目录
1、CSDN文章链接地址
举例:将CSDN文章“Java面试题全集(上)”内容转成PDF文件

2、操作步骤
(1)设置浏览器页面字体大小
此步骤影响导出pdf文件的字体大小: 谷歌浏览器》设置》外观》自定义字体》

如下为本人文档适用的字号》

(2)浏览器控制台执行代码段,配置打印
I、浏览器Console
键盘F12》打开谷歌浏览器调试界面》点击标签Console(切换浏览器控制台Console)

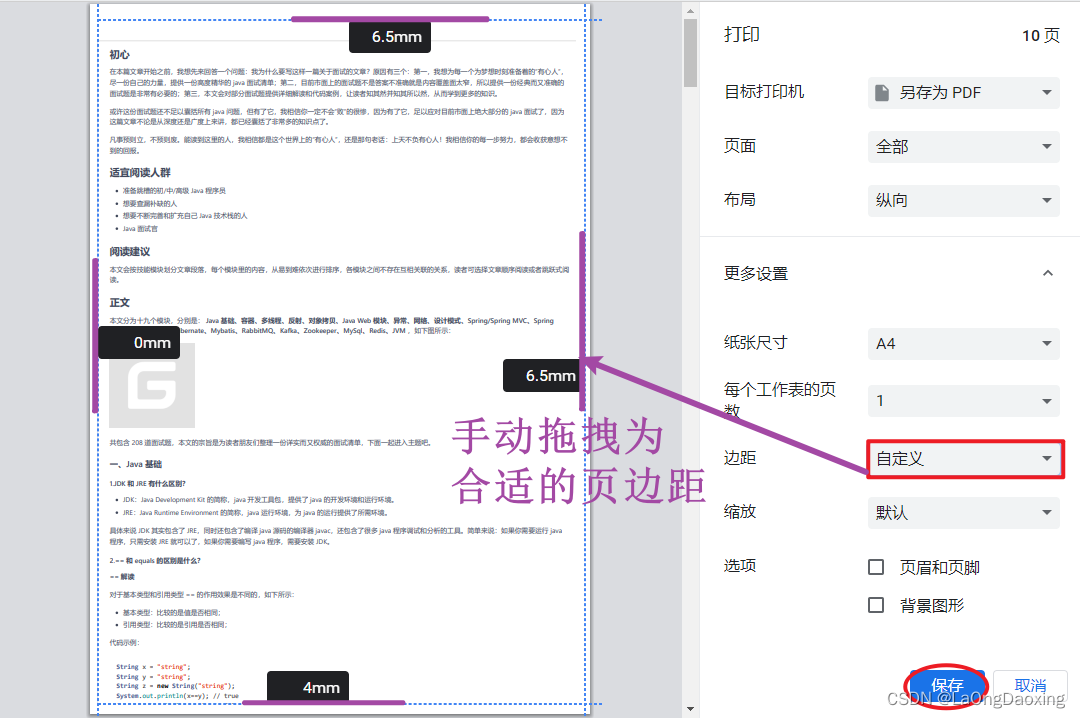
II、更多设置-边距
方式1(pdf页头页尾无间隔)、最小值
方式2(pdf页头页尾有间隔)、首先选择【边距 默认】,然后选择【边距 自定义 为上下左右10 10 0 10】
3、下方附CSDN文章,可直接执行的Jquery代码段
(1)第一个代码段完全可以实现要求
$(function(){
/*从被选元素body移除一个类页面样式*/
$("body").removeClass("nodata");
/*删除顶部导航*/
$("#csdn-toolbar").remove();
/*删除左侧导航*/
$("aside").remove();
/*删除右侧悬浮*/
$(".csdn-side-toolbar").remove();
/*删除CSDN文章上方*/
$(".article-header-box .article-info-box").remove();
$("#blogColumnPayAdvert,#blogHuaweiyunAdvert").remove();
/*展开CSDN文章中被隐藏的代码段:从被选元素<pre class="set-code-hide"移除一个类页面样式*/
$('pre[class="set-code-hide prettyprint"]').removeClass("set-code-hide");
/*删除CSDN文章中被隐藏的代码段上面的遮罩*/
$(".hide-preCode-box").remove();
/*删除CSDN文章下方*/
$(".more-toolbox-new").remove();
$(".reward-box-new").remove();
$(".recommend-tit-mod").remove();
$(".blog-footer-bottom").remove();
/*删除CSDN文章下方评论、其他博客链接*/
$(".comment-box, .recommend-box, #csdn-shop-window, .template-box").remove();
/*删除CSDN文章下方公众号链接、笑脸评级*/
$("#blogExtensionBox, #recommendNps").remove();
/*修改CSDN文章css样式为》默认样式'display':'contents'或自定义宽度'width':'1100px'或自定义宽度'width':'825px'*/
$("main").css({'width':'1100px'});
/*弹出打印窗口》另存为PDF文件*/
window.print();
});(2)第二个代码段,可有可无
/*--修改代码段的css样式为》
