一、简介
- 基于Highlighting System插件的鼠标选中物体时,使物体高亮显示。在这个插件的基础上,改动小部分功能,使物体可以高亮显示。
- 在网上有很多这鼠标高亮显示的相关资料,要么不符合自己的要求,要么符合的效果不满意。所以基于这个插件,虽然也有些功能不符合本人的需求,不过可以进行少许改动,下次做项目时,在使用到鼠标选中功能时,直接引用这个脚本和插件就OK了。
- 该文章仅供学习,记录。不喜勿喷!
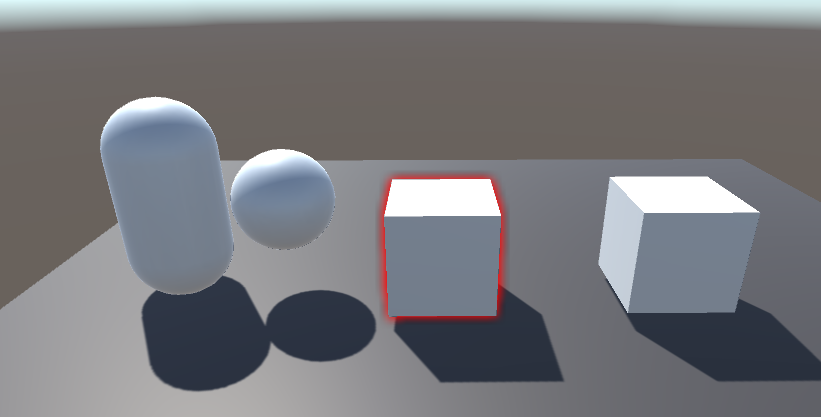
demo效果图:
实际项目效果图1:
实际项目效果图2:
二、准备工作
1、导入Highlighting System插件,或者不导入直接下载本人做好的demo也可以。
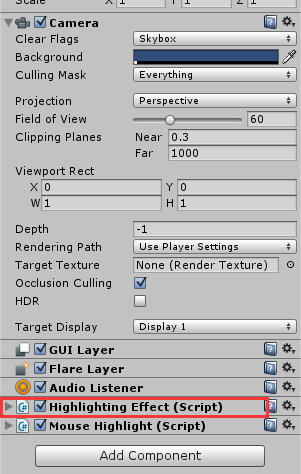
2、在摄像机中添加Highlighting Effect脚本,该脚本必须添加否则Game视口如何显示物体的高亮,具体如下:

MouseHighlight脚本是本人自己写的,功能就是选中物体高亮,不选中就取消高亮。
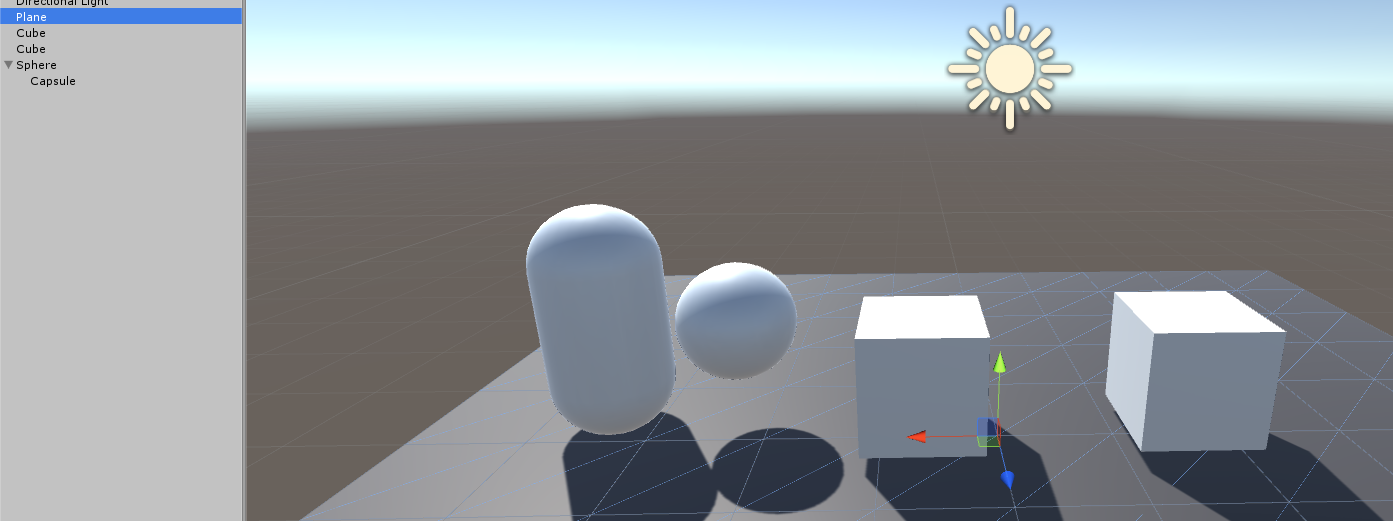
3、在场景中随便拖入几个物体,如Cube等,必须有碰撞器的物体,为什么要加碰撞器那就是射线的相关知识了。

