今天需要开发一个新的小功能,目前项目中的滚动框只能自动滚动内容,并在结束时从头开始滚动,需要新增鼠标悬停时停止自动滚动并可以进行手动滚动、未悬停时重新开始自动滚动的功能实现。
起始时的思路是这样的,新增一个按钮,覆盖在原有滚动框之上,设置为透明,这样可以使用按钮的鼠标悬停/未悬停事件,但这样只能实现鼠标悬停时滚动停止,无法实现手动滚动操作。使用从父项中移除节点后,再使用添加子项节点时,未悬停事件会失效,因此该方法被优化。
我们需要将滚动框的相关一部分蓝图复制出来,创建一个新的控件蓝图,这样就可以使用控件蓝图中的函数重载。
![]()
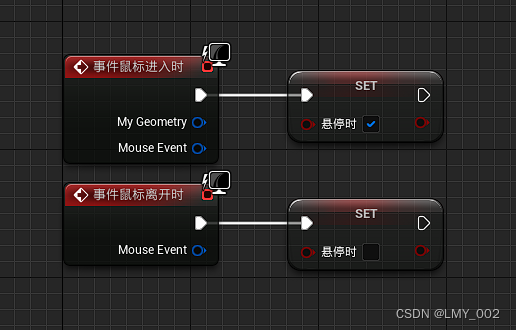
当我们选择鼠标进入时、鼠标离开时,会出现两个事件。

该事件也可以在节点列表中找到,在自动循环事件前利用该布尔值进行判定即可实现功能。
未提到的功能:自动循环的实现、游戏实例中的变量存储、游戏模式的相关蓝图编写。






















 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










