UGUI 图片将其他颜色去除,显示灰色图片
本例适用于 UGUI
一般项目中会有一些装备图标等,当你拥有该装备时该图标显示为彩色图标,没有改装备时图标显示为灰色图标,一般项目中最占资源的就是图片,不允许添加一张彩色图片,一张灰色图片,必须通过一些方法将彩色图标的颜色去掉,获取图标的灰色值。
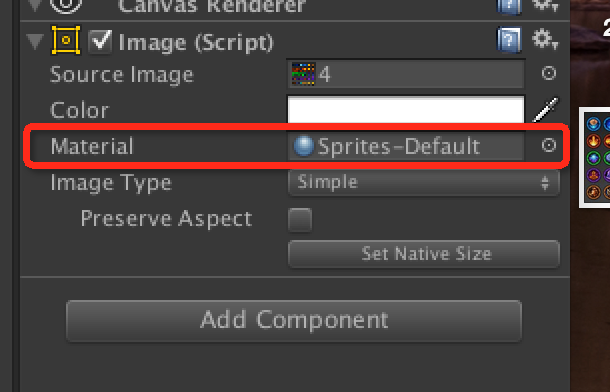
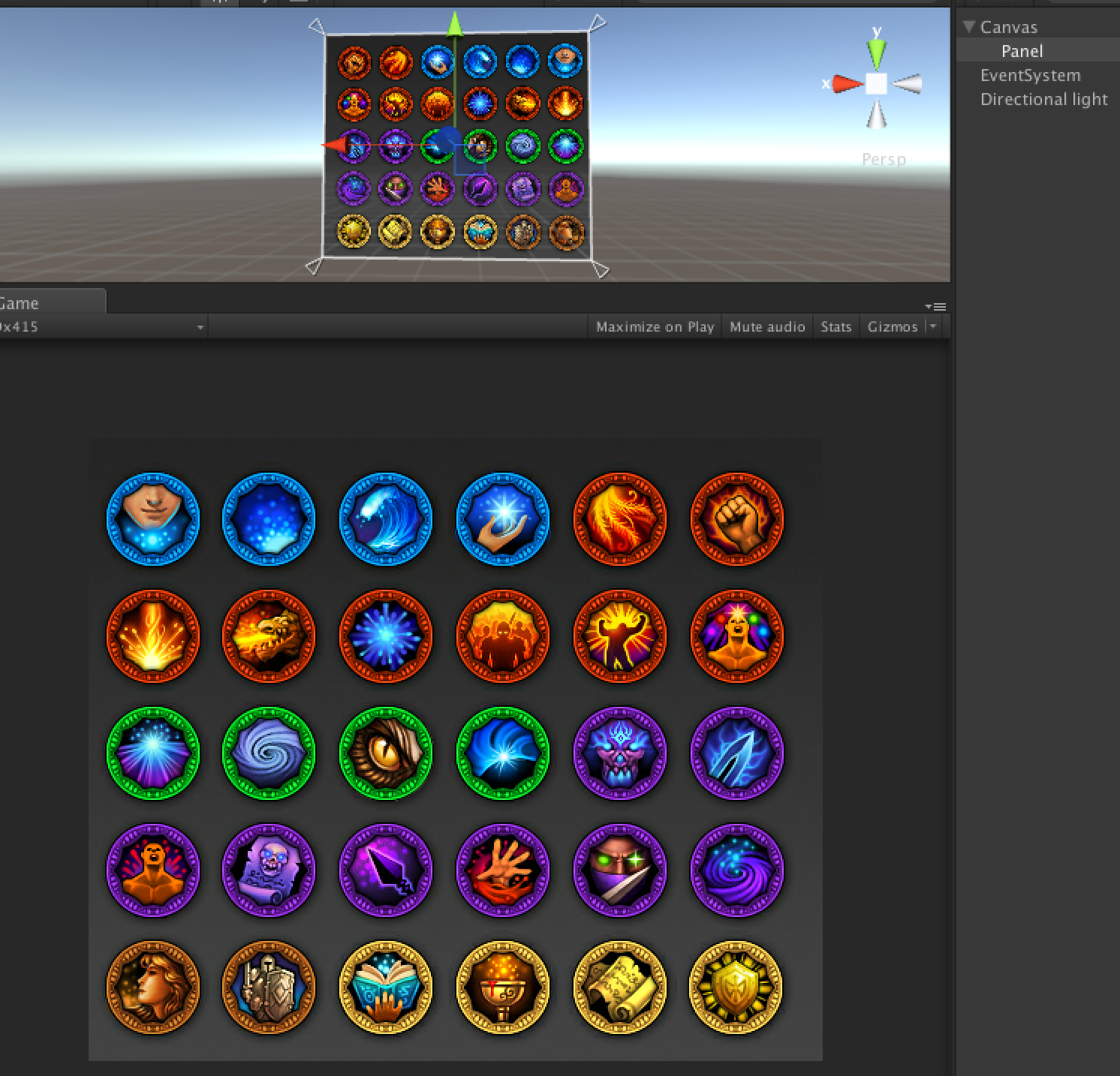
UGUI 自带了一个Shader, Sprites/Default, 默认给了一个添加该Shader 的材质球,下面创建一个Image,添加图片.
