从今天开始开设一个小栏目,每天分享一个Unity中的实用小技巧或是项目中会用到的简单逻辑。
DAY1
如题,我们这里随意找了一个UI作为示范案例。最终代码可实现效果如下图0。

图0 变化填充效果图
我们将此问题拆分为3个部分逐步解决:
1.UI部分如何设置?2.文字和图片填充变化怎么做?3.如何控制相关数值变化?
①UI
UI资源为官方商店提供,你们也可以拿自己的资源替代,如果手头什么都没有的,用两个色块图也可以实现哦!无论你手头有什么资源,首先我们需要的是一个背景图bg作为空槽,一个前景图fg作为填充部分。如下图1-1。

图1-1 新建的两个image
具体步骤:右键新建UI - Image - Source Image 在里面随便找个色块 - 设置合适长宽。
新建的两个Image分别命名bg,fg,为fg设置其他颜色。
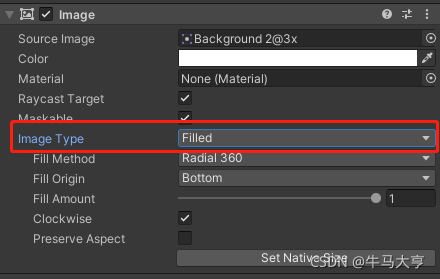
然后我们把fg的Image Type设置为Filled,并将它们一大一小合理的叠在一起。注意顺序,fg在bg的下面,这样才能让填充色显示在前面。见图1-2。


图1-2 fg的设置
设置好填充条后,我们再新建一个text,并命名为"0/0"作为数值的载体。
这样就完成了第一步。接下来我们进入代码部分。
②文字和图片填充变化
首先我们需要创建两个脚本,我这里分别命名为:ValueCtl和ValueUI,分别对数值进行控制和UI实现。然后我们需要声明Text全局变量用于存放创建的text,用于实现文字变化效果。声明最大值Max和最新值Current用于计算更新数值比,利用Image类内置变量fillAmount反馈到组件当中实现填充变化效果。见下面脚本1-ValueUI:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ValueUI : MonoBehaviour{
//注意顶头必须调用UI类命名空间,using UnityEngine.UI
//声明数值组件
public Text valueText;
public static int maxValue;//最大值
public static int currentValue;//更新值
//声明图片组件
private Image image;
void Start()
{
//变量初始化
image = GetComponent<Image>();
}
void Update()
{
//利用fillAmount实现填充变化
image.fillAmount = (float)currentValue / (float)maxValue;
//利用字符串拼接实现字符变化
valueText.text = currentValue.ToString() + "/" + maxValue.ToString();
}
}③数值变化控制
除了计算函数的部分,我们还需要给填充条一个控制脚本,这个脚本并不是必须的,每个人可以根据自己项目的不同来修改,我这里只是做了简单的按键控制数值。其中value为需要显示的数值,比如value为5的话,其文本将是"5/5"。见脚本2-ValueCtl:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ValueCtl : MonoBehaviour
{
public int value;
void Start()
{
ValueUI.maxValue = value;
ValueUI.currentValue = value;
}
void Update()
{
//测试UI数值
if (Input.GetKeyDown(KeyCode.W)) {
value--;
ValueUI.currentValue = value;
}
}
}






















 8107
8107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










