舞台是显示游戏元素的平台,在游戏视觉编程中,一切游戏的元素必须添加到舞台才能被显示。因此,舞台是放置对象的最终容器。舞台自身也是一种可以显示的对象,从编程角度来讲,任何对象都具有属性和行为。
- 舞台提供适配模式,不同适配模式产生不同大小的画布,画布越大渲染压力越大。
- 舞台提供不同的帧率模式,帧率越高渲染压力越大,也越耗电。
环境
- 操作系统:Windows10
- 引擎版本:LayaAir2.2.0beta4
- 编程语言:ES6
舞台
Laya是全局对象的引入入口类,Laya类引用常用全局对象。舞台可通过 Laya 类的 stage 属性 Laya.stage 单例访问。
| 属性 | 含义 |
|---|---|
| Laya.stage | 单例访问,获取舞台 laya.display.Stage 对象的引用。 |
Laya.stage 是 Laya 全局类的属性,是使用单例访问 laya.display.Stage 舞台类的对象,舞台类是显示列表的根节点,所有显示对象都在舞台上显示。
| 结构 | 描述 |
|---|---|
| Package | laya.display |
| Class | Laya.Stage |
| Inheritance | Stage / Sprite / Node / EventDispatcher / Object |
初始化引擎
Laya.init()初始化引擎,使用引擎前需要先初始化引擎,否则可能会报错。
$ vim ./libs/LayaAir.d.ts
/*
* 初始化引擎。使用引擎需要先初始化引擎,否则可能会报错。
* @param width 初始化的游戏窗口宽度,又称设计宽度。
* @param height 初始化的游戏窗口高度,又称设计高度。
* @param plugins 插件列表,比如 WebGL(使用WebGL方式渲染)。
* @return 返回原生canvas引用,方便对canvas属性进行修改
*/
static init(width:number,height:number,...plugins:any[]):any;
例如:根据IDE设置初始化引擎
if (window["Laya3D"]){
Laya3D.init(GameConfig.width, GameConfig.height);
}else{
Laya.init(GameConfig.width, GameConfig.height, Laya["WebGL"]);
}
例如:使用默认的Canvas渲染引擎
//创建舞台,尺寸以iPhone5宽高1136x640为基准,16:9标准。
const width = 1136;
const height = 640;
const canvas = Laya.init(width, height);
console.log(Laya.stage.width, Laya.stage.height);//1136 640
console.log(convas);// <canvas id="layaCanvas" width="1136" height="640" style="position: absolute; left: 0px; top: 0px; background: rgb(35, 35, 142); transform-origin: 0px 0px 0px; transform: matrix(0.5, 0, 0, 0.5, 0, 0);"></canvas>
例如:使用WebGL渲染引擎
注意使用WebGL渲染引擎时,需要在项目中提前将laya.webgl.js类库导入,在编辑模式下使用【F9】打开项目设置,勾选类库设置中的laya.webgl.js。
//创建舞台,尺寸以iPhone5宽高1136x640为基准,16:9标准。
const width = 1136;
const height = 640;
const webgl = Laya.init(width, height, Laya.WebGL);
console.log(webgl);
宽高
LayaAir中的宽高可以分为以下几种类型:
| 宽高 | 描述 |
|---|---|
| Laya.Stage.width / Laya.Stage.height | 舞台实际宽高 |
| Laya.Stage.designWidth / Laya.Stage.designHeight | 舞台设计宽高 |
| Laya.Browser.clientWidth / Laya.Browser.clientHeight | 设备屏幕宽高 |
| Laya.Browser.width / Laya.Browser.height | 设备物理宽高 |
设计宽高
设计分辨率是内容产生者在制作场景时使用的分辨率蓝本,屏幕分辨率则是游戏在设备上运行时的实际屏幕显示分辨率。通常设计分辨率会采用市场目标群体中使用率最高的设备的屏幕分辨率,比如目前在Android设备中 800 x 400和1280 x 720两种屏幕分辨率,或iOS设备中1136 x 640和960 x640两种屏幕分辨率。
设计宽高是LayaAir引擎初始化时设置的宽高
//引擎初始化
Laya.init(designWidth, designHeight);
