最近在玩cocos2dx,在敲代码时很多图片资源要打包成一张png图片,附带plist文件,对于plist文件一直不太了解,今天做个全面的分析,分析有误的地方还请读者指正。
plist文件直接用文本方式(txt)或者notepad打开。
1.如下图所示为plist文件中一个图像的数据。
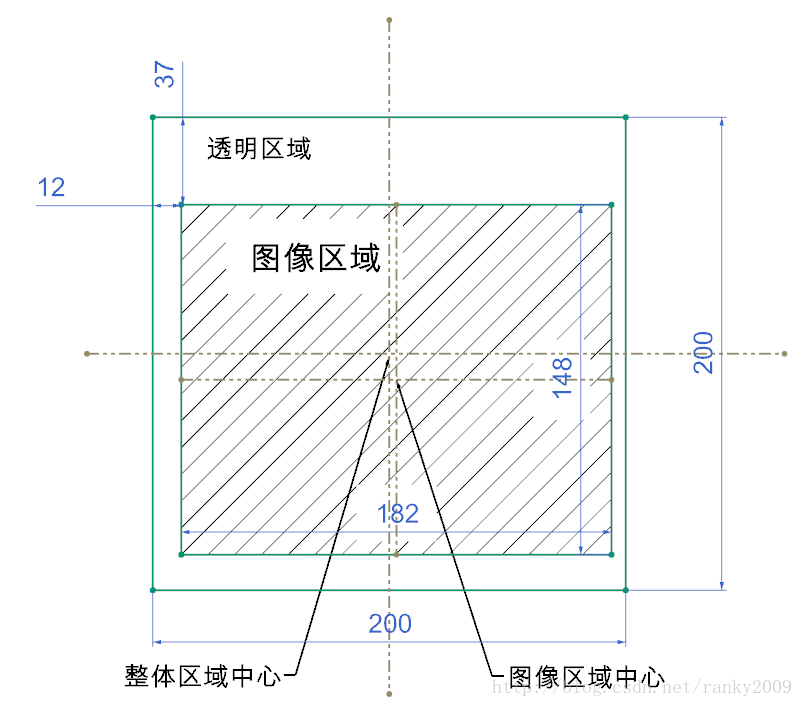
2.对应含义,从后向前说,下图为图片的原图图像,也可以说是加载到cocos2dx中的sprite大小
我们知道png图像有透明区域和非透明区域(此处称为图像区域)。
source :原图片长宽像素(包括透明区域和图像区域)或称为sprite的大小, {200, 200}->{width, height}
sourceColorRect:图像区域(非透明区域)的位置和大小,
{{12,37},{182,148}}->{{图像左上点x坐标,图像左上点y坐标},{图像区域宽,图像区高}},
此处坐标系为 x向右为正, y坐标向下为正
rotate:图像区域合成到plist中后,是否顺时针旋转90度
offset:图像区域中心点与整体区域中心点的偏移量,{3, -11} 计算过程如下:
此处坐标系为x向右为正,y坐标向上为正
1.图像区域中心坐标为 x1 = 12 + 182/2 = 103 , y1 = 200 - 37 - 148/2 = 89
2.整体区域中心坐标为 x2 = 200/2 =100, y2 = 200/2 =100
3.偏移量 Δx = 103 -100 = 3, Δy = 89 - 100 = -11
frame: 为透明区域在plist(合成图片)中的位置 和大小,
{{2,2},{182,148}}->{{透明区域在合成plist中左上点的x坐标, y坐标}, {透明区域的width, height}}
之所以这样存储是为了在合成plist图片时去掉透明部分节省空间,source能在使用图片时确定sprte大小,而offerset能在使用plist时能够正确定位透明区域的位置。























 3910
3910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








