实现环形进度条
在本节教程中笔者会带大家做一个环形进度条,炒鸡简单的啦。
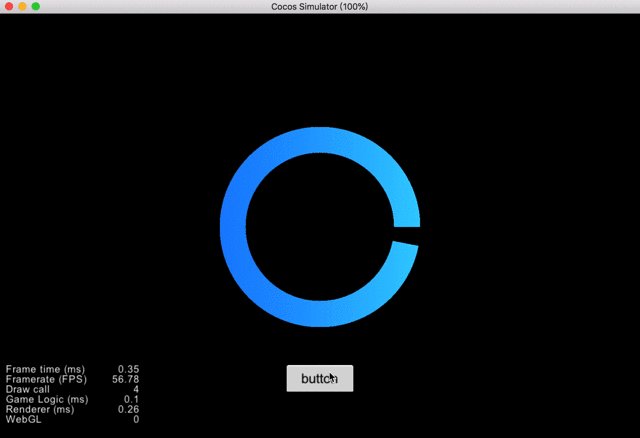
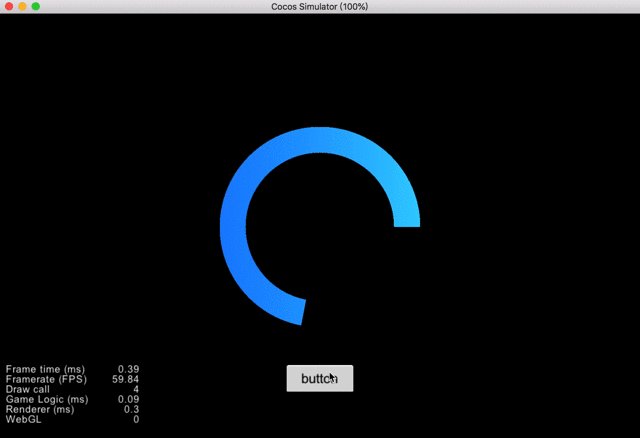
