紧挨在一起,不突出,也就无法第一时间抓住用户注意力。同时,依照用户“上到下、左到右”的阅读习惯,介绍界面被注意到的时间就会进一步的延后。现有布局的可能后果就是用户看了好几个帖子标题后,才注意到这个社区不是自己要找的社区。这几秒的时间浪费是对用户体验的巨大打击。
这里例举网易MOOC和百度贴吧为两个正面例子:

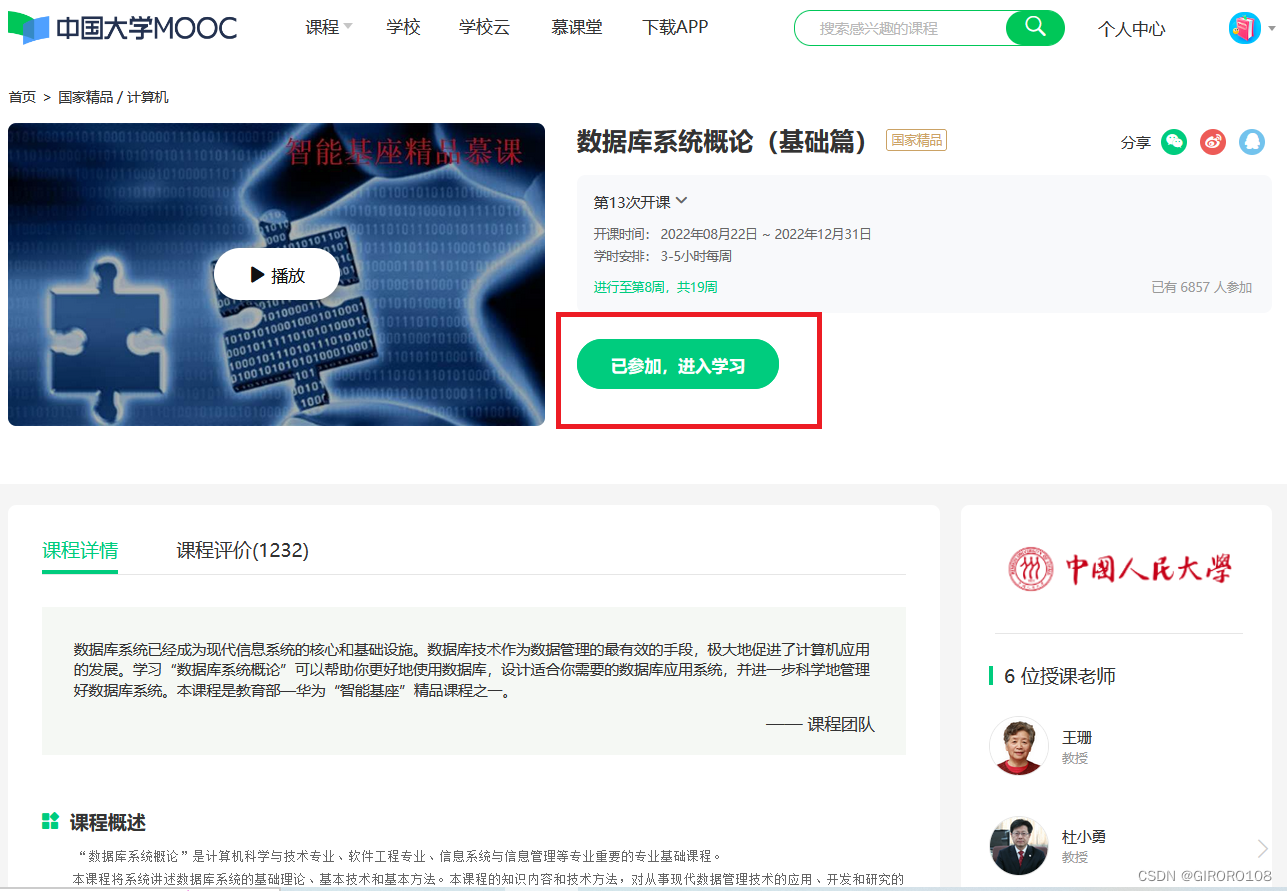
图4 MOOC介绍界面
网易MOOC(慕课)作为专门的在线学习网站,它的每堂课程都有自己的介绍界面。从主站导航搜索进入某堂课程后,第一个见到的必然是课程的介绍界面。介绍界面有授课老师、课程要求与概述、课时、参考教材等元数据,快速让学生了解本课程是不是所需的课程。
