事件流
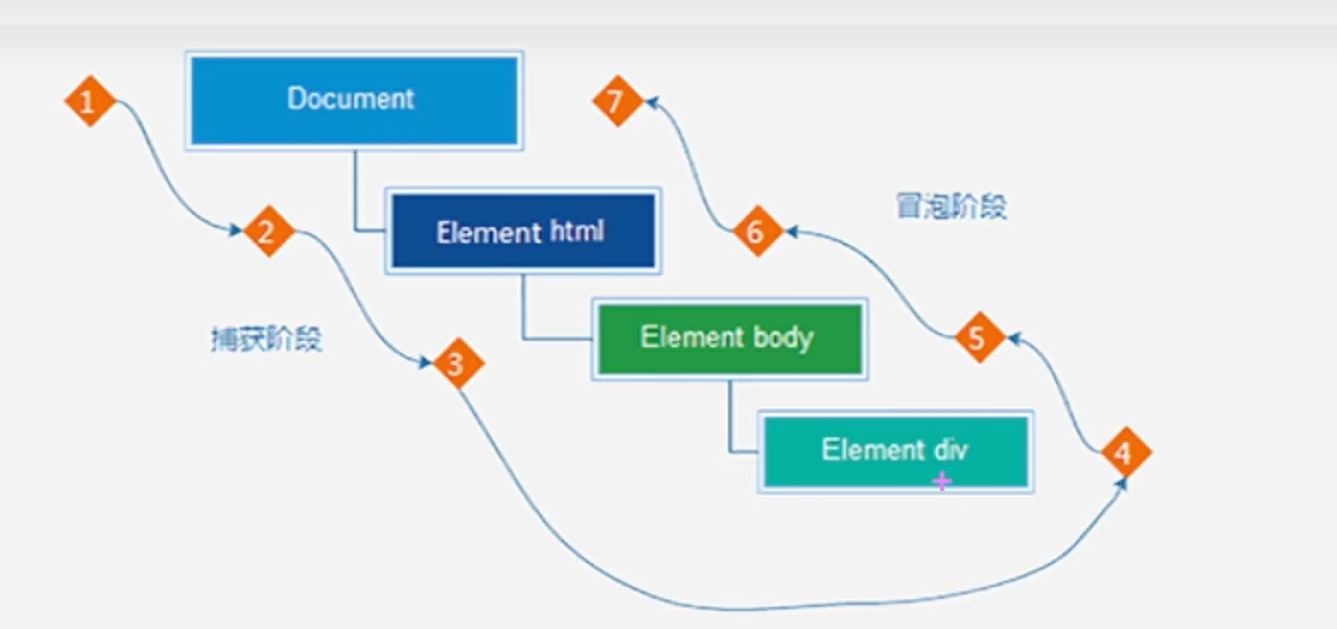
事件流指的是事件完整执行过程中的流动路径

- 说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
- 简单来说:捕获阶段是从父到子,冒泡阶段是从子到父
- 实际开发中都是使用事件冒泡为主
事件捕获
从 DOM 的根元素开始去执行对应的事件(从外到里),事件捕获需要写对应代码才能看到效果,语法如下:
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制)
- addEventListener 第三个参数传入 true 代表是捕获阶段触发(很少使用)
- 若传入 false 代表冒泡阶段触发,默认就是 false
- 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
- L0 事件监听:例如
onclick = function () {}
- L0 事件监听:例如
事件冒泡
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
- 简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的同名事件
- 事件冒泡是默认存在的
- L2事件监听第三个参数是 false,默认就是 false,代表在冒泡阶段进行处理,为 true 则代表在捕获阶段进行处理
- L2事件监听:
addEventListener(event, listener, useCapture)
- L2事件监听:
阻止冒泡
- 问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
- 需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡
- 前提:阻止事件冒泡需要拿到事件对象
- 语法:
事件对象.stopPropagation()
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
补充:阻止元素默认行为,例如阻止超链接跳转、阻止表单提交等
语法:
事件对象.preventDefault()
事件解绑
L0 事件
直接使用 null 覆盖:

L2 事件
使用:removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段]):

注意:匿名函数无法被解绑
事件委托
事件委托是利用事件流的特征解决一些开发需求的知识技巧
- 优点:减少注册次数,可以提高程序性能
- 原理:事件委托其实是利用事件冒泡的特点,给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
- 实现:
事件对象.target.tagName可以获得真正触发事件的元素名
示例代码如下:
<body>
<ul>
<li>第1个</li>
<li>第2个</li>
<li>第3个</li>
<li>第4个</li>
<li>第5个</li>
<p>我不需要变色</p>
</ul>
<script>
// 点击小 li,使当前 li 文字变为红色
// 获得父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
// console.log(e.target) // 点击的那个对象
if (e.target.tagName === 'LI') {
e.target.style.color = 'red'
}
})
</script>
</body>
其他事件
页面加载事件
load
在整个页面及其所有相关资源(如图片、外联 CSS 和 JavaScript 等)完毕时触发的事件
使用场景:
- 有些时候需要等页面资源全部处理完了做一些事情
- 老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素都找不到
语法如下:
window.addEventListener('load', function () {})
注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定 load 事件
DOMContentLoaded
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
语法如下:
document.addEventListener('DOMContentLoaded', function () {})
页面滚动事件
滚动条在滚动的时候持续触发的事件
使用场景:
- 需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
- 想要页面滚动一段距离,比如 100px,就让某些元素显示隐藏
语法如下:
window.addEventListener('scroll', function () {}) // 监听整个页面滚动
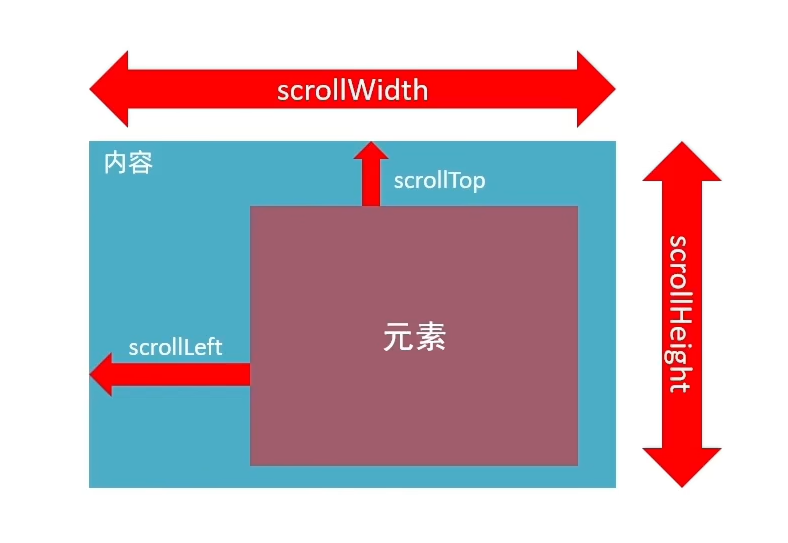
两个属性如下图所示:

scrollTop
获取被卷去的头部大小,即往上滚出去看不到的距离,示例代码如下:
const div = document.querySelector('div')
window.addEventListener('scroll', function () {
// console.log('我滚了')
// 获取页面到底滚动了多少像素,被卷去了多少
// 先获取 html 元素,固定写法
console.log(document.documentElement.scrollTop);
if (document.documentElement.scrollTop >= 100) {
div.style.display = 'block'
} else {
div.style.display = 'none'
}
})
scrollLeft(少用)
获取被卷去的左部大小,即往左滚出去看不到的距离
页面尺寸事件
会在浏览器窗口尺寸改变(例如调节浏览器窗口大小)的时候触发事件:
// resize 浏览器窗口大小发生变化的时候触发的事件
window.addEventListener('resize', function () {
console.log(1)
})
元素位置与尺寸