//获取设计宽高
console.log(Laya.Stage.designWidth);
console.log(Laya.Stage.designHeight);
舞台宽高
游戏舞台实际大小的宽高
Laya.stage.width;
Laya.stage.height;
适配宽高
通过引擎适配模式scaleMode对设计宽高缩放后的宽高。
画布宽高
HTML5中Canvas节点的宽高,游戏中所有可见内容都在画布区域内。
早期的移动设备中,屏幕分辨率较低,比如iPhone3的分辨率为320 x 480,此时一个“像素”等于一个屏幕物理像素。随着设备屏幕像素密度越来越高,从iPhone4开始Apple开始推出Retina屏,分辨率提高到了640 x 960,也就是说分辨率提高了一倍,但设备屏幕尺寸并没有变化,这就意味着同样面积大小的屏幕上,像素却多了一倍,这提高的也就是设备像素比devicePixelRatio。
在LayaAir中可以通过Laya.Browser.pixelRatio获取设备像素比。
//获取设备像素比
const pixelRatio = Laya.Browser.pixelRatio;
屏幕宽高
手机浏览器屏幕的宽高即设备像素分辨率 ,比如iPhone6竖屏宽高为376x667。
//获取手机浏览器屏幕宽高
const clientWidth = laya.utils.Browser.clientWidth;
//const clientWidth = Laya.Browser.clientWidth;
const clientHeight = laya.utils.Browser.clientHeight;
//const clientHeight = Laya.Browser.clientHeight;
默认从Browser浏览器上获得clientWidth和clientHeight并不是像素分辨率,而是经过缩放后的分辨率。如果想要获得正确的像素分辨率,则需要在HTML文件中设置视区的宽度为设备宽度且不缩放。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scale=no" />
物理宽高
手机屏幕窗口的实际宽高,平时比较常用的一般是设备物理分辨率,它代表着浏览器窗口的实际分辨率。
//获取手机屏幕窗口的实际宽高
//const browserWidth = laya.utils.Browser.width;
const deviceWidth = Laya.Browser.width;
//const browserHeight = laya.utils.Browser.height;
const deviceHeight = Laya.Browser.height;
例如:
//创建舞台,尺寸以iPhone5宽高1136x640为基准,16:9标准。
const designWidth = 1136;//设计宽度
const designHeight = 640;//设计高度
const canvas = Laya.init(designWidth, designHeight);
//设置缩放模式
//Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL;//最小比例缩放,缩放后全部都在屏幕内,但可能会出现黑边。
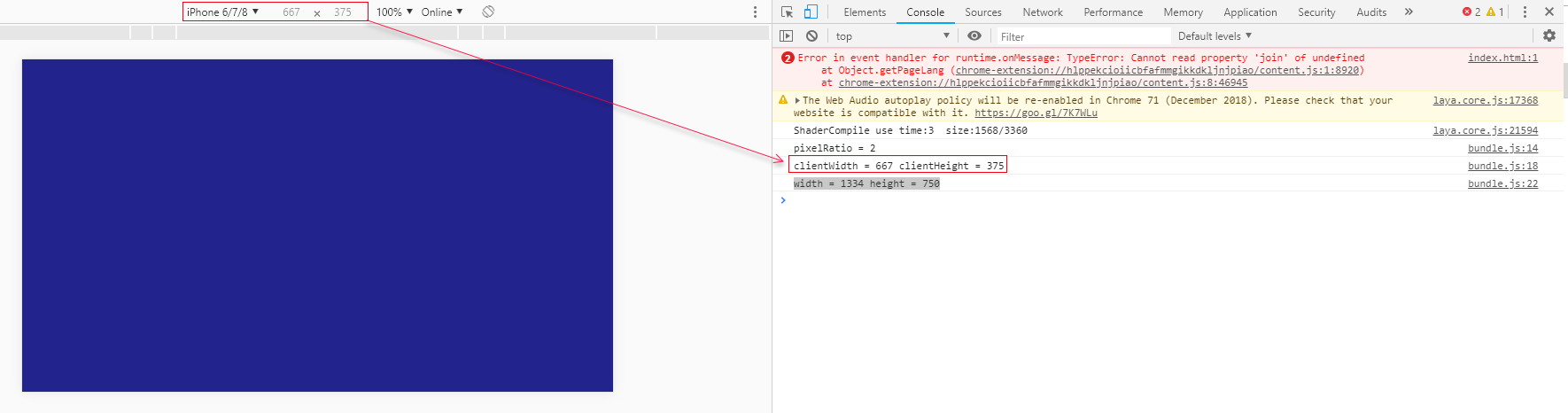
Laya.stage.scaleMode = Laya.Stage.SCALE_NOBORDER;//最大比例缩放,缩放后全屏幕显示无黑边,但可能有部分显示在屏幕外边。
//获取设备像素比
const pixelRatio = Laya.Browser.pixelRatio;
console.log(`pixelRatio = ${pixelRatio}`);//pixelRatio = 2
//获取设备像素分辨率即屏幕宽高
const clientWidth = Laya.Browser.clientWidth;
const clientHeight = Laya.Browser.clientHeight;
console.log(`clientWidth = ${clientWidth}`, `clientHeight = ${clientHeight}`);//clientWidth = 667 clientHeight = 375
//获取设备物理分辨率即物理宽高
const width = Laya.Browser.width;
const height = Laya.Browser.height;
console.log(`width = ${width}`, `height = ${height}`);//width = 1334 height = 750

对齐模式
| 属性 | 描述 |
|---|---|
| Laya.stage.alignH | 横向水平对齐 |
| Laya.stage.alignV | 纵向垂直对齐 |
Laya.stage.alignH 舞台横向对齐 分为左中右
| 水平对齐 | 描述 |
|---|---|
| Laya.stage.alignH = Laya.Stage.ALIGN_LEFT; | 设置舞台水平居左对齐 |
