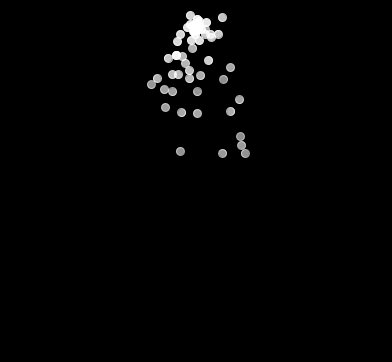
简介:粒子系统表示三维计算机图形学中模拟一些特定的模糊现象的技术,而这些现象用其它传统的渲染技术难以实现的真实感的 game physics。经常使用粒子系统模拟的现象有火、爆炸、烟、水流、火花、落叶、云、雾、雪、尘、流星尾迹或者象发光轨迹这样的抽象视觉效果等等。 原理:很多细小的粒子从发射器中以一定的初速度和加速度进行向外发射。达到一定的生命周期时,会自己消失。而在整个粒子系统中,还有很多新的粒子会不断地产生。 简介 实现步骤 代码展示 import java. util. Iterator;
ParticleSystem ps;
void setup ( ) {
size ( 400 , 400 ) ;
smooth ( ) ;
ps= new ParticleSystem ( new PVector ( width/ 2 , 50 ) ) ;
}
void draw ( ) {
background ( 0 ) ;
PVector gravity = new PVector ( 0 , 0.1 ) ;
ps. applyForce ( gravity) ;
ps. addParticles ( ) ;
ps. run ( ) ;
}
class ParticleSystem {
ArrayList< Particle> particles;
PVector origin;
ParticleSystem ( PVector location) {
origin= location. get ( ) ;
particles= new ArrayList < Particle> ( ) ;
}
void addParticles ( ) {
particles. add ( new Particle ( origin) ) ;
}
void applyForce ( PVector f) {
for ( Particle p: particles) {
p. applyForce ( f) ;
}
}
void run ( ) {
Iterator< Particle> it = particles. iterator ( ) ;
while ( it. hasNext ( ) ) {
Particle p= ( Particle) it. next ( ) ;
p. run ( ) ;
if ( p. isDead ( ) ) {
it. remove ( ) ;
}
}
}
}
class Particle {
PVector location;
PVector velocity;
PVector acceleration;
float lifespan;
float mass= 1 ;
Particle ( PVector L ) {
acceleration = new PVector ( 0 , 0 ) ;
velocity= new PVector ( random ( - 1 , 1 ) , random ( - 2 , 0 ) ) ;
location= L . get ( ) ;
lifespan= 255.0 ;
}
void run ( ) {
update ( ) ;
display ( ) ;
}
void applyForce ( PVector force) {
PVector f = force. get ( ) ;
f. div ( mass) ;
acceleration. add ( f) ;
}
void update ( ) {
velocity. add ( acceleration) ;
location. add ( velocity) ;
acceleration. mult ( 0 ) ;
lifespan-= 2.0 ;
}
void display ( ) {
stroke ( 255 , lifespan) ;
fill ( 255 , lifespan) ;
ellipse ( location. x, location. y, 8 , 8 ) ;
}
boolean isDead ( ) {
if ( lifespan< 0.0 ) {
return true ;
} else {
return false ;
}
}
}
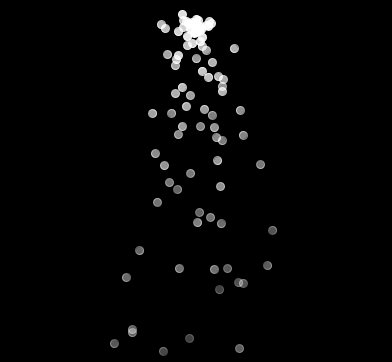
效果展示 简介 思路 拓展 代码展示 import java. util. Iterator;
ParticleSystem[ ] ps= new ParticleSystem [ 5 ] ;
void setup ( ) {
size ( 800 , 400 ) ;
smooth ( ) ;
for ( int i= 0 ; i< 5 ; i++ ) {
ps[ i] = new ParticleSystem ( new PVector ( random ( 100 , width) , random ( 0 , 200 ) ) ) ;
}
}
void draw ( ) {
background ( 0 ) ;
PVector gravity = new PVector ( 0 , 0.1 ) ;
for ( int i= 0 ; i< 5 ; i++ ) {
ps[ i] . applyForce ( gravity) ;
ps[ i] . addParticles ( ) ;
ps[ i] . run ( ) ;
}
}
void mouseClicked ( ) {
for ( int i= 0 ; i< 5 ; i++ ) {
