什么是Gulp?
Gulp是一种前端开发过程中广泛使用的自动化构建工具,它是基于Node.js构建的,能够极大地提高开发效率和代码质量。Gulp的主要功能包括文件的压缩、合并、重命名等,同时它也支持文件监听和浏览器自动刷新等功能。
使用Gulp,开发者可以自动化执行常见的任务,如压缩CSS、JavaScript、HTML等文件,合并多个CSS、JavaScript等文件为一个文件等。Gulp的API简单易懂,上手容易,学习曲线较低,并且它的插件生态非常丰富,可以满足各种不同的开发需求。
Gulp的安装
安装Gulp:
npm install gulp-cli -g 全局安装
选择文件目录初始化项目
npm init --yes
Gulp的优势:
- Gulp 与 npm scripts都能实现自动化构建
- Gulp 语法简单
-
gulp 语法就是JS 的语法
-
npm scripts 语法接近shell 脚本
- Gulp生态完善 ,构建效率高
Gulp任务创建
const gulp = require('gulp')
const task2 = (cb) => { //需要采用回调的形式接受
console.log('Task 2 is running')
cb()
}
// 旧版声明任务的语法
gulp.task('task3', (cb) => {
console.log('Task 3 is running')
cb()
})
// 导出任务
module.exports = {
task1,
default: task2 // 默认任务
}
串行任务和并行任务
// 引入 gulp
const gulp = require('gulp')
const task1 = (cb) => {
setTimeout(() => {
console.log('Task 1 is running')
cb()
}, 1000)
}
const task2 = (cb) => {
setTimeout(() => {
console.log('Task 2 is running')
cb()
}, 1000)
}
const task3 = (cb) => {
setTimeout(() => {
console.log('Task 3 is running')
cb()
}, 1000)
}
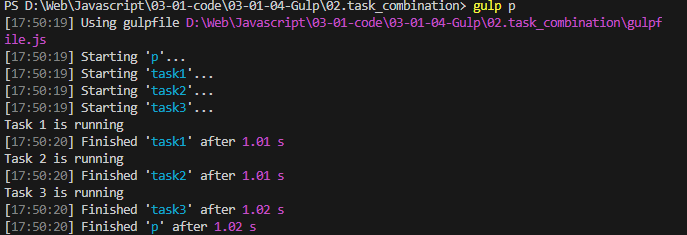
// 任务的并行执行
exports.p = gulp.parallel(task1, task2, task3)
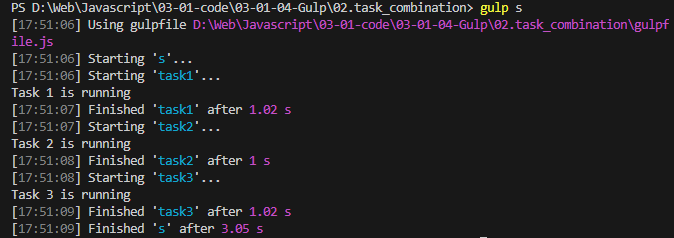
// 任务的串行执行
exports.s = gulp.series(task1, task2, task3)
并行
串行






















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