经过测试加了材质和不加材质效果相同
添加材质球
效果如下
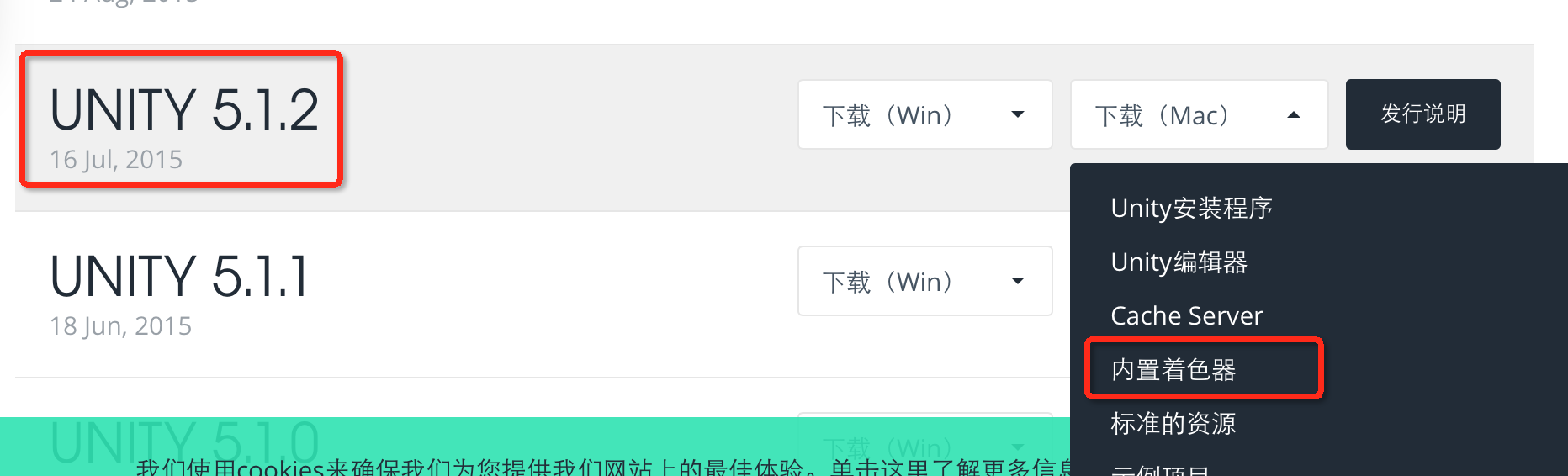
下面我从Unity官网把该Shader下载下来(根据自己的Unity版本下载相应版本的Shader,我的版本是5.1.2)
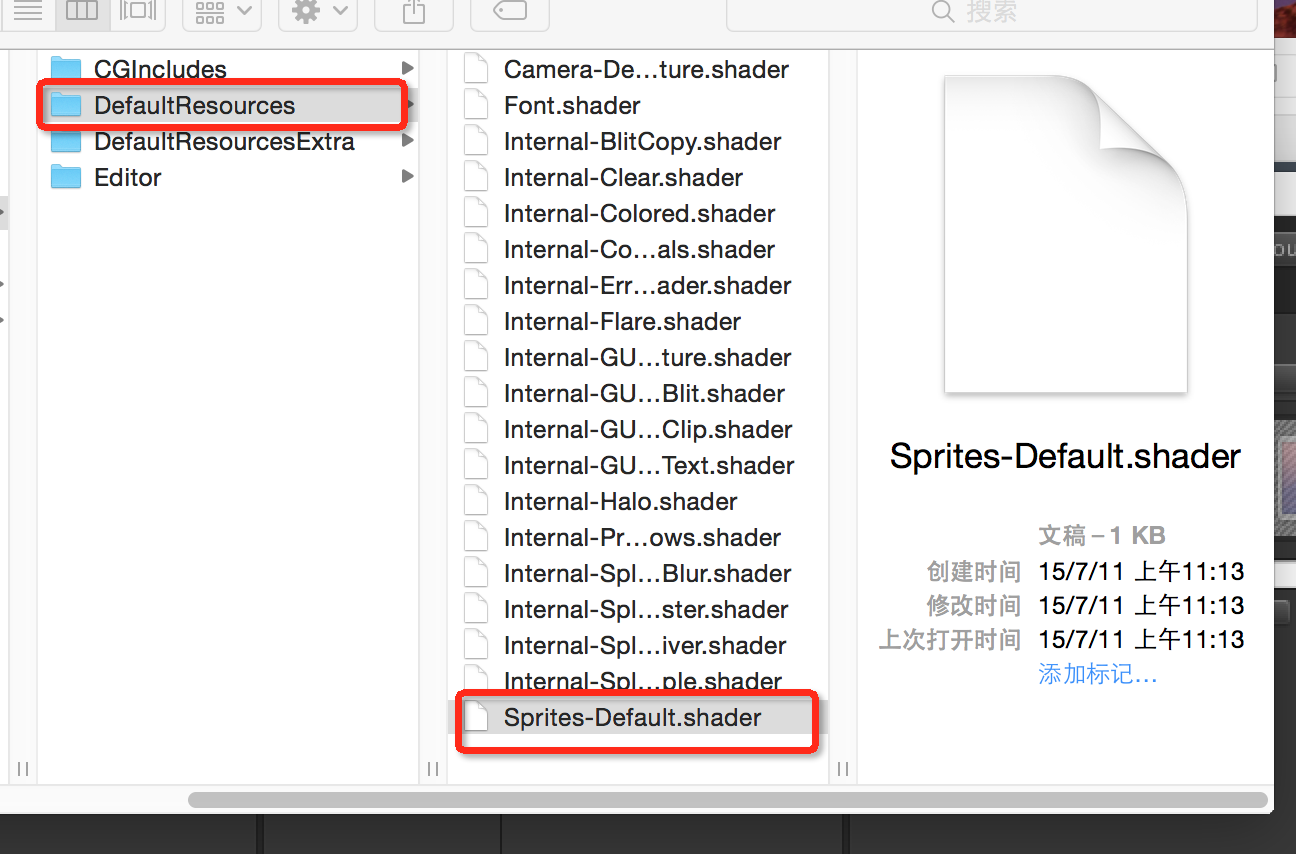
下载下来文件
找到 Sprite-Default.shader,将其拿到项目中
打开Sprite-Default.shader源代码,如下
Shader "Sprites/Default"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
[MaterialToggle] PixelSnap ("Pixel snap", Float) = 0
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Cull Off
Lighting Off
ZWrite Off
Blend One OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile _ PIXELSNAP_ON