ps[ i] = new ParticleSystem ( new PVector ( random ( 100 , width) , random ( 0 , 200 ) ) ) ;
}
}
class Particle {
PVector location;
PVector velocity;
PVector acceleration;
float lifespan;
float mass= 1 ;
Particle ( PVector L ) {
acceleration = new PVector ( 0 , 0 ) ;
velocity= new PVector ( random ( - 1 , 1 ) , random ( - 2 , 0 ) ) ;
location= L . get ( ) ;
lifespan= 255.0 ;
}
void run ( ) {
update ( ) ;
display ( ) ;
}
void applyForce ( PVector force) {
PVector f = force. get ( ) ;
f. div ( mass) ;
acceleration. add ( f) ;
}
void update ( ) {
velocity. add ( acceleration) ;
location. add ( velocity) ;
acceleration. mult ( 0 ) ;
lifespan-= 2.0 ;
}
void display ( ) {
stroke ( random ( 125 , 255 ) , random ( 215 , 255 ) , random ( 0 , 255 ) , lifespan) ;
fill ( random ( 0 , 255 ) , random ( 0 , 255 ) , random ( 0 , 255 ) , lifespan) ;
ellipse ( location. x, location. y, random ( 0.5 , 15 ) , random ( 0.5 , 15 ) ) ;
}
boolean isDead ( ) {
if ( lifespan< 0.0 ) {
return true ;
} else {
return false ;
}
}
}
class Confetti extends Particle {
Confetti ( PVector L ) {
super ( L ) ;
}
void display ( ) {
float theta= map ( location. x, 0 , width, 0 , TWO_PI * 2 ) ;
rectMode ( CENTER ) ;
fill ( random ( 0 , 255 ) , random ( 0 , 255 ) , random ( 0 , 255 ) , lifespan) ;
stroke ( random ( 0 , 255 ) , random ( 0 , 255 ) , random ( 0 , 255 ) , lifespan) ;
rect ( location. x, location. y, random ( 0.5 , 15 ) , random ( 0.5 , 15 ) ) ;
}
}
class ParticleSystem {
ArrayList< Particle> particles;
PVector origin;
ParticleSystem ( PVector location) {
origin= location. get ( ) ;
particles= new ArrayList < Particle> ( ) ;
}
void addParticles ( ) {
float r= random ( 1 ) ;
if ( r< 0.5 ) {
particles. add ( new Particle ( origin) ) ;
} else {
particles. add ( new Confetti ( origin) ) ;
}
}
void applyForce ( PVector f) {
for ( Particle p : particles) {
p. applyForce ( f) ;
}
}
void run ( ) {
Iterator< Particle> it = particles. iterator ( ) ;
while ( it. hasNext ( ) ) {
Particle p= it. next ( ) ;
p. run ( ) ;
if ( p. isDead ( ) ) {
it. remove ( ) ;
}
}
}
}
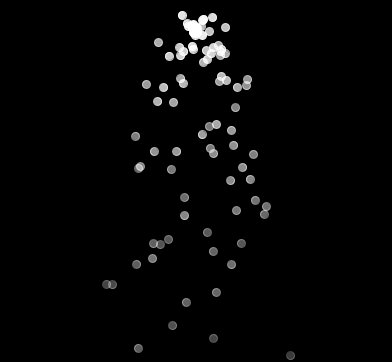
效果展示 简介 步骤 类的设计 代码展示
PImage img;
import java. util. Iterator;
ParticleSystem ps;
boolean flag= false ;
void setup ( ) {
size ( 800 , 400 ) ;
smooth ( ) ;
ps= new ParticleSystem ( new PVector ( width/ 2 , height) ) ;
img= loadImage ( "pao2.png" ) ;
}
void draw ( ) {
background ( 0 ) ;
float dx= map ( mouseX, 0 , width, - 0.2 , 0.2 ) ;
PVector wind= new PVector ( dx, 0 ) ;
PVector buoyancy= new PVector ( 0 , random ( - 0.2 , 0.2 ) ) ;