点击红框里的“进入学习”后,才会进入真正的学习界面。通过将元数据与数据完全分开放在两个页面的做法,保证用户不会把两者搞混的同时,也提供了足够的页面空间让课程介绍(元数据)更为详细。但缺点也很明显:额外的点击浪费了用户的操作;如果是博客社区,这种分割的设计不利于推广博客内容。
下面介绍同为社区产品的百度贴吧:

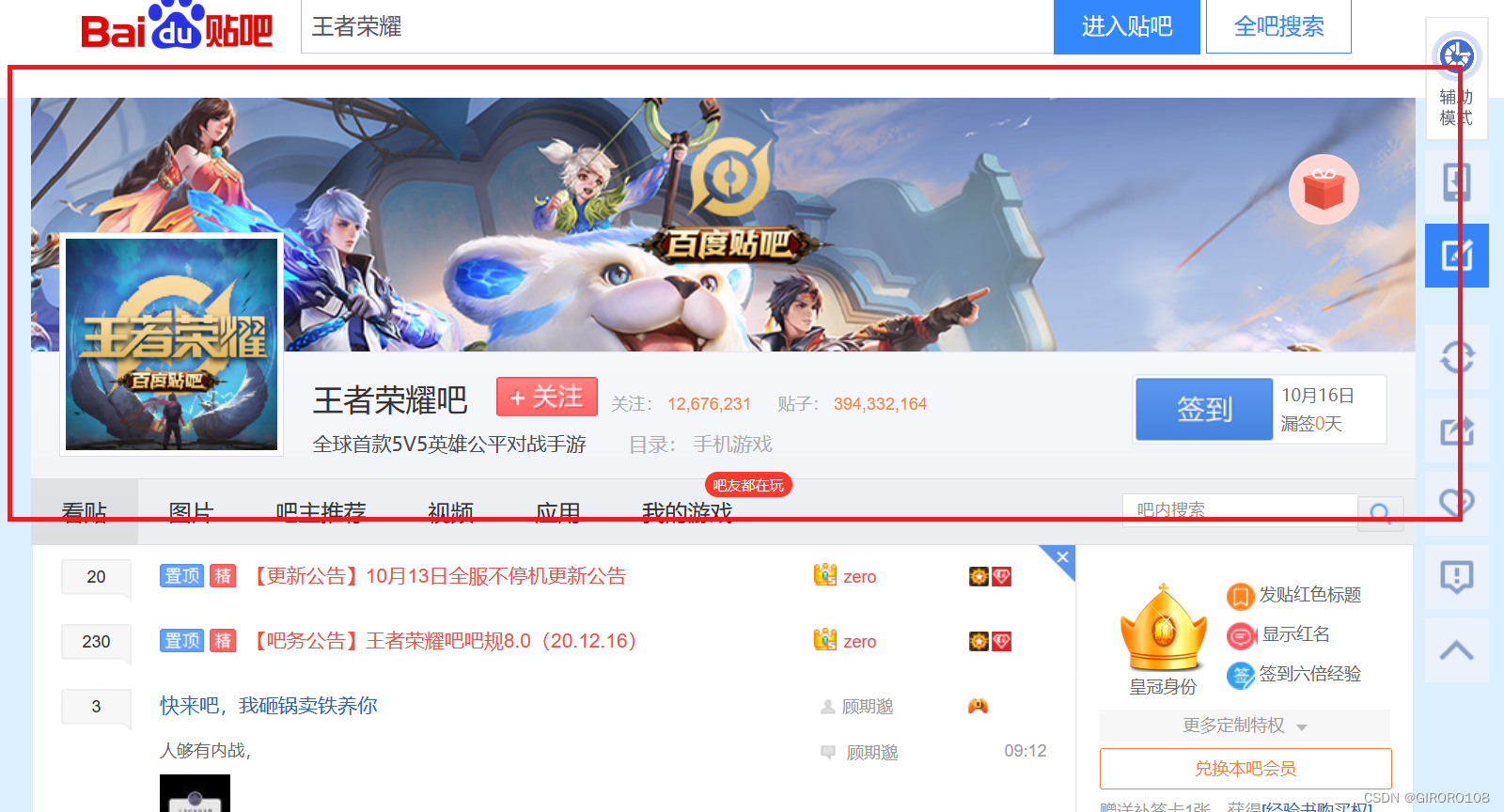
图5 百度贴吧介绍栏
以“王者荣耀”吧为例,点击进入贴吧最先看到的就是占半个屏幕的置顶介绍栏(已用红框标出,也许根本不需要用红框强调 (─.─||) )通过将贴吧简介、贴吧标签与分类、用户数、帖子数等集中在介绍栏,甚至再辅以图片的直观表达,用户第一时间就能大致了解这个贴吧。并且介绍栏与贴吧正文内容在同一界面,优质置顶内容直接能看到,只需滚动滚轮就能见到完整贴吧社区的内容,操作便捷。
但贴吧作为娱乐休闲社区,其介绍栏的内容太少,不够详尽、专业。