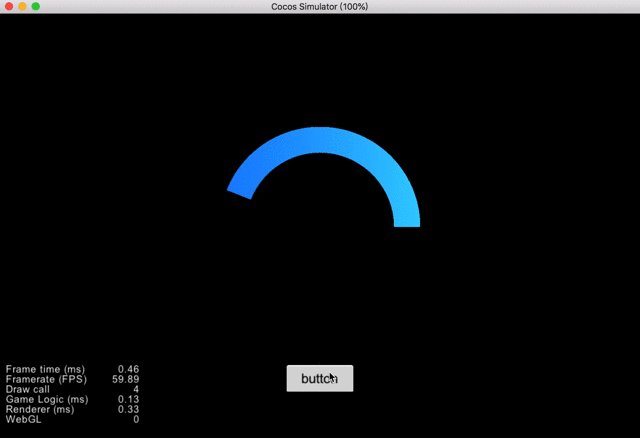
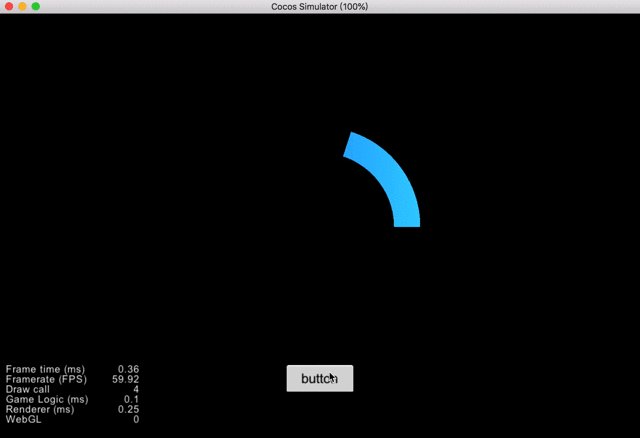
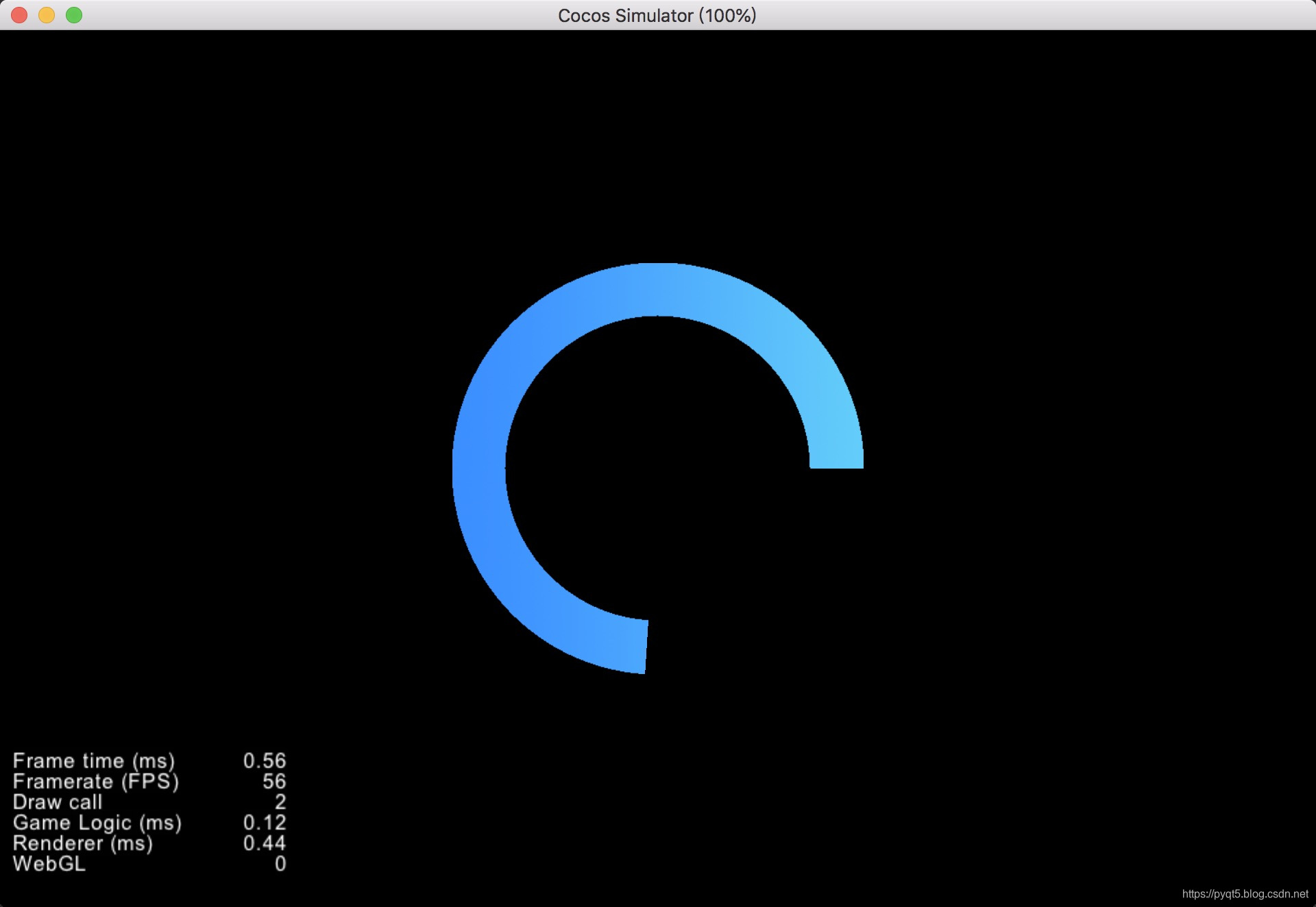
运行效果如下:

Cocos Creator版本:2.2.0
后台回复"环形进度条",获取该项目完整文件:

准备图片
首先我们在PhotoShop中制作一张圆环图片(在上面加些渐变会更好看点),做好后存储为png格式:

添加并设置节点
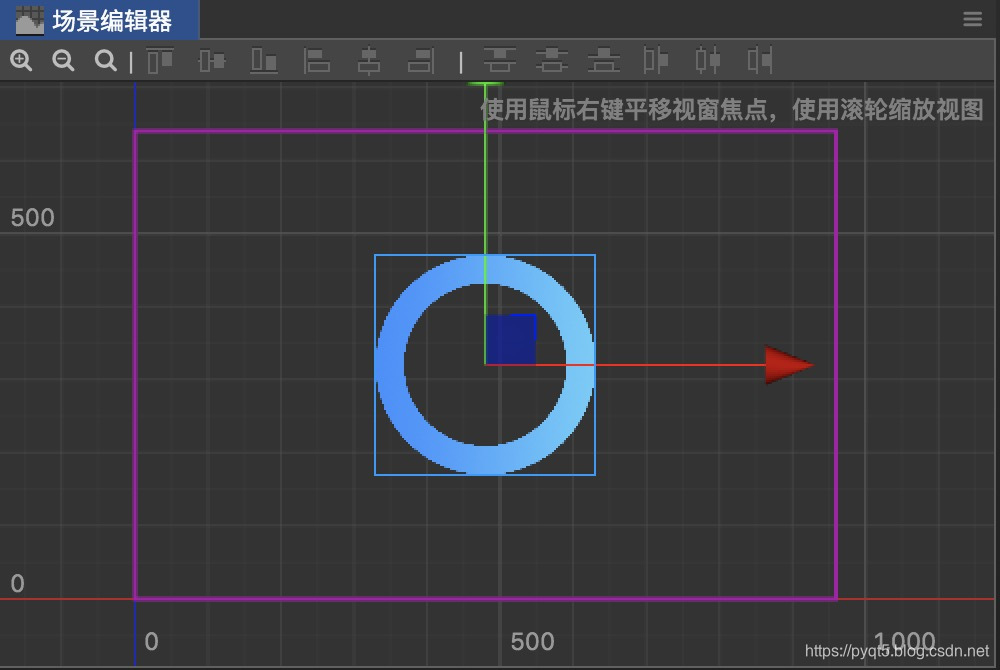
在层级管理器中添加一个Sprite节点:


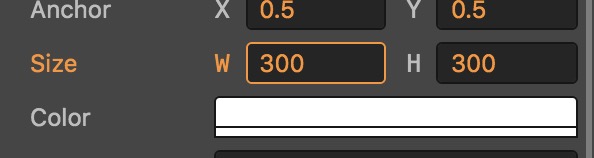
将节点大小设置为300x300(大小可以随意设置,重点是长宽要一致):

现在将New Sprite节点的图片替换为我们刚才做好的环形图:

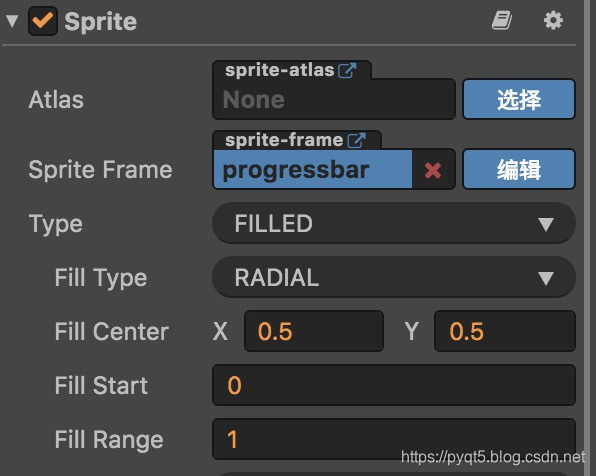
接着将New Sprite节点上的Sprite组件设置如下:

1. Type设置为FILLED模式。
2. Fill Type设置为RADIAL模式。
3. Fill Center的x和y都设置为0.5(正中心)。
4. Fill Range设置为1。
注:官方对以上属性都有详细介绍,笔者这里就不再赘述。
编写脚本
新建一个ProgressBar.js脚本,并将其挂到New Sprite节点上。
我们在该脚本中使用计时器来改变环形进度条的进度值:
// ProgressBar.js
onLoad () {
this.schedule(this.changeProgressBar, 0.05);
},
changeProgressBar () {
this.node.getComponent(cc.Sprite).fillRange -= 0.01;
if (this.node.getComponent(cc.Sprite).fillRange <= 0) {
this.unschedule(this.changeProgressBar);
}
},在changeProgressBar方法中我们只用修改fillRange属性就可以改变进度条的值了,当进度值为小于等于0后,取消计时器。
运行后发现环形进度条就已经ok了:

那本节教程就到这,是不是很简单。






















 8742
8742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