if ( ! flag) ps. applyForce ( buoyancy) ;
ps. applyForce ( wind) ;
ps. run ( ) ;
ps. addParticles ( ) ;
}
void mouseClicked ( ) {
if ( ! flag) {
flag= true ;
img= loadImage ( "fire5.png" ) ;
} else {
img= loadImage ( "pao2.png" ) ;
flag= false ;
}
}
class ParticleSystem {
ArrayList< Particle> particles;
PVector origin;
ParticleSystem ( PVector location) {
origin= location. get ( ) ;
particles= new ArrayList < Particle> ( ) ;
}
void addParticles ( ) {
particles. add ( new Particle ( origin) ) ;
}
void applyForce ( PVector f) {
for ( Particle p : particles) {
p. applyForce ( f) ;
}
}
void run ( ) {
Iterator< Particle> it = particles. iterator ( ) ;
while ( it. hasNext ( ) ) {
Particle p= ( Particle) it. next ( ) ;
p. run ( ) ;
if ( p. isDead ( ) ) {
it. remove ( ) ;
}
}
}
}
class Particle {
PVector location;
PVector velocity;
PVector acceleration;
float lifespan;
float mass= 1 ;
Particle ( PVector L ) {
acceleration = new PVector ( 0 , 0 ) ;
velocity= new PVector ( random ( - 1 , 1 ) , random ( - 8 , 0 ) ) ;
location= L . get ( ) ;
lifespan= 255.0 ;
}
void run ( ) {
update ( ) ;
display ( ) ;
}
void applyForce ( PVector force) {
PVector f = force. get ( ) ;
f. div ( mass) ;
acceleration. add ( f) ;
}
void update ( ) {
velocity. add ( acceleration) ;
location. add ( velocity) ;
acceleration. mult ( 0 ) ;
lifespan-= 2.0 ;
}
void display ( ) {
render ( ) ;
}
void render ( ) {
imageMode ( CENTER ) ;
tint ( 255 , lifespan) ;
image ( img, location. x, location. y) ;
}
boolean isDead ( ) {
if ( lifespan< 0.0 ) {
return true ;
} else {
return false ;
}
}
}
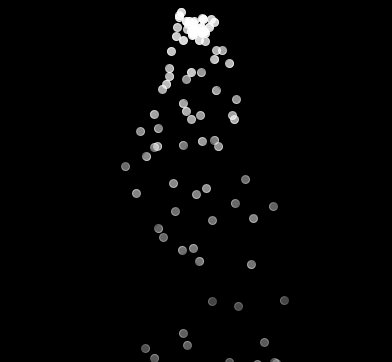
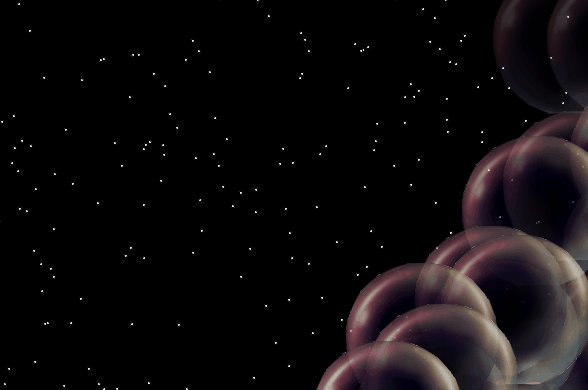
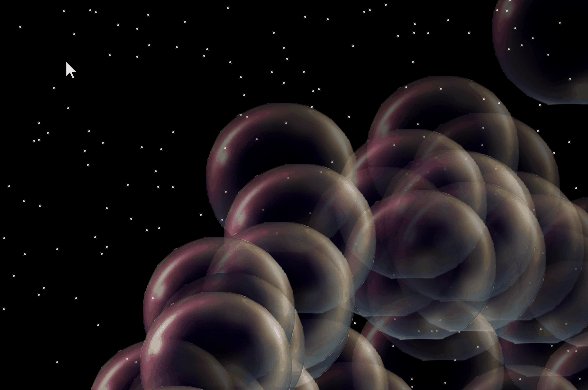
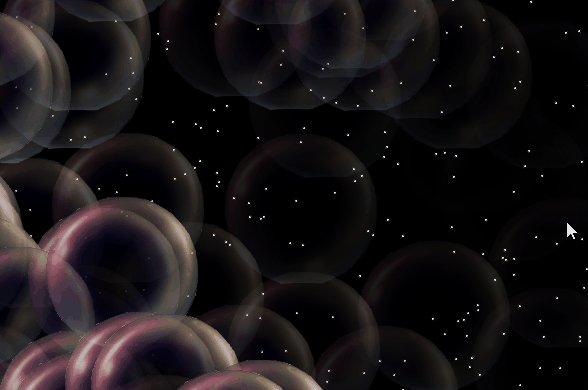
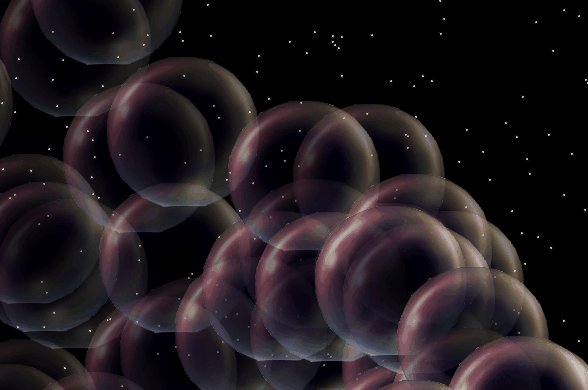
效果展示 简介 效果展示 代码展示(核心) ParticleSystem ps;
PImage photo;
int index= 1 ;
String pic[ ] = { "heben.jpg" , "heben1.jpg" , "heben2.jpg" , "heben3.jpg" } ;
void setup ( ) {
size ( 200 , 200 ) ;
photo = loadImage ( "heben.jpg" ) ;
photo. loadPixels ( ) ;
ps = new ParticleSystem ( 0 , 0 , 1 , photo) ;
}
void draw ( ) {
background ( 0 ) ;
ps. display ( ) ;
ps. update ( ) ;
}
void mouseClicked ( ) {
ps. shatter ( ) ;
}
void mouseWheel ( ) {
if ( index== 4 ) {
index= 0 ;
}
photo = loadImage ( pic[ index] ) ;
photo. loadPixels ( ) ;
ps = new ParticleSystem ( 0 , 0 , 1 , photo) ;
index++ ;
}






























 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