CSDN社区也许可以取两者之长,综合MOOC与贴吧的介绍界面,采用左侧边介绍栏,但不采用大篇幅的图片背景,将CSDN原有社区介绍栏的内容更详细地放入新的侧边介绍栏中(详细布局见下文图8)。既第一时间详细地向用户介绍了本社区,又不喧宾夺主抢了社区主打内容——博客——的风头。如果不在意产品区分度,甚至可以
(二)“主题”:所有功能都放在它应该在的区域,不要乱“跑”
各位在生活中都应该有过这样的烦恼:我东西明明放在这儿的,怎么找不到了?
的确,所有东西都有它应该待着的位置。如果它在那里,搜索它的范围就是那个特定小区域;而如果它不在那里,搜索它的范围就是整片大区域。
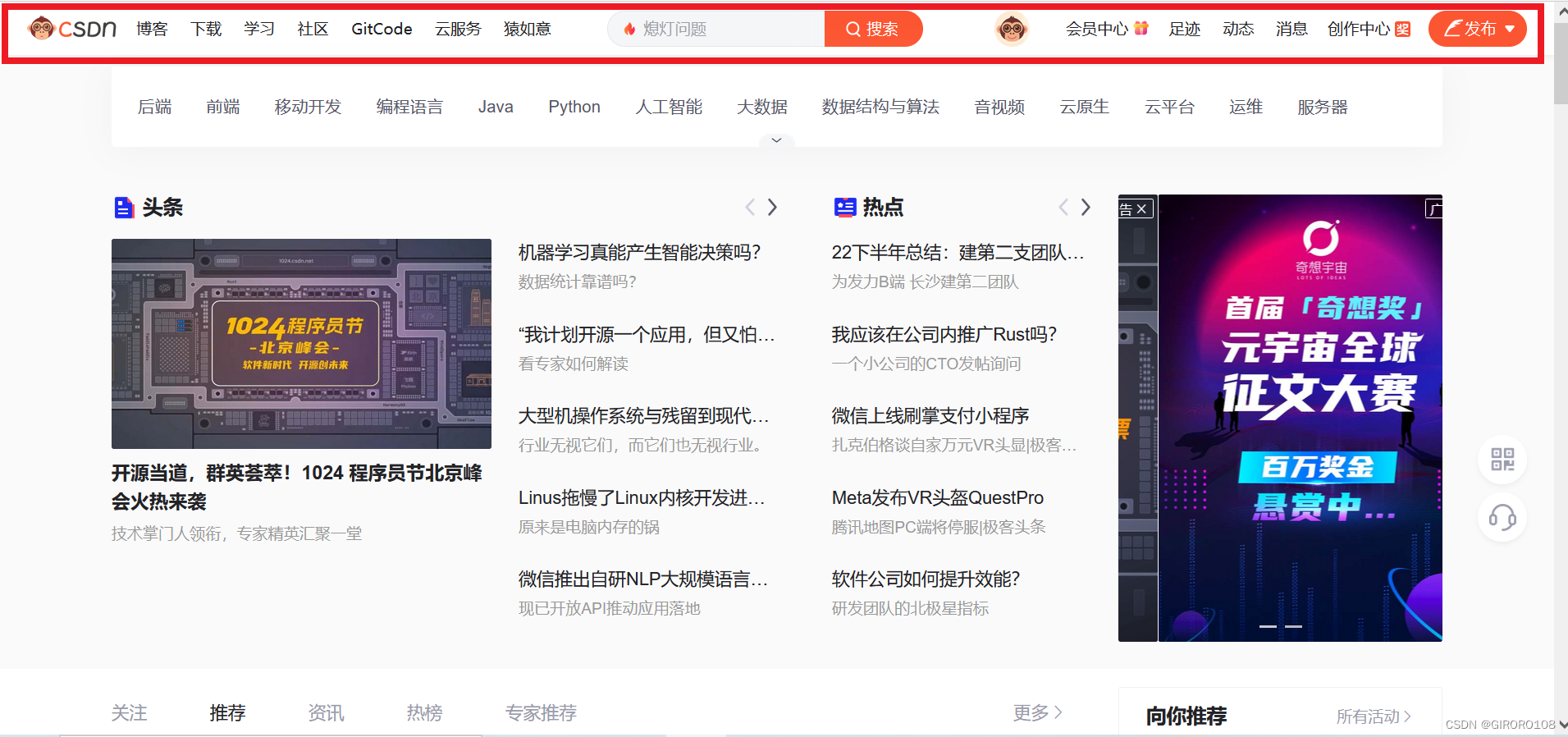
