通过像素点绘制RawImage
需要注意的地方:
1,RawImage 左下角是 0 0 点,绘制的时候是从左下角开始的。
2,Texture2D 像素绘制完毕之后Apply 才会生效
Texture2D td2;
private int with;
private int heigh;
private RawImage rImg;
void Start ()
{
rImg = this.GetComponent<RawImage>();
td2 = new Texture2D(255,255, TextureFormat.RGBA32,true);
Color[] color = new Color[255*255];
for (int i = 0; i < color.Length; i ++)
{
if(i < color.Length / 2)
color[i] = Color.red;
else
color[i] = Color.black;
}
td2.SetPixels(color);
td2.Apply();
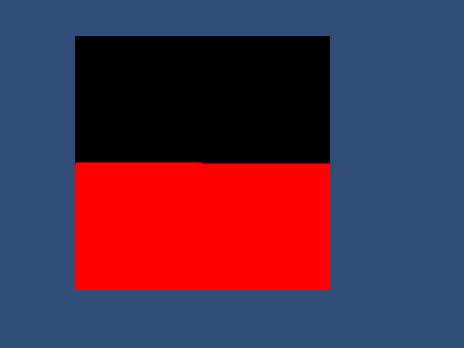
rImg.texture = td2;效果如下图






















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