| Laya.stage.alignH = Laya.Stage.ALIGN_CENTER; | 设置舞台水平居中对齐 |
| Laya.stage.alignH = Laya.Stage.ALIGN_RIGHT; | 设置舞台水平居右对齐 |
Laya.stage.alignV 舞台纵向对齐 分为上中下
| 垂直对齐 | 描述 |
|---|---|
| Laya.stage.alignV= Laya.Stage.ALIGN_TOP; | 设置舞台垂直居上对齐 |
| Laya.stage.alignV= Laya.Stage.ALIGN_MIDDLE; | 设置舞台垂直居中对齐 |
| Laya.stage.alignV= Laya.Stage.ALIGN_BOTTOM; | 设置舞台垂直居下对齐 |
例如:设置舞台或画布水平居中显示
class Test {
constructor() {
Laya.init(Laya.Browser.clientWidth, Laya.Browser.clientHeight, Laya.WebGL);
this.initStage();
this.run();
}
initStage(){
this.setStageAlign("center", "middle");
Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL;
Laya.stage.bgColor = "#000000";
}
setStageAlign(h, v){
h = h.toLowerCase();
if(h == "left"){
Laya.stage.alignH = Laya.Stage.ALIGN_LEFT;
}else if(h == "center"){
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;
}else if(h == "right"){
Laya.stage.alignH = Laya.Stage.ALIGN_RIGHT;
}
v = v.toLowerCase();
if(v == "top"){
Laya.stage.alignV = Laya.Stage.ALIGN_TOP;
}else if(v == "middle"){
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;
}else if(v == "bottom"){
Laya.stage.alignV = Laya.Stage.ALIGN_BOTTOM;
}
}
run(){
console.log(Laya.stage.width, Laya.stage.height);//414 736
console.log(Laya.stage.clientWidth, Laya.stage.clientHeight);//undefined undefined
console.log(Laya.Browser.width, Laya.Browser.height);//1242 2208
console.log(Laya.Browser.clientWidth, Laya.Browser.clientHeight);//414 736
}
}
//启动
new Test();
屏幕模式
LayaAir可以根据浏览器显示的比例设置自动横屏或竖屏,不会受到锁屏而影响。简单来说,LayaAir的屏幕方向是智能适配设置的。改变LayaAir的屏幕方向并不会改变操作系统的的屏幕方向,因此LayaAir的屏幕方向不会受到操作系统屏幕方向的影响。
| 属性 | 描述 |
|---|---|
| Laya.stage.screenMode = Laya.Stage.SCREEN_HORIZONTAL; | 自动横屏 |
| Laya.stage.screenMode = Laya.Stage.SCREEN_VERTICAL; | 自动竖屏 |
- 设置自动横屏后,游戏的方向会始终与舞台较长的边保持垂直。
- 设置自动竖屏后,游戏的方向会始终与舞台较短的边保持垂直。
例如:使用新窗口打开,拖动改变浏览器尺寸查看自动横屏效果。
class Test {
constructor() {
//初始化引擎
Laya.init(Laya.Browser.clientWidth, Laya.Browser.clientHeight, Laya.WebGL);
//初始化舞台
this.initStage();
//运行
this.run();
}
/**初始化舞台*/
initStage(){
//设置舞台对齐方式
this.setStageAlign("center", "middle");
//设置舞台屏幕模式
this.setStageScreen("horizontal");
//设置舞台缩放模式
Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL;
Laya.stage.bgColor = "#000000";
}
/**设置舞台屏幕模式 */
setStageScreen(mode = "horizontal"){