使用场景:页面滚动到某个元素,就可以做某些事,简单说就是通过 js 的方式,得到元素在页面中的位置
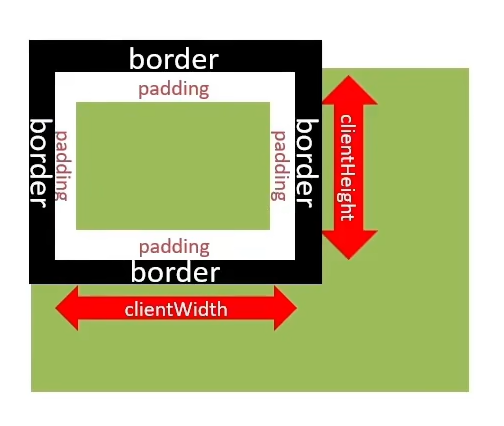
获取宽高 client
- 获取元素的可见部分宽高(不包含边框,margin,滚动条等)
- 使用 clientWidth 和 clientHeight
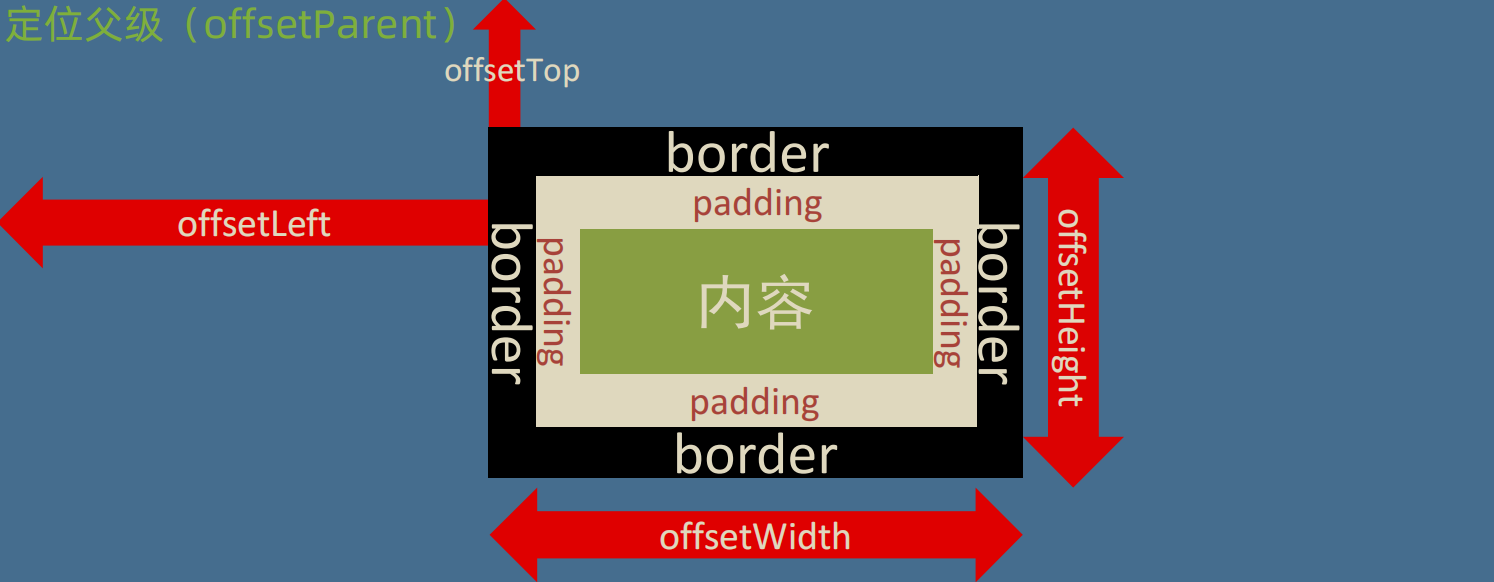
获取宽高 offset
- 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
- offsetWidth 和 offsetHeight 获取出来的是数值,方便计算
- 注意:获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
获取位置
- 获取元素距离自己定位父级元素的左、上距离
- 没有带有定位的父级元素则以文档左上角为准
- offsetLeft 和 offsetTop 注意是只读属性
css 补充:“带有定位的父元素” 指的是在 CSS 中通过设置
position属性为relative、absolute或fixed的父级元素。























 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