4、上述工作做完后,就开始看看主要脚本MouseHighlight.cs了。
三、实现鼠标选中高亮
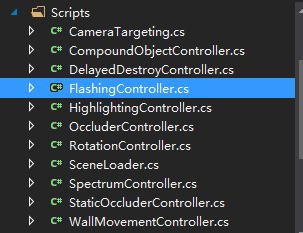
1、在这个插件用有很多显示高亮的特效,如:SpectrumController.cs、FlashingController.cs等,不过无需使用这么多,只采用一种即可,我采用的是“SpectrumController.cs”这个类来作为高亮显示的特效。其他特效以及其他功能如图:

2、创建MouseHighlight.cs类或者随意创建一个类

****2.1 定义一个变量gameCheck,用于存储选中的物体
public GameObject gameCheck;****2.2在Update()里执行的代码
主要实现思路是当按下鼠标左键时,发射一条射线,当射线照射到物体时,获取到该物体的对象。然后执行SetObjectHighlight(GameObject obj);该方法下面会讲。
void Update () {
if(Input.GetMouseButtonDown(0)) {
var ray = Camera.main.ScreenPointToRay(Input.mousePosition);//鼠标的屏幕坐标转化为一条射线
RaycastHit hit;
//距离为5
//if(Physics.Raycast(ray, out hit, 5)) {
// var hitObj = hit.collider.gameObject;
// Debug.Log(hitObj);
//}
//无距离限制
if(Physics.Raycast(ray, out hit)) {
var hitObj = hit.collider.gameObject;
SetObjectHighlight(hitObj);
Debug.Log(hitObj);
}
}
}****2.3 设置物体高亮
这个方法很好理解,如果gameCheck这个变量为空,表示没有物体被选中,直接使该物体处于高亮状态;如果gameCheck这个变量与选中的这个变量是一样的,则使选中的这个物体取消高亮显示状态;gameCheck这个变量与选中的物体不一样的话,把gameCheck这个物体取消高亮显示,把选中的物体设置为高亮。(如果是多选的话,后面会给出思路介绍)
/// <summary>
/// 设置物体高亮
/// </summary>
/// <param name="obj"></param>
public void SetObjectHighlight(GameObject obj)
{
if(gameCheck == null) {
AddComponent(obj);
}
else if(gameCheck == obj) {
RemoveComponent(obj);
}
else {
RemoveComponent(gameCheck);
AddComponent(obj);
}
}****2.4 取消高亮显示/添加高亮显示
**(1)添加高亮显示
使物体高亮根据这个插件的Demo,只需要为该物体添加SpectrumController.cs类即可使物体高亮(也可添加其他类,具体可看该插件的demo),但是显示高亮之后还不行,因为根据该脚本的代码,他还有闪烁、颜色改变等功能,不过对于我们来说,并没有必要。
/// <summary>
/// 添加高亮组件
/// </summary>
/// <param name="obj"></param>
public void AddComponent(GameObject obj)
{
if(obj.GetComponent<SpectrumController>() == null) {
obj.AddComponent<SpectrumController>();
}
gameCheck = obj;
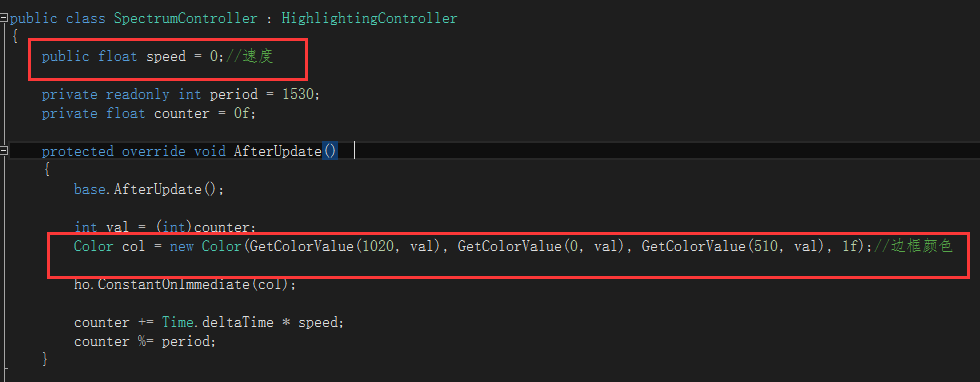
}改动下SpectrumController.cs类中的部分参数,将闪烁(speed)速度设为0,颜色(col)根据自己要求进行自定义改动.

