组件-Element—Switch(开关)
组件—开关
-
基本用法

<el-switch v-model="value" active-color="#13ce66" inactive-color="#ff4949"> </el-switch> <script> export default { data() { return { value: true } } }; </script> -
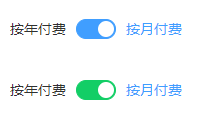
文字描述

<el-switch v-model="value1" active-text="按月付费" inactive-text="按年付费"> </el-switch> <el-switch style="display: block" v-model="value2" active-color="#13ce66" inactive-color="#ff4949" active-text="按月付费" inactive-text="按年付费"> </el-switch> <script>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7490
7490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