还是以 “TARE机器人自主导航系统”社区为例,在主站中,顶部导航栏是起到全站导航的作用,而如果一旦进入社区,顶部导航栏就突然变成了社区内导航,如下图所示:

图6(主站顶部导航栏的作用是全站导航,站内大部分界面也是如此)

图7(进入社区后顶部导航栏却突变成了社区内导航)
如果用户想要社区内导航,他可能不会第一时间想到这个功能在顶部导航栏(那里不应该是全站导航的位置吗);而如果用户在这个社区内突然想要使用全站导航功能,那就坏了,他会发现原本应该是全站导航的顶部栏里找不到这个功能。左看右看,才会想到“哦,原来全站导航隐藏在顶部最左边的导航按钮里了”。这种功能跟用户玩捉迷藏的设计会消磨用户的耐心。
我遵循“主题书”的概念,初步设想了社区界面和博客正文界面:

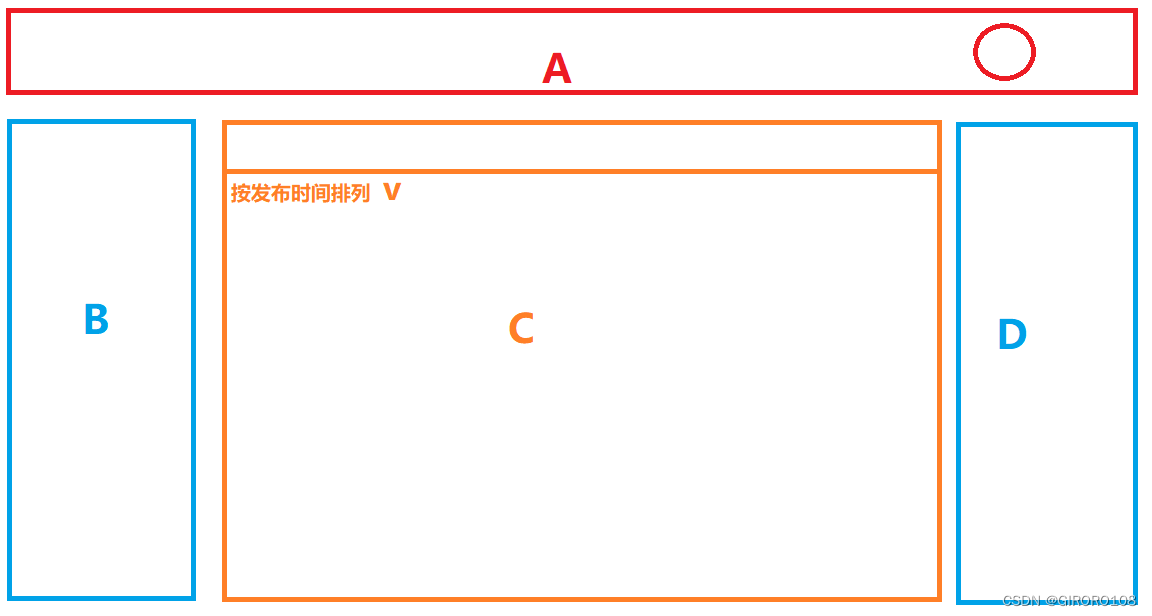
图8 社区界面设计草图