(2)取消高亮显示
取消高亮显示也很简单,只需要将SpectrumController.cs脚本和HighlightableObject.cs脚本移出掉即可。HighlightableObject.cs脚本是执行SpectrumController.cs脚本时会添加HighlightableObject.cs脚本。该脚本具体功能就是使物体高亮。
//Destroy(obj.GetComponent());功能是移出物体的某个组件
/// <summary>
/// 移出组件
/// </summary>
/// <param name="obj"></param>
public void RemoveComponent(GameObject obj)
{
if(obj.GetComponent<SpectrumController>() != null) {
Destroy(obj.GetComponent<SpectrumController>());
}
if(obj.GetComponent<HighlightableObject>() != null) {
Destroy(obj.GetComponent<HighlightableObject>());
}
gameCheck = null;
}四、扩展思路
1、实现多选
**如果要实现多选功能的话,就不能只定义gameCheck变量了,需要定义一个泛型变量List或者数组,当选中物体时,判断该泛型是否存在此选中的物体对象,如果不存在则执行高亮功能,并且加入到该泛型中。一般多选都是按住Ctrl键+鼠标左键,所以你需要设置一个参数,该参数可能对demo并没有什么影响,但是在真正的项目中就可能会产生影响。
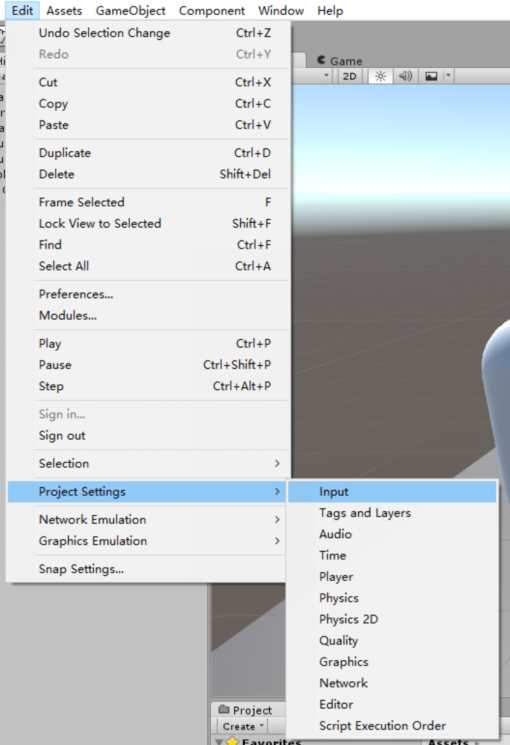
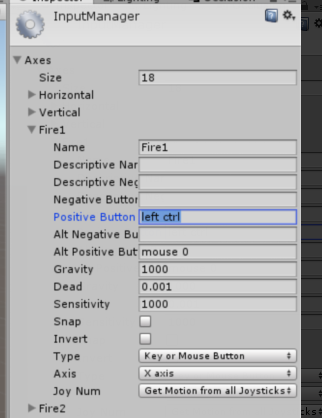
在Edit->Project Settings->Input下

将下面选中的这个删除掉,或者不删除但是自己要清楚有这么个东西。这个Positive Button的值为left ctrl表示的是按左Ctrl也可实现鼠标左键功能。

2、使用其他选中特效



























 5214
5214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








