专题开篇中我写到了,在应用中使用动画可以令我们的app更加的吸引用户,更加的炫酷。今天第一篇带来的就是简单的动画实现——逐帧动画。
逐帧动画,顾名思义就是一帧一帧的播放图片资源,所有的静态图片放置在一起,利用我们的系统来依次显示这些个静态图,(早期的电影、动画片就是这样做的)
学习Android知识最好的地方就是看Google Developers中的Android官方指导,(官网地址),同样我这里先介绍下Android官网是如何介绍逐帧动画的(逐帧动画官网地址)。
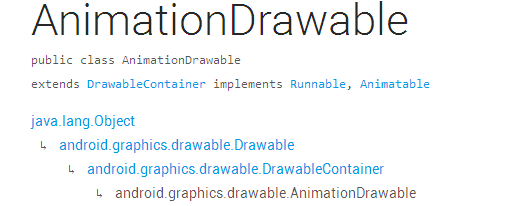
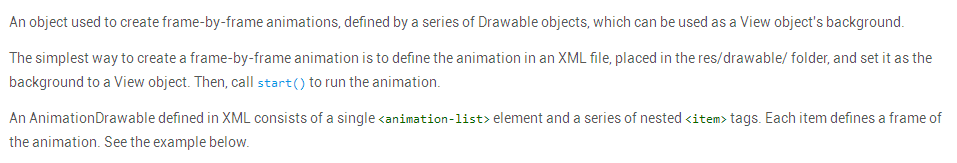
(以下截图来自Android官网)
首先是继承关系
再是官网定义(要学好英语的我建议)
上面这段话,我简单翻译下就是说AnimationDrawable这个对象往往使用一系列的图来创建逐帧动画,可以被用做视图背景。
最简单的使用方式就是在res下的drawable文件夹下新建XML文件中定义,然后调用start()方法运行这个动画即可。
最后一段话是说在XML中我们要使用<animation-lis>元素,并且添加一系列的<item>子元素标签,这些子元素定义了各个不同的帧。
同样官网给出了示范代码:
一、XML中使用逐帧动画
<!-- Animation frames are wheel0.png through wheel5.png
files inside the res/drawable/ folder -->
<animation-list android:id="@+id/selected" android:oneshot="false">
<item android:drawable="@drawable/wheel0" android:duration="50" />
<item android:drawable="@drawable/wheel1" android:duration="50" />
<item android:drawable="@drawable/wheel2" android:duration="50" />
<item android:drawable="@drawable/wheel3" android:duration="50" />
<item android:drawable="@drawable/wheel4" android:duration="50" />
<item android:drawable="@drawable/wheel5" android:duration="50" />
</animation-list>duration指定了每一帧持续的时间,在<animation-list>元素中oneshot = “false”代表循环播放。
下面是完整的demo使用:
首先是布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_start_anim"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="开始动画"/>
<ImageView
android:id="@+id/iv_anim"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>其次是动画文件:drawable/fly_animation.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/anim_lis" android:oneshot="false">
<item android:drawable="@drawable/bird_1" android:duration="50"/>
<item android:drawable="@drawable/bird_2" android:duration="50"/>
<item android:drawable="@drawable/bird_3" android:duration="50"/>
<item android:drawable="@drawable/bird_4" android:duration="50"/>
<item android:drawable="@drawable/bird_5" android:duration="50"/>
<item android:drawable="@drawable/bird_6" android:duration="50"/>
<item android:drawable="@drawable/bird_7" android:duration="50"/>
<item android:drawable="@drawable/bird_8" android:duration="50"/>
</animation-list>再是Java代码:
public class FlyAnimationDrawableActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fly_animation_drawable);
Button button = (Button) findViewById(R.id.btn_start_anim);
ImageView imageView = (ImageView) findViewById(R.id.iv_anim);
button.setText("点击播放动画");
//获取动画
imageView.setBackgroundResource(R.drawable.fly_animation);
final AnimationDrawable flyAnimation = (AnimationDrawable) imageView.getBackground();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//播放动画
flyAnimation.start();
}
});
}
}
效果如下:
(图片资源我会放在最后,需要的可以自行下载)
二、在Java代码中使用逐帧动画
步骤:
①创建AnimationDrawable对象
②调用addFrame(Drawable frame,int duration)
③在ImageView视图中显示和start开始动画
(下载逐帧动画图片链接:点击此处)

























 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