在图8设计草图中,A为顶部导航栏,只起到全站导航的作用;圆圈为用户头像和隐藏的用户下拉菜单按钮,这个设计依然保留。
B作为“上到下、左到右”阅读习惯下第一个被注意到的位置,为社区介绍区域。不管是社区简介、社区目录还是社区版主与管理员,只要是用于描述“本社区”的内容都放在此区域内。这与之后博客界面的设计形成统一的主题风格。
C为社区内容区域,一个个的博客标题和简介被罗列在此范围内。图7中红框中的社区内导航就可以放置在此区域的顶部,但绝不可侵入到A区域中。而图7中原有的“最新发布 最新回复 标题 阅读量 内容评分 精选”博客排序方式选项,则可以学习Reddit网上社区的设计,将其用下拉箭头按钮隐藏起来,并用文字说明,使其不被忽视但又不占用太大篇幅(Reddit具体设计见下文图9)。

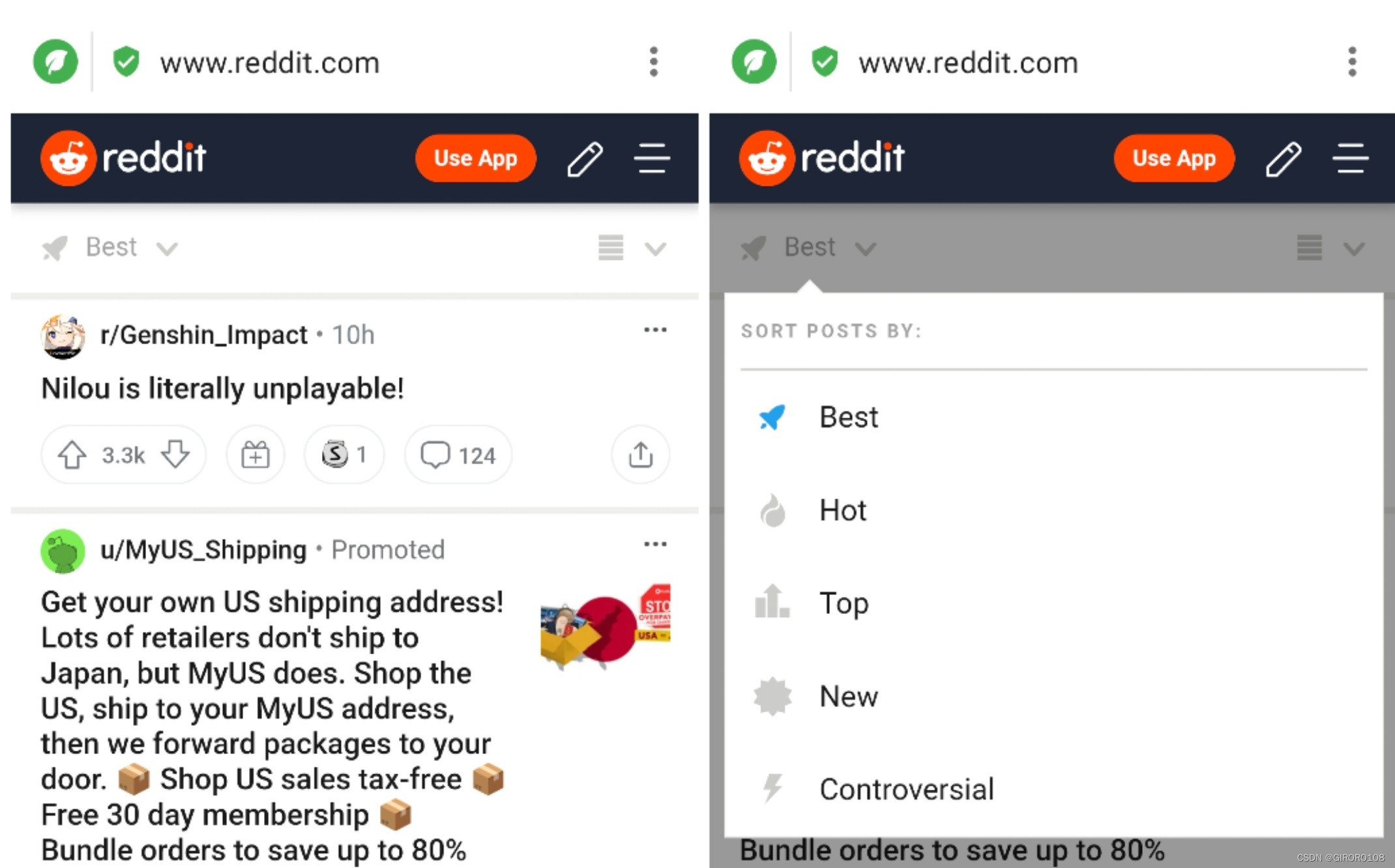