背景白色(浏览器界面生效、pdf文件未生效),字体颜色黑色(浏览器界面、pdf文件都生效)
*/
// 代码段左侧的序号列背景白色
$(".markdown_views.prism-atom-one-dark .prettyprint, .markdown_views.prism-atom-one-dark .prettyprint .pre-numbering, .markdown_views.prism-atom-one-dark pre.prettyprint").css({'background-color': '#eff2f7'});
// 代码段右侧的代码背景白色、字体颜色黑色
$(".markdown_views.prism-atom-one-dark pre code").css({'background-color': '#ffffff','color': '#242527'});
3、下方附博客园文章,可直接执行的Jquery代码段
(1)第一个代码段完全可以实现要求
$(function(){
/*从被选元素body移除一个类页面样式*/
$("body").removeClass("skin-darkgreentrip has-navbar");
$("body").removeClass("forFlow");
/*从被选元素中移除属性id*/
let domId = document.getElementById('mainContent');
domId.removeAttribute('id');
$("#mainContent").removeAttr("id");
/*删除顶部导航*/
$("#top_nav").remove();
$("#header").remove();
/*删除左侧导航*/
$("#sideBar").remove();
/*删除博客园文章下方关注收藏*/
$("#blog_post_info_block").remove();
/*删除博客园文章下方评论*/
$(".postDesc").remove();
/*删除博客园文章下方外部广告*/
$("#comment_nav,#comment_form_container,.login_tips,.ad_text_commentbox,#ad_t2,#opt_under_post,#cnblogs_c1,#under_post_card1,#cnblogs_c2,#under_post_card2,#HistoryToday").remove();
/*删除底部*/
$("#footer").remove();
/*修改CSDN文章css样式为》默认样式'display':'contents'或自定义宽度'width':'1100px'或自定义宽度'width':'825px'*/
$("#home").css({'width':'1100px'});
/*弹出打印窗口》另存为PDF文件*/
window.print();
});3、下方附Gitee文章,可直接执行的Jquery代码段
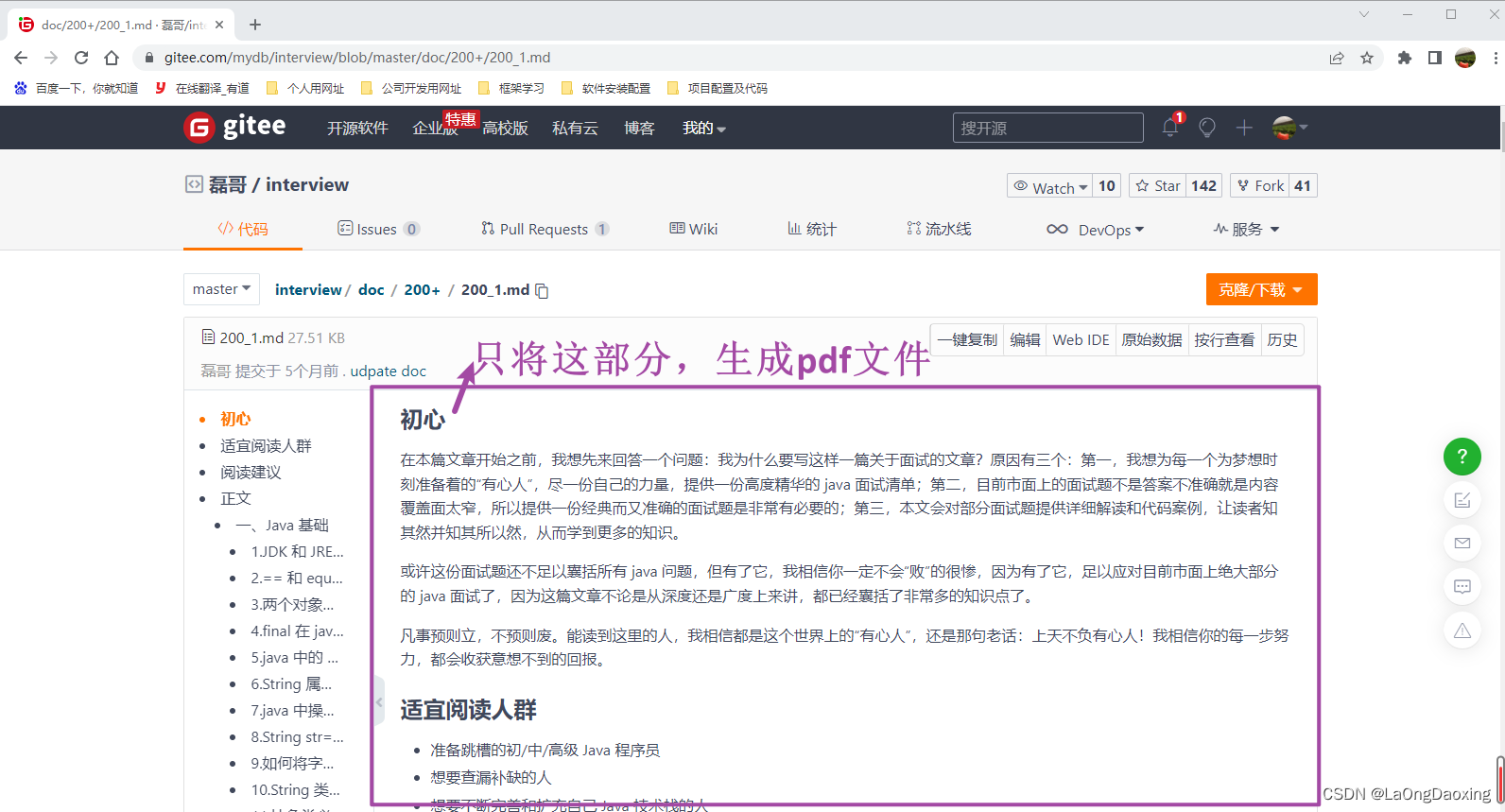
举例:将Gitee文章“磊哥/interview/doc/200+/200_1.md”内容转成PDF文件

