The Chrome DevTools can disable the cache.
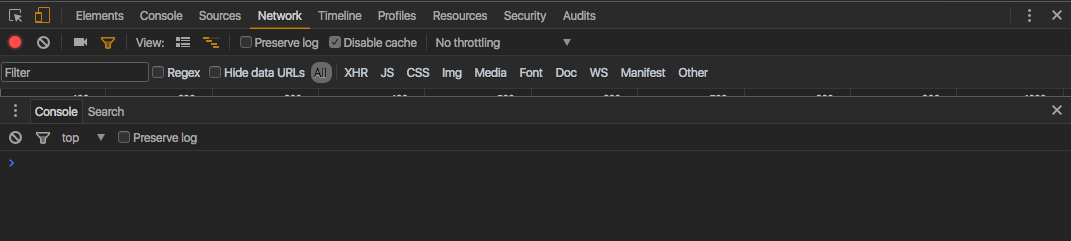
Right-click and Inspect Element to open the DevTools. NowclickNetwork in the toolbar. Finally, check theDisable cache checkbox at the top.

Keep in mind, and as a tweet from @ChromiumDev stated, this setting is only active while devtools is open.
来自:http://stackoverflow.com/questions/5690269/disabling-chrome-cache-for-website-development
Windows:
1、使用chrome 的话,需要勾选以下设置,这样再你调试的时候就不会出现缓存问题了。


2、webstrom是自带debug功能的。就在webstrom的菜单中有。点击即可自动运行非常方便。而且代码会马上发生变化。并不需要使用xampp构建本地服务器。
3、文档部分可以看以下这个链接:
http://cocos2d-x.org/docs/manual/framework/html5/zh 每次发布都会更新
http://cn.cocos2d-x.org/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/cocos2d-js/1-about-cocos2d-js/1-1-a-brief-history/zh.md 左边有关于js的入门文档。那些标题是可以展开嗒。
来自:http://www.cocoachina.com/bbs/read.php?tid-238401.html



























 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