图9 Reddit社区里帖子排列方式选项的设计
D区域为关键的用户身份区域,也是改善学习社区用户体验最核心的区域。每个用户进入到一个具体的社区内,必定有他的角色身份。他可以是版主、管理员、老师,也可以是学生、一般社区用户,D区域作为用户身份区域,需要集成此身份能在这个社区内所做的一切动作、能用的一切功能。

图10 红框内需要扩充的用户角色区域,蓝框内需要移入到社区介绍区域
如果用户角色是学生,那么应该有“未完成作业提醒”、“新的教师评价”、“作业评分”、“讨论区入口”等功能选项;如果角色是老师,那么应该有“新提交作业提醒”、“作业批改”、“花名册”、“教材上传”等功能;如果是角色是版主或管理员,则又有与之相对应的功能加入此区域。但无论如何,在这个社区内某位用户身份的功能都一定集中在此区域,绝不会”乱跑“。
下面介绍”主题书“概念下博客正文页面的设计草图:

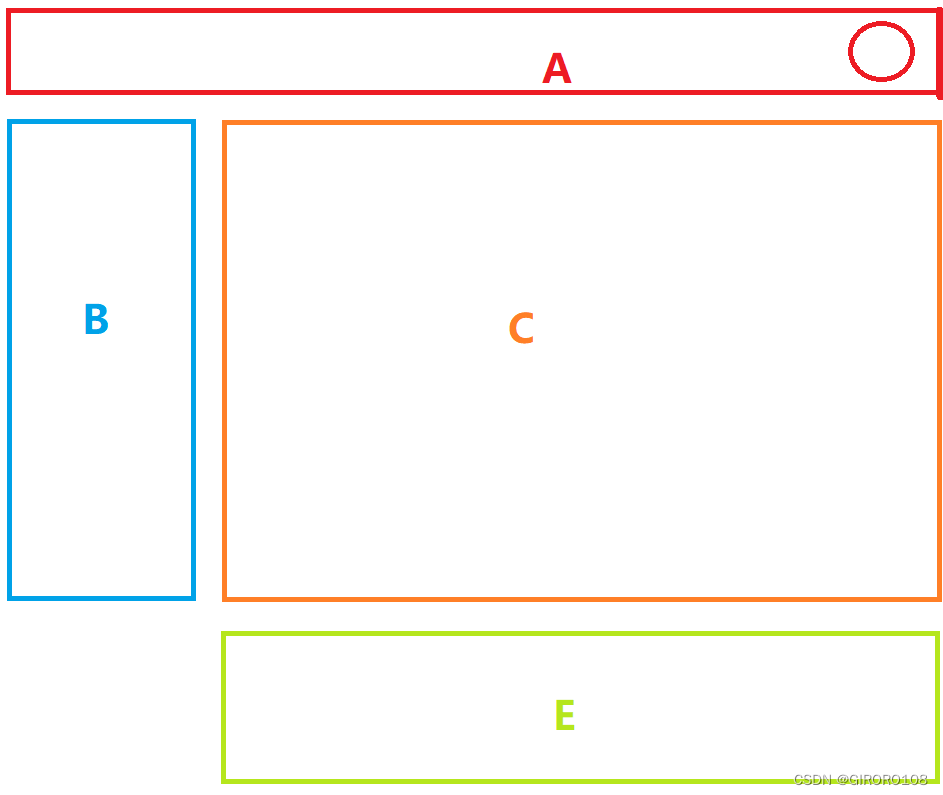
图11 博客正文界面设计草图
在图11设计草图中,A为顶部导航栏,依然只起到全站导航的作用。
B为传统阅读习惯下第一个被注意到的位置,为博客介绍区域。作者简介、博客目录导航、本博客分区等。在B区域内的都应该是与“本博客”相关的内容,依照重要程度对内容进行排列,不应该有其他内容侵入(具体内容后文有详细提到)。

图12 本该在博客介绍区域内提前的目录
C为博客正文,此区域末尾可以放入其他用户对此博客的评论。

图13 侵入到博客介绍区域的评论
E为专门划分的其他相似内容推荐区域,非本博客的内容应该统统归入此区域。以下设计就违反了“主题书”的理念:

图14 侵入到博客介绍区域的其他博客推荐

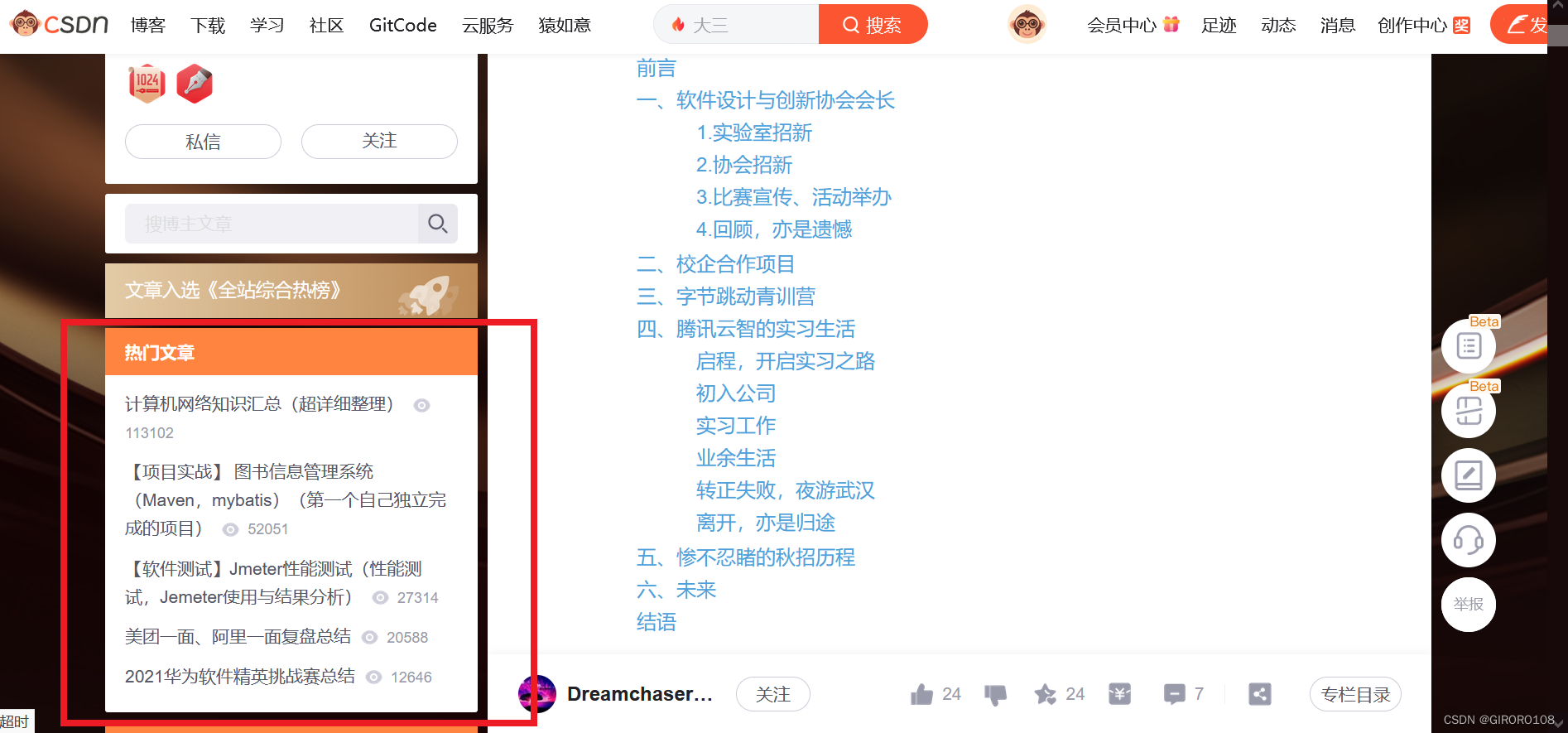