mode = mode.toLowerCase();
if(mode == "horizontal"){
Laya.stage.screenMode = Laya.Stage.SCREEN_HORIZONTAL;
}else if(mode == "vertical"){
Laya.stage.screenMode = Laya.Stage.SCREEN_VERTICAL;
}
}
/**设置舞台对齐方式 */
setStageAlign(h, v){
h = h.toLowerCase();
if(h == "left"){
Laya.stage.alignH = Laya.Stage.ALIGN_LEFT;
}else if(h == "center"){
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;
}else if(h == "right"){
Laya.stage.alignH = Laya.Stage.ALIGN_RIGHT;
}
v = v.toLowerCase();
if(v == "top"){
Laya.stage.alignV = Laya.Stage.ALIGN_TOP;
}else if(v == "middle"){
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;
}else if(v == "bottom"){
Laya.stage.alignV = Laya.Stage.ALIGN_BOTTOM;
}
}
run(){
console.log(Laya.stage.width, Laya.stage.height);//414 736
console.log(Laya.stage.clientWidth, Laya.stage.clientHeight);//undefined undefined
console.log(Laya.Browser.width, Laya.Browser.height);//1242 2208
console.log(Laya.Browser.clientWidth, Laya.Browser.clientHeight);//414 736
console.log(Laya.stage.alignH, Laya.stage.alignV);//center middle
console.log(Laya.stage.screenMode);//horizontal
}
}
//启动
new Test();
缩放模式
舞台提供不同的适配模式scaleMode,不同缩放模式下会产生不同的画布大小,画布越大,渲染压力也就越大。
| 属性 | 值 | 描述 |
|---|---|---|
| Laya.stage.scaleMode = Laya.Stage.NOSCALE; | noscale | 不缩放 |
| Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL; | showall | 最小比例缩放 |
| Laya.stage.scaleMode = Laya.Stage.SCALE_EXACTFIT; | exactfit | 全屏不等比缩放 |
| Laya.stage.scaleMode = Laya.Stage.SCALE_NOBORDER; | noborder | 无框缩放 最大比例缩放 |
| Laya.stage.scaleMode = Laya.Stage.SCALE_FULL; | full | 全屏缩放 舞台宽高等于屏幕宽高 |
| Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_WIDTH; | fixedwidth | 宽度固定 宽度不变 高度根据屏幕比缩放 |
| Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_HEIGHT; | fixedheight | 高度固定 高度不变 宽度根据屏幕比缩放 |
| Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_AUTO; | fixedauto | 自动选择 根据宽高比自动使用fixedwidth或fixedheight |
class Test {
constructor() {
//初始化引擎
Laya.init(Laya.Browser.clientWidth, Laya.Browser.clientHeight, Laya.WebGL);
//初始化舞台
this.initStage();
//运行
this.run();
}
/**初始化舞台*/
initStage(){
//设置舞台对齐方式
this.setStageAlign("center", "middle");
//设置舞台屏幕模式
this.setStageScreen("horizontal");
//设置舞台缩放模式
this.setStageScale("showall");
Laya.stage.bgColor = "#000000";
}
/**设置舞台缩放模式 */
setStageScale(mode){
