PS:可能刚接触UE4或有一段时间对一些快捷方法还是不清楚,这里总结一些实用的
一:相机视口的设置
相信大家一定有这样的经历,想在空白场景测试一些文件,Play后视角跳转到其他地方了,而不能在合适的角度看到实时效果,更不清楚哪里有可以设置的地方,不如Unity会在当前Camera的位置看到Game视图
那么UE也是可以的
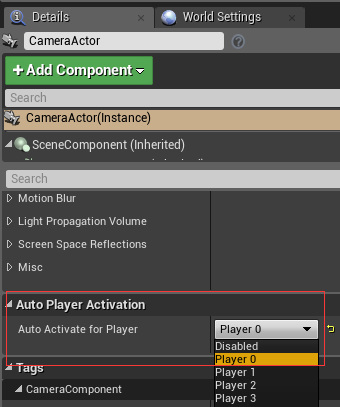
方法1:新建相机,调整好角度(可参考下面快捷操作介绍),选中相机 看Detail属性面板--选择Player0,再次Play后就所见即所得
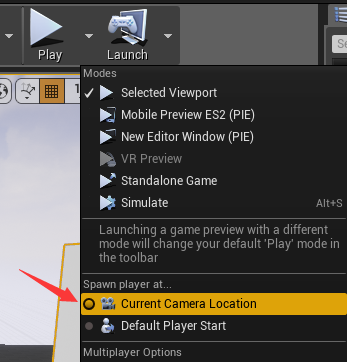
方法2:
二:操作快捷技巧
技巧1:
用过Unity的同学选中相机后在GameObject下有个Align with View可以快捷直接将当前我们看到的画面传给Camera,而Camera也会处在当前位置
那么UE当然也有了
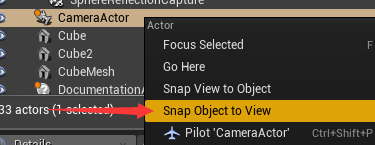
选中CameraAcor右键
那么Camera快速定位到当前视窗位置,是不是一样呢?
同样,如果在较大的场景移动X物体,也可以将该对象移动到很远的地方
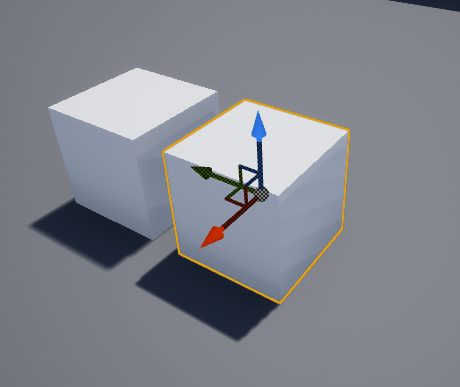
技巧2:
选中物体后按住Alt+物体的轴拖拽,可快速复制对象
三:蓝图函数以及分支节点
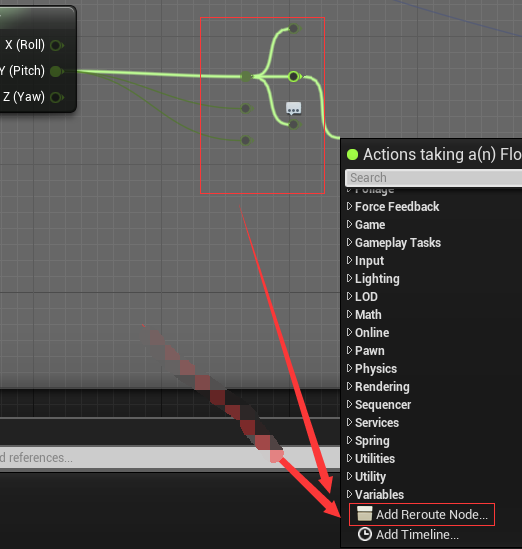
当两个模块之间间隔较远时,不方便直接拖过去,使用分支节点
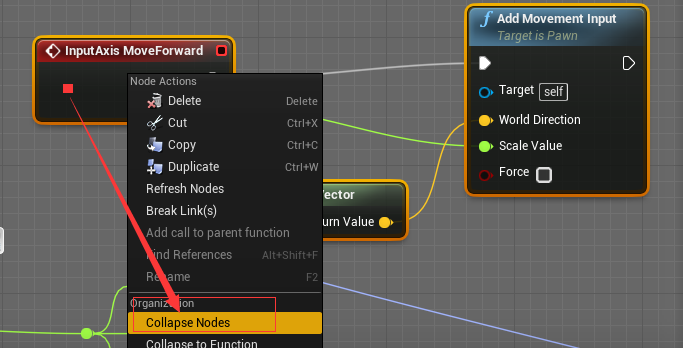
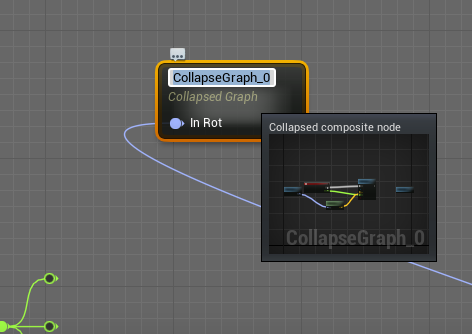
压缩图表(类似提取函数)
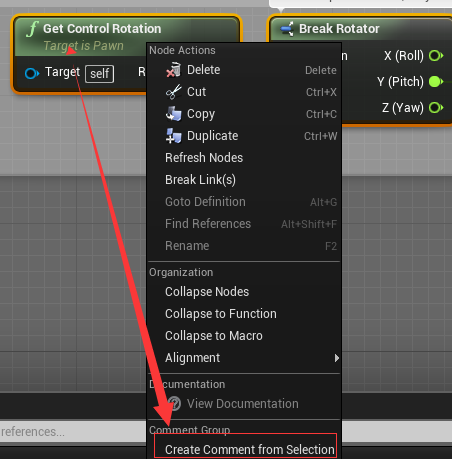
打注释(或者框选后直接按C键)
四:待补充
Shift+F1暴露出鼠标
F8跳出当前Game视图可进入Scene视图
F11全屏显示
改变Camera的Speed方便视口推进
PS:祝大家学习开心
































 2454
2454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