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
};
fixed4 _Color;
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
#ifdef PIXELSNAP_ON
OUT.vertex = UnityPixelSnap (OUT.vertex);
#endif
return OUT;
}
sampler2D _MainTex;
fixed4 frag(v2f IN) : SV_Target
{
fixed4 c = tex2D(_MainTex, IN.texcoord) * IN.color;
c.rgb *= c.a;
return c;
}
ENDCG
}
}
}
将上面源码修改如下
目录及名字修改为 UISprites/DefaultGray
Shader "UISprites/DefaultGray"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
[MaterialToggle] PixelSnap ("Pixel snap", Float) = 0
//---Add---
// Change the brightness of the Sprite
_GrayScale ("GrayScale", Float) = 1
//---Add---
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Cull Off
Lighting Off
ZWrite Off
Blend One OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile _ PIXELSNAP_ON
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
};
fixed4 _Color;
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
#ifdef PIXELSNAP_ON
OUT.vertex = UnityPixelSnap (OUT.vertex);
#endif
return OUT;
}
sampler2D _MainTex;
float _GrayScale;
fixed4 frag(v2f IN) : SV_Target
{
fixed4 c = tex2D(_MainTex, IN.texcoord) * IN.color;
//---Add--
float cc = (c.r * 0.299 + c.g * 0.518 + c.b * 0.184);
cc *= _GrayScale;
c.r = c.g = c.b = cc;
//---Add--
c.rgb *= c.a;
return c;
}
ENDCG
}
}
}
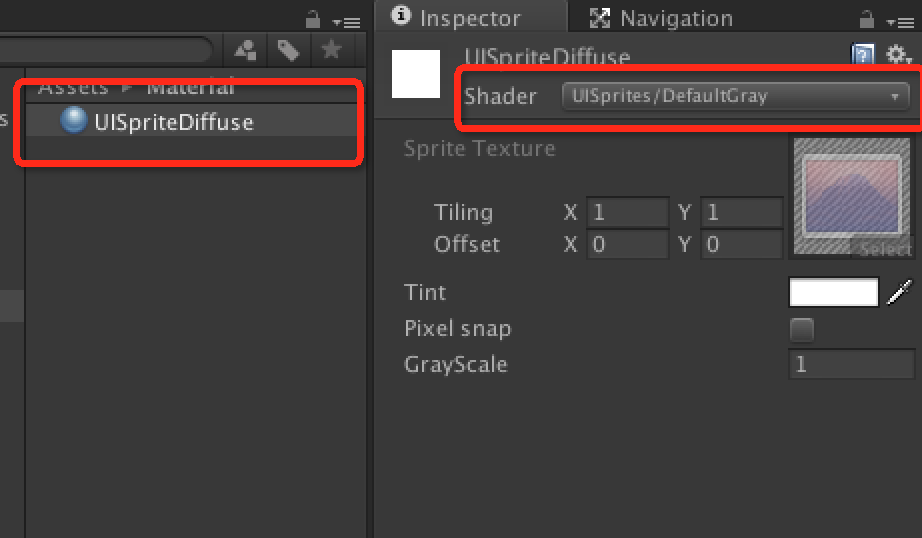
创建一个材质球,选择该Shader,添加给Image,效果如下
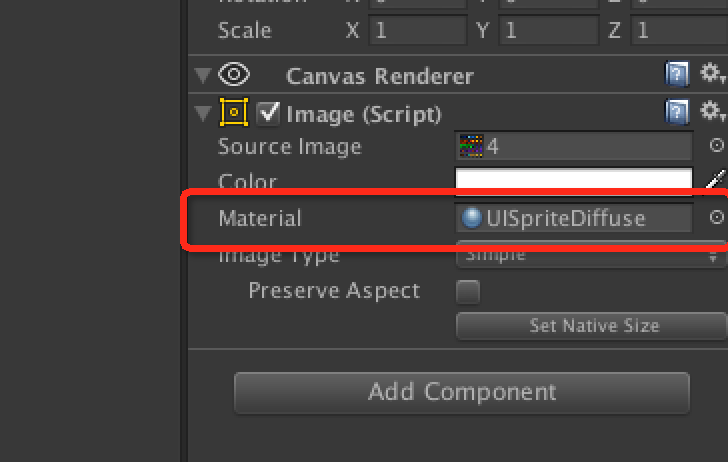
添加材质
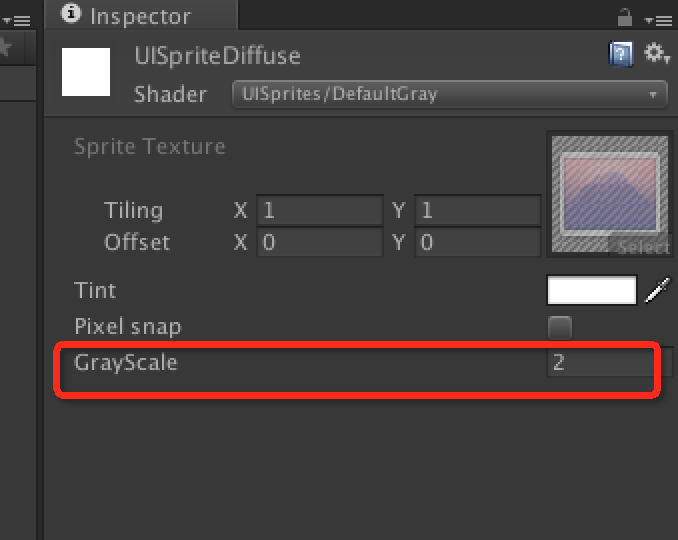
材质参数
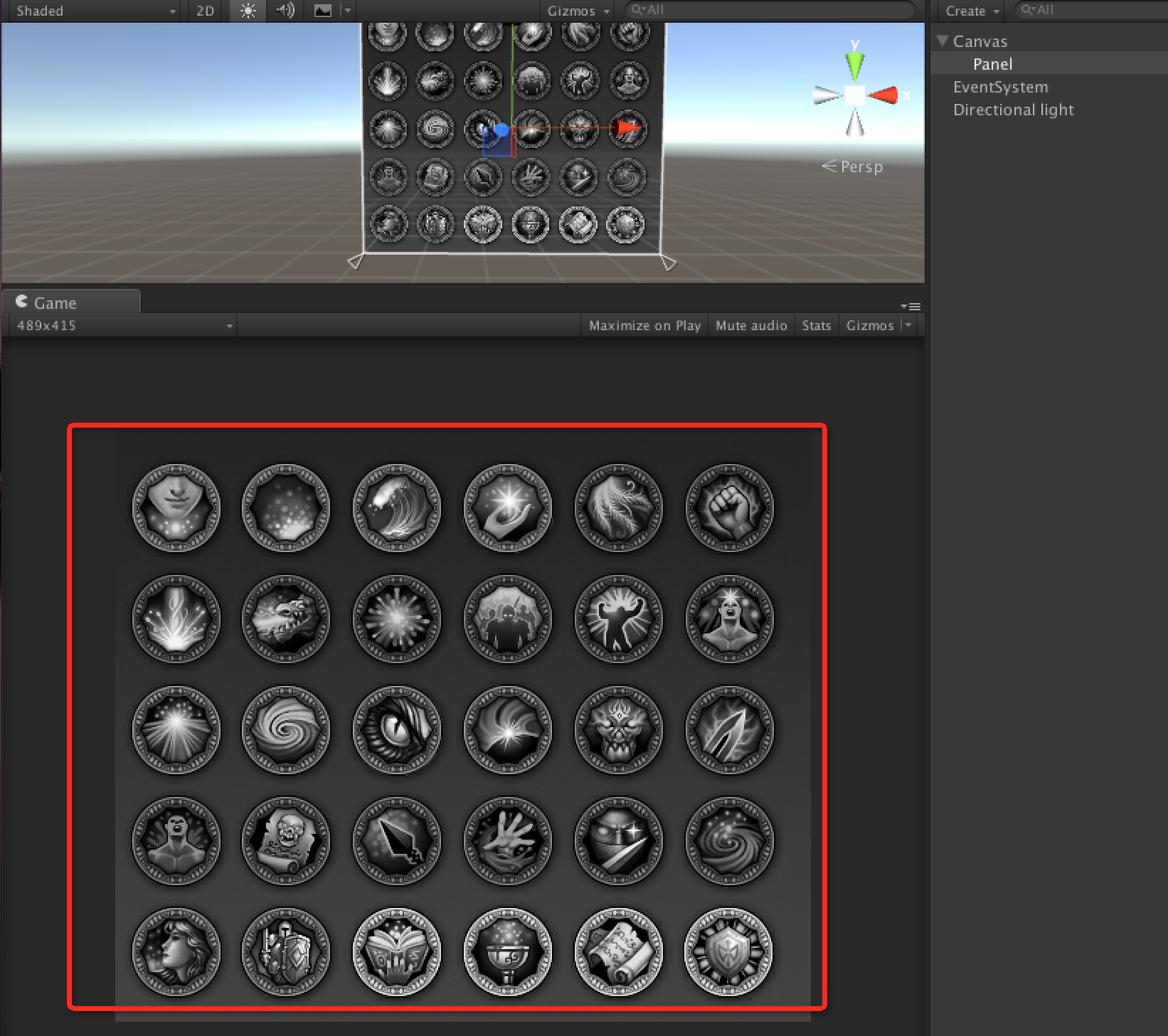
效果
调整参数
亮度变高
































 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