mode = mode.toLowerCase();
if(mode == "noscale"){
//不缩放
Laya.stage.scaleMode = Laya.Stage.SCALE_NOSCALE;
}else if(mode == "showall"){
//显示所有 最小比例缩放
Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL;
}else if(mode == "exactfit"){
//全屏不等比缩放
Laya.stage.scaleMode = Laya.Stage.SCALE_EXACTFIT;
}else if(mode == "noborder"){
//无框缩放 最大比例缩放
Laya.stage.scaleMode = Laya.Stage.SCALE_NOBORDER;
}else if(mode == "full"){
//全屏缩放 舞台宽高等于屏幕宽高
Laya.stage.scaleMode = Laya.Stage.SCALE_FULL;
}else if(mode == "fixedwidth"){
//宽度固定 宽度不变 高度根据屏幕比缩放
Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_WIDTH;
}else if(mode == "fixedheight"){
//高度固定 高度不变 宽度根据屏幕比缩放
Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_HEIGHT;
}else if(mode == "fixedauto"){
//自动选择 根据宽高比自动选择使用fixedwidth或fixedheight
Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_AUTO;
}
}
/**设置舞台屏幕模式 */
setStageScreen(mode = "horizontal"){
mode = mode.toLowerCase();
if(mode == "horizontal"){
Laya.stage.screenMode = Laya.Stage.SCREEN_HORIZONTAL;
}else if(mode == "vertical"){
Laya.stage.screenMode = Laya.Stage.SCREEN_VERTICAL;
}
}
/**设置舞台对齐方式 */
setStageAlign(h, v){
h = h.toLowerCase();
if(h == "left"){
Laya.stage.alignH = Laya.Stage.ALIGN_LEFT;
}else if(h == "center"){
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;
}else if(h == "right"){
Laya.stage.alignH = Laya.Stage.ALIGN_RIGHT;
}
v = v.toLowerCase();
if(v == "top"){
Laya.stage.alignV = Laya.Stage.ALIGN_TOP;
}else if(v == "middle"){
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;
}else if(v == "bottom"){
Laya.stage.alignV = Laya.Stage.ALIGN_BOTTOM;
}
}
run(){
console.log(Laya.stage.width, Laya.stage.height);//414 736
console.log(Laya.stage.clientWidth, Laya.stage.clientHeight);//undefined undefined
console.log(Laya.Browser.width, Laya.Browser.height);//1242 2208
console.log(Laya.Browser.clientWidth, Laya.Browser.clientHeight);//414 736
console.log(Laya.stage.alignH, Laya.stage.alignV);//center middle
console.log(Laya.stage.screenMode);//horizontal
console.log(Laya.stage.scaleMode);//showall
}
}
//启动
new Test();
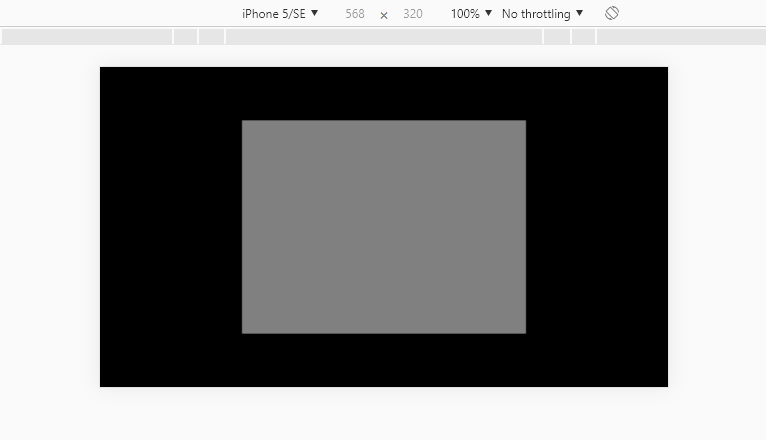
例如:舞台中心添加精灵图,查看不同缩放模式下的效果。
//创建舞台
const designWidth = 400;//设计宽度
const designHeight = 300;//设计高度
const canvas = Laya.init(designWidth, designHeight);
//设置舞台背景颜色
Laya.stage.bgColor = "black";