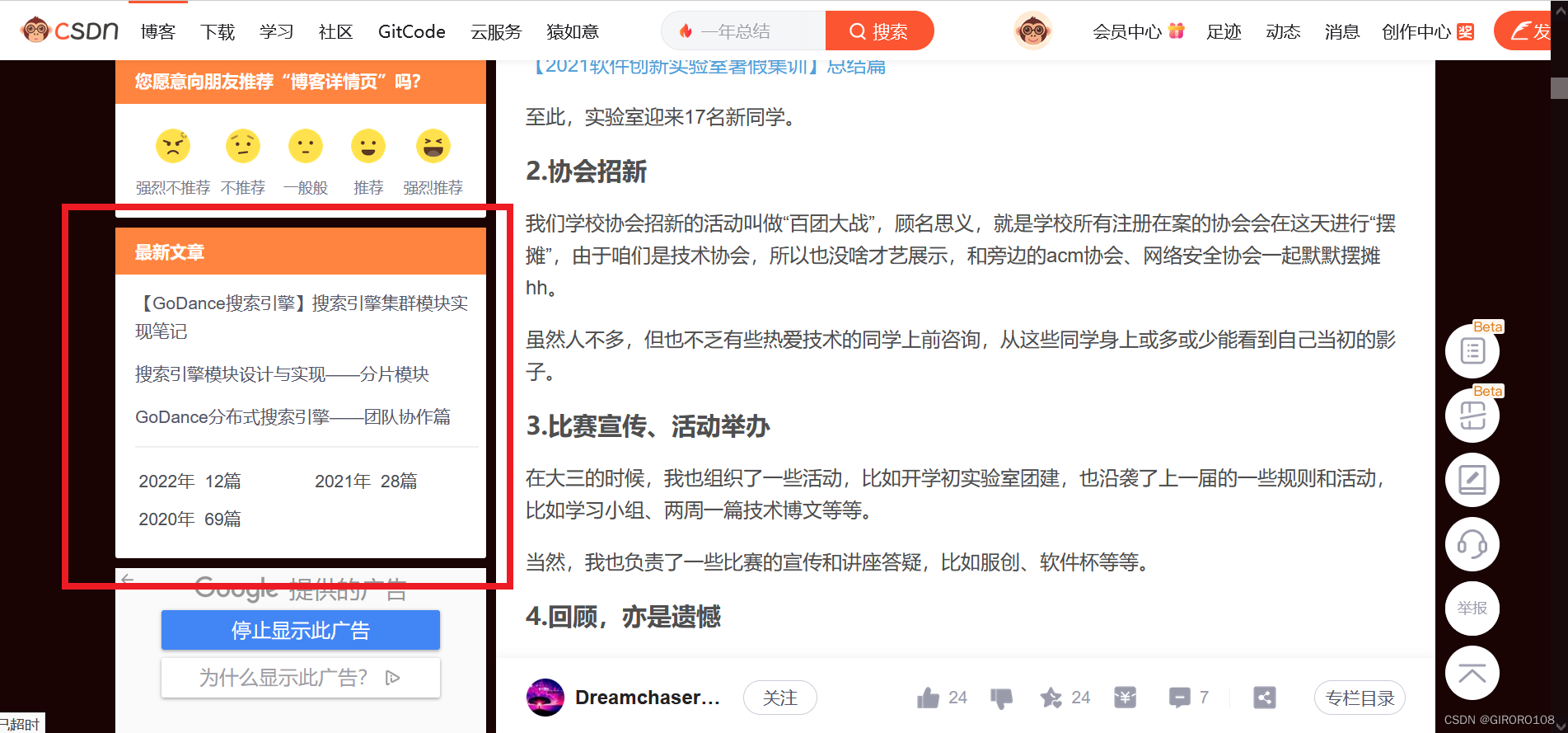
图15 侵入到博客介绍区域的其他最新文章
以上图片红框的内容虽然与本博客相关,但都不是本博客的内容,应该归入E区域。
既然想要在庞大的有线上课后教学与学习需求的高校师生中推广CSDN社区,就需要听取他们的建议,依照他们的需求对产品进行改进。疫情完全结束的时期依然不确定,那以这个“不确定”所造成的广大师生需要线上教学工具的痛点就会长期存在,市场形势较好。且现有线上教学软件产品多注重课上教学(如视频授课),对课后学习关注度不够,现有市场是一片蓝海。





















 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








