Himi 原创,转载请注明!
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6704898
11月28日:---------------------------------
有的童鞋说添加嘞组件(UIScrollView)后操作组件时Cocos2d的动画停止不懂嘞,我测试下,果然是,下面是解决方法:
首先大家搜索:CCDirectorIOS,找到CCDirectorIOS.m类,然后找到如下代码:
- //
- // If you want to attach the opengl view into UIScrollView
- // uncomment this line to prevent 'freezing'.
- // It doesn't work on with the Fast Director
- //
- // [[NSRunLoop currentRunLoop] addTimer:animationTimer
- // forMode:NSRunLoopCommonModes];
然后在AppDelegate.m类中将以下这行代码注释即可!
- // if( ! [CCDirector setDirectorType:kCCDirectorTypeDisplayLink] )
--------------------------
好像有段时间没有更新了,主要项目比较着急,不过现在cocos2d基本算是全拿下了,进展很顺利,那么在这里主要给大家介绍下一些Himi遇到的问题;
本章介绍两个知识点:
1. 在Cocos2d中添加系统组件;(本例中添加UIView 并嵌套一些View)
2. 解决View设置透明后,View中的其他组件也跟着透明的问题;详细问题如下:(网上找的网友的问题贴)
- “ 如何把背景图片设置为半透明 ”
- 现在的界面大概是这样的:最底下一个UIVIEW,这个UIVIEW有一个自己的背景图,
- 然后在这个UIVIEw之上有第二个VIEW,这个VIEW也有一个背景图。
- 现在要达到的效果是使第二个VIEW的图像不会覆盖最底层VIEW的背景图。
- 把上面一层VIEW的ALpha值改小我觉得不行,因为上面一层VIEW里面也有自己各种部件,
- 如果这么改的话,上面一层VIEW里面的所有的元素也会被透明化,但这不是我要的效果。。。
- 透明的仅仅是第二层的背景图。
以上是网友的问题,其实总结起来问题就是咱们今天要讲述的的第二点问题;
OK,首先介绍如何在Cocos2d中添加系统组件;
首先创建一个cocos2d项目,我这里使用的cocos2d版本为1.0.0
然后创建一个UIViewController类,名字为: MyUIView (这个创建文件步骤就不说啦~)
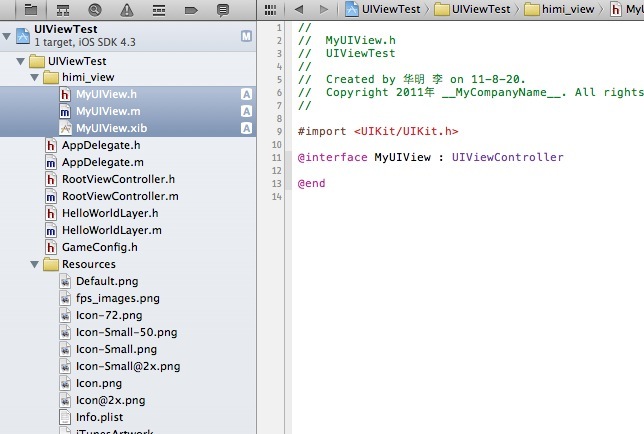
整个项目目录如下图所示:
我们先在我们的MyUIView.xib中添加点东西,不然显示出来也不能明显看出;OK,双击 xib文件进入编写(我的xcode是4.1针对lion的版本)
我这里添加了一个View,然后放置了一个button(方便讲解本章的第二个问题)如下图:
OK,save下,然后开始编写在cocos2d中显示系统组件的代码:HelloWorldLayout.m 如下:
- MyUIView *view = [[MyUIView alloc] initWithNibName:@"MyUIView" bundle:nil];
- [[[CCDirector sharedDirector] openGLView] addSubview:view.view];
这两句代码位置写在了cocos2d默认给出的场景类中的构造函数里:
- -(id) init
- {
- if( (self=[super init])) {
- MyUIView *view = [[MyUIView alloc] initWithNibName:@"MyUIView" bundle:nil];
- [[[CCDirector sharedDirector] openGLView] addSubview:view.view];
- }
- return self;
- }
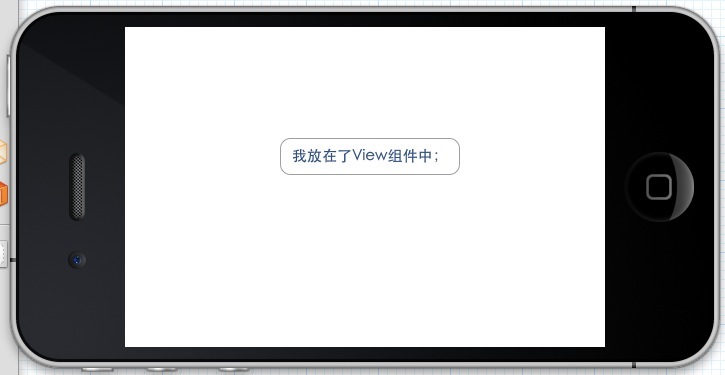
下面运行看效果:
很简单的,删除添加的组件也很easy!如下代码:
- [self.updateUIView.view removeFromSuperview];
这样后还要加上[self.updateUIView.view release];这样才真正的从内存中释放掉~
然后下面我们开始讲解本博文的第二点知识点;
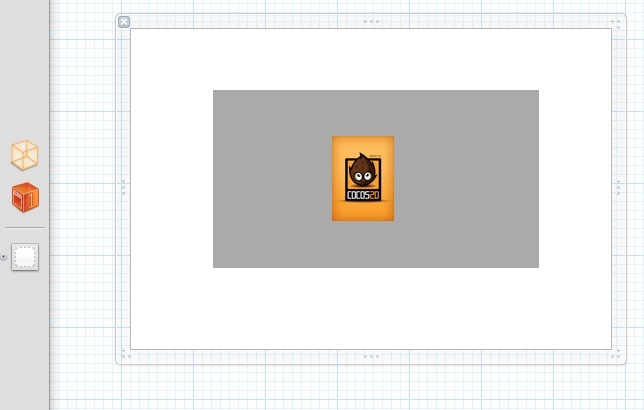
为了让大家更好的看出问题,我将button设置一个背景图,然后给装有button的view设置灰色的背景,如下图:
OK。现在设置我们要设置view半透明,OK,设置alpha为0.5.然后运行看到的效果图如下:
这个效果明显不对,因为我们想要的是view半透明,其中的button并不需要透明!!!!!
当时遇到此问题就开始各种尝试,因为当时我的项目有好多view,我尝试过在view添加一张ImageView然后将ImageVIew的图与背景图一样,并设置半透明,但是因为很多个view所以最后失败,然后尝试各种度娘,谷歌等,也去对应的群里问了 都是没有找到解决方法,但是最后终于让我尝试出来解决的方法;
其实view的alpha是针对整个view(包括其中的所有组件)的一个透明度,那么如果只是单纯的修改view的透明,其实只要更改它的opacity属性!
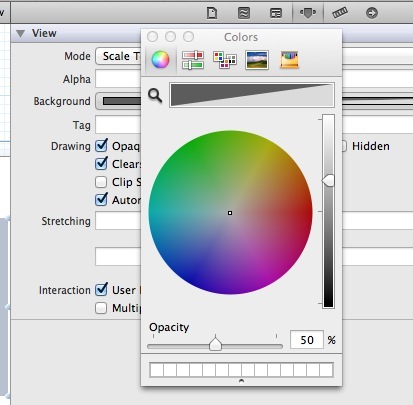
点击你的view然后点击其background属性,然后点击other,如下图:
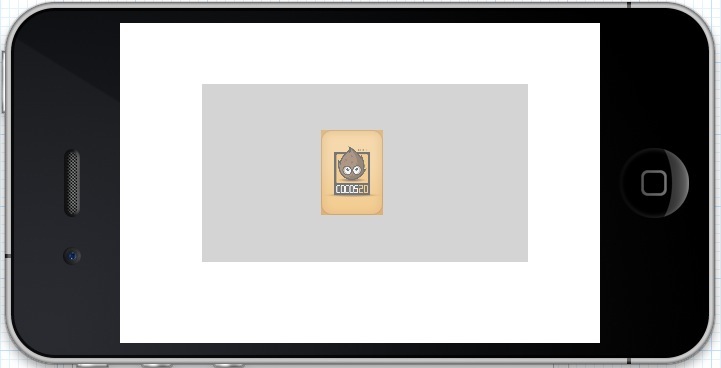
将其下方的opacity属性调整为50%,OK,保存当前xib文件 ,运行项目!效果图如下:
这才是应该要的效果,view是50%透明的~组件不受影响;
其实这篇博文讲述的比较简单,属于细节,不过细节决定成败,希望大家遇到类似的细节问题,尽可能的解决不要给自己积累疑问,不然会对后期提高带来极大障碍;
OK,就到这里,童鞋们,撒乐个油~
源码下载地址:(免费你懂得~)http://download.csdn.net/source/3535834




























 9653
9653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