//设置舞台水平对齐
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;//水平居中
//设置舞台垂直对齐
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;//垂直居中
//设置舞台缩放模式
Laya.stage.scaleMode = Laya.Stage.SCALE_EXACTFIT;//缩放显示所有
//设置舞台屏幕模式
Laya.stage.screenMode = Laya.Stage.SCREEN_HORIZONTAL;//自动横屏
//创建精灵
let sprite = new Laya.Sprite();
//精灵图绘制黄色矩形
sprite.graphics.drawRect(-100, -100, 200, 200, "gray");
//向舞台中添加精灵节点
Laya.stage.addChild(sprite);
//设置精灵在舞台中的坐标位置
sprite.x = Laya.stage.width >> 1;
sprite.y = Laya.stage.height >> 1;
- SCALE_EXACTFIT 伸缩适应
Exact Fix模式是不考虑内容的原始比例,直接通过非等比缩放填满整个浏览器屏幕的模式。在此种模式下,画布宽高与舞台宽高都等同于设计宽高,而且不会发生改变。但当物理宽高与设计宽高不相同时,这种非等比的缩放可能会导致原有设计明显缺陷。
整个应用程序在指定区域中可见,但不尝试保持原始宽高比,可能会发生扭曲,应用程序可能会拉伸或压缩显示。

- SCALE_NOBORDER 无边框
No Border无边框模式下,画布宽高等同于设计宽高。当缩放时,按照屏幕宽高与设计宽高最大比率的一方进行缩放。
比如设计尺寸为1136x640,屏幕物理宽高为750x1334,经过计算得到宽的比例为750/1136=0.66,高的比例1334/640=2.08,按照最大比例一方将适配拉伸至物理高度的1334,适配宽度等比拉升 1334/640*1136=2368,此时超出屏幕宽度的部分将会被自动裁剪掉。
整个应用程序填满指定区域,不会发生扭曲,但有可能进行一些裁剪,同时保持应用程序的原始宽高比。
- SCALE_NOSCALE 不缩放
No Scale不缩放模式下,画布与舞台的宽高等同于设计宽高,并在保持1:1原始设计比例的基础上,将舞台与浏览器屏幕左上角对齐。当屏幕宽高小于内容时将进行裁切,当屏幕宽高大于内容时则会出现黑边。
整个应用程序大小固定,即使播放器窗口大小更改,应用程序也会保持不变。如果播放器窗口比内容小,则可能进行裁剪。
- SCALE_SHOWALL 显示所有
Show All显示所有模式下,舞台与画布的宽高等同于缩放后的适配宽高,缩放按照屏幕宽高与设计宽高最小比率一方进行等比缩放。
比如设计尺寸为1136x640,屏幕物理宽高为750 x 1334,通过计算得到宽的比率为 750 / 1136 = 0.66,高的比率为 1334 / 640 = 2.08。按照最小比率一方即宽为基准,画布宽高会被缩放为屏幕的物理宽度750,适配高度经过等比缩放 750 / 1136 * 640 = 423,由于423远远小于屏幕物理高度1134,因此会出现大量留黑的空屏。
整个应用程序在指定区域中可见,不会发生扭曲,同时保持应用程序的原始宽高比,应用程序两侧可能会显示边框。
查看默认缩放模式
//创建舞台,尺寸以iPhone5宽高1136x640为基准,16:9标准。
const width = 1136;
const height = 640;
const canvas = Laya.init(width, height);
console.log(Laya.stage.scaleMode);//noscale
设置缩放模式
//创建舞台,尺寸以iPhone5宽高1136x640为基准,16:9标准。
const designWidth = 1136;//设计宽度
const designHeight = 640;//设计高度
const canvas = Laya.init(designWidth, designHeight);
//设置缩放模式
Laya.stage.scaleMode = Laya.Stage.SCALE_SHOWALL;//最小比例缩放,缩放后全部都在屏幕内,但可能会出现黑边。
//Laya.stage.scaleMode = Laya.Stage.SCALE_NOBORDER;//最大比例缩放,缩放后全屏幕显示无黑边,但可能有部分显示在屏幕外边。
console.log(Laya.stage.scaleMode);//showall
自动计算
Laya.stage.autoSize = false;
由于Stage舞台类继承自Sprite精灵类,Sprite精灵类提供了autoSize属性,用于指定是否自动计算宽高数据,默认为 false。默认Sprite精灵宽高为0,不会随着绘制内容的变化而变化。如果想要根据绘制内容获取宽高,可以设置autoSize=true,或者通过getBounds()方法获取。不过开启autoSize后会对性能有一定影响。
帧率类型
Laya.stage.frameRate = Laya.Stage.FRAME_SLOW;