(1)第一个代码段完全可以实现要求
$(function(){
/*删除顶部导航*/
$("header").remove();
$(".fixed-notice-infos").remove();
$(".git-project-header").remove();
/*删除Gitee文章上方*/
$("#git-project-bread").remove();
$(".file_title").remove();
/*删除Gitee文章下方*/
$(".tree_progress").remove();
$("#modal-linejump").remove();
$("#blob-comment").remove();
$("#comment-box").remove();
$(".complaint").remove();
$(".four wide column").remove();
$(".ui dimmer modals page").remove();
$(".gitee-project-extension").remove();
$("#git-footer-main").remove();
/*删除Gitee文章左侧目录*/
$(".file_catalog").remove();
/*删除右侧悬浮*/
$(".side-toolbar").remove();
/*自定义属性添加并赋值*/
$("#project-wrapper").attr("cusNameProteity","cusNameVal123");
/*修改Gitee文章css样式为》默认样式'display':'contents'或自定义宽度'width':'1100px'或自定义宽度'width':'825px'*/
$("#project-wrapper").css({'width':'1175px'});
/*弹出打印窗口》另存为PDF文件*/
window.print();
});
4、PDF文件效果
(1)默认样式'display':'contents'

(2)自定义宽度'width':'825px'

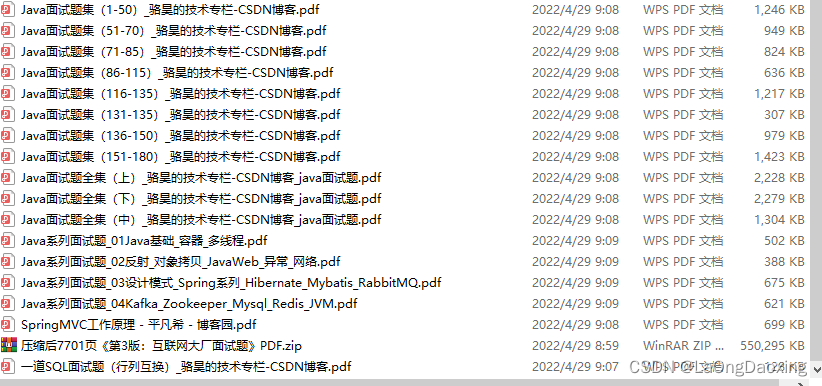
5、附Java面试题整理好的文件压缩包
Java面试题整理18个pdf_1个zip.zip![]() https://mp.csdn.net/mp_download/creation/uploadResources/21145185
https://mp.csdn.net/mp_download/creation/uploadResources/21145185
























 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








