图像的浮雕效果根据生成的算法不一样,效果也不太一样,作为练习程序,自己写了两个;
(1)取主对角线除右下角外的各点之和的平均值,减去右下角点的值,再加上填充背景色,再加上一个背景常数,会形成类似浮雕的效果。
算法如下:
y(i,j)= 0.25*img(x-2,y-2)+0.25*img(x-1,y-1)+0.25*img(x,y)+0.25*img(x+1,y+1)+0.25*img(x+2,y+1)+128源码:
%实现图像的浮雕效果
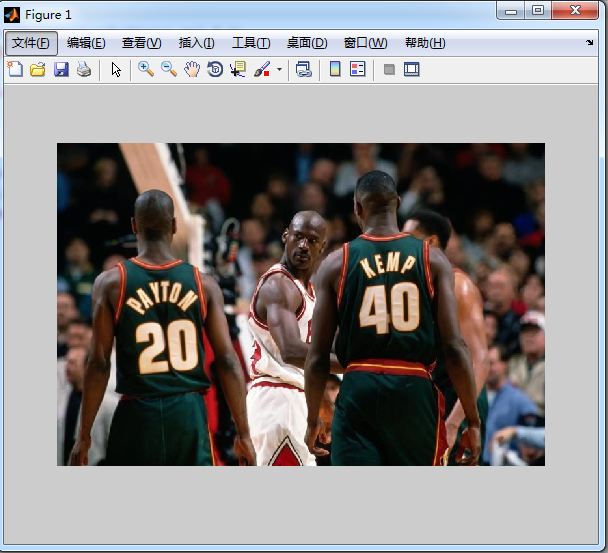
temp_img = imread('C:\Users\Administrator\Desktop\1.jpg');
size_info=size(temp_img);
height=size_info(1);
width=size_info(2);
spec_img=zeros(height,width,3);
% img_temp=rgb2gray(temp_img);
for i=2:height-1
for j=2:width-1
if temp_img(i,j,:) == 255
spec_img(i,j,:) = 255;
else
spec_img(i,j,:)=double(temp_img(i-1,j-1,:))-double(temp_img(i+1,j+1,:))+128;
end
end
end
figure,imshow(temp_img);
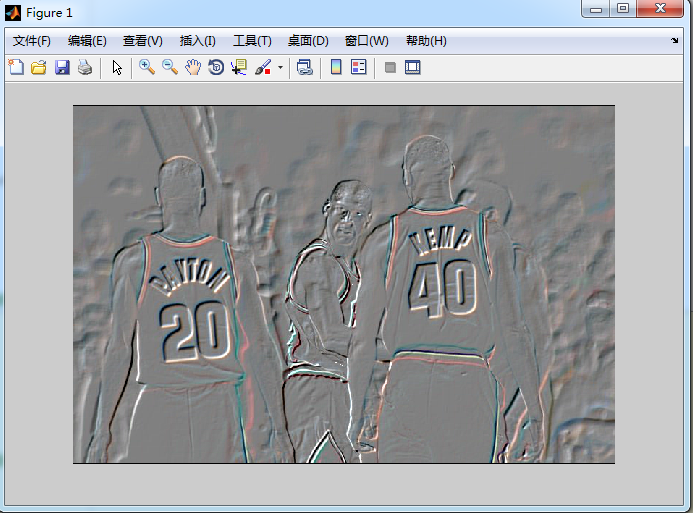
figure,imshow(spec_img/255);效果对比如下:


(2)简化版本,直接对角线上左上减去右下加上一个常数
算法:
y(i,j) = img(x-1,y-1)-img(x+1,y+1)+128代码:
temp_img=imread('C:\Users\Administrator\Desktop\1.jpg');
size_info=size(temp_img);
height=size_info(1);
width=size_info(2);
spec_img=zeros(height,width,3);
for i=2:height-1
for j=2:width-1
spec_img(i,j,:)=double(temp_img(i-1,j-1,:))-double(temp_img(i+1,j+1,:))+128;
end
end
figure,imshow(temp_img);
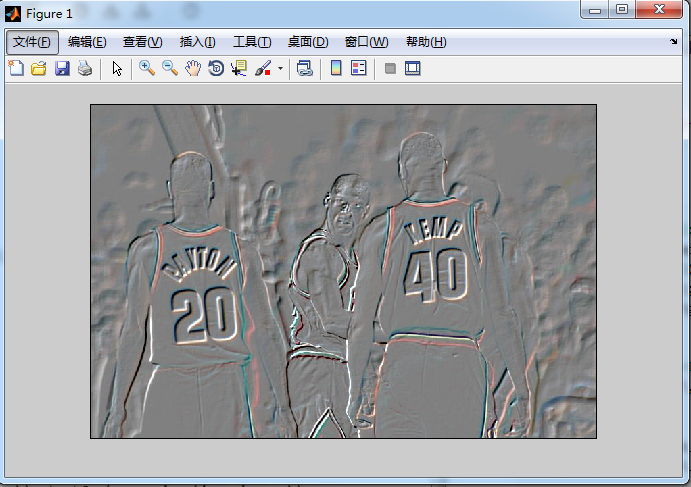
figure,imshow(spec_img/255); 效果图:

基本没什么区别。。。。。。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