Laya 的 Stage 舞台类提供了 frameRate 存取器,用于获取和设置舞台的帧率类型。
| 帧率类型 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| Laya.Stage.FRAME_FAST | string | fase | 全速模式,以60FPS的帧率运行。 |
| Laya.Stage.FRAME_SLOW | string | slow | 慢速模式,以30FPS的帧率运行。 |
| Laya.Stage.FRAME_MOUSE | string | mouse | 自动模式,以30FPS的帧率运行,鼠标活动后会自动加速到60FPS,鼠标不动2秒后降低为30FPS,以节省性能。 |
| Laya.Stage.FRAME_SLEEP | string | sleep | 休眠模式,以1FPS的帧率运行。 |
FPS是画面每秒传输帧数(Frames Per Second),是指动画或视频的画面数(帧数)。FPS是用测量用于保存、显示动态视频的信息数量,秒条帧数越多所显示的动作就越流畅。通常要避免动作不流程的最低FPS是30。
FPS可理解为刷新率,单位Hz,比如装机选购显卡和显示器时默认刷新率都在75Hz以上,75Hz的刷新率表示屏幕1秒内扫描75次。当刷新率太低时肉眼会感觉到屏幕闪烁且不连贯,对图像显示效果和视觉感观不好。
电影以每秒24张画面的速度播放,一秒内在屏幕上连续投射出24张静止画面。游戏中一般人能接受的最低FPS为30Hz,基本流畅等级则需要高于50Hz。
常见媒体的FPS帧率
| 媒体 | FPS帧率 |
|---|---|
| 电影 | 24FPS |
| 电视 PAL | 25FPS |
| 电视 NTSC | 30FPS |
| CRT 显示器 | 75Hz |
| 液晶显示器 | 60Hz |
显示分辨率不变的情况下,FPS刷新率越高对显卡的处理能力要求越高,计算机中所显示的画面都是由显卡输出的,屏幕上每个像素的填充都是由显卡计算输出的,当画面的分辨率为1024 x 768 时,画面的刷新率达到 24FPS,显卡在一秒钟内需要处理的像素就需要达到 1024 x 768 x24 = 18874368。FPS与分辨率和显卡处理能力的关系:显卡处理能力 = 分辨率 x 刷新率。
当前PC与手机等移动设备的满帧为60帧,如果游戏对画面的流畅度要求不高可采用Laya引擎的帧数限制方法Laya.Stage.FRAME_SLOW将FPS帧数限制为最高30帧。
Laya项目由于实际运行环境是在浏览器中,所以性能还取决于JavaScript解释器的效率,对此同一款游戏的FPS在不同的浏览器中可能会存在不同的差异。这部分不是开发者能够决定的,开发者能作的尽可能使用更好的引擎和游戏项目,争取在低端设备和低性能浏览器中提升FPS帧率。
Laya引擎支持Canvas和WebGL两种渲染模式,因此在查看FPS帧率时需要注意当前引擎在哪种渲染模式下。
封装
TypeScript封装舞台工具类
/**
* 舞台工具类
*/
export default class Stage{
//单例模式
private static _instance:Stage;
public static getInstance():Stage{
if(!this._instance){
this._instance = new Stage();
}
return this._instance;
}
private constructor(){}
/**
* 舞台初始化
*/
init(width:number=1334, height:number=750, isWebGL:boolean=false, isStat:boolean=false):void{
//引擎渲染方式
if(isWebGL){
Laya.init(width, height, Laya.WebGL);//指定WebGL
}else{
Laya.init(width, height);//默认Canvas
}
//是否显示统计信息
if(isStat){
Laya.Stat.show();
}
//自动计算
Laya.stage.autoSize = false;//开启后影响性能
//帧率类型
Laya.stage.frameRate = Laya.Stage.FRAME_SLOW;//30帧
//对齐方式
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;//水平居中
Laya.stage.alignV = Laya.Stage.ALIGN_MIDDLE;//垂直居中
//屏幕模式
Laya.stage.screenMode = Laya.Stage.SCREEN_HORIZONTAL;//横屏
//缩放模式
Laya.stage.scaleMode = Laya.Stage.SCALE_FIXED_AUTO;
//背景颜色
Laya.stage.bgColor = "#808080";
}
}





















 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








