前两天还在某博刷到了预制菜的热搜,据说前景非常可观,不出意外的话,之后应该会有很多商家涌入,这个市场怕是要激烈竞争一番了。
预制菜怎么快速打开销路,找到客户是我们今天要讲的内容。
1、确定目标客户
首先要确定预制菜的目标客户是谁,做好用户画像才能精准拓客。
一般情况下,预制菜是面向一些饭馆或者餐饮店比较多,甚至于有些大的酒店也会使用,所以就需要我们把目标客户的重心放到这些店铺上来,不要再过于纠结零售的散客。

2、获取目标客户信息
确定目标客户画像之后下一步就是获客,虽然说餐饮店遍地都是也不能挨家挨户上门去问,浪费时间和人力成本不说,效率也会非常低,并且客户的信任度不会太高。
如果想要批量获取客户的话,可以借助市面上的智能拓客工具,例如拓客引擎,可以批量获取商户信息及联系方式,先线上联系确定合作意向,再进一步沟通确定达成合作。

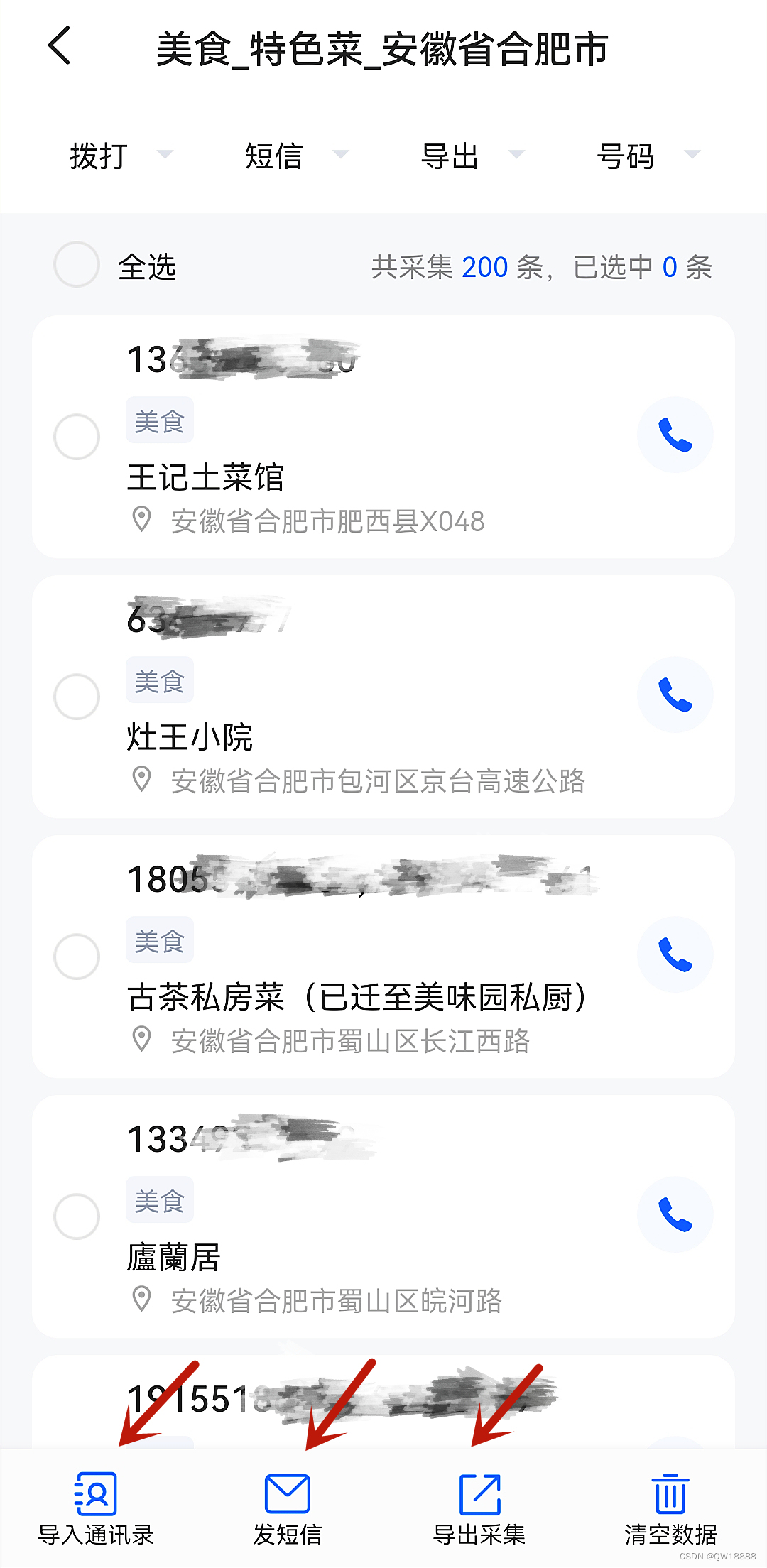
它商户获客功能就是专门面向各类商家的拓客渠道,你只需要输入关键词或者选择相关分类,选定一个地区就可以快速、大批量地采集相关商户的联系方式、地址、商铺名等信息。

3、客户转化
获取客户信息之后的下一步就是客户转化,拓客引擎支持信息一键保存、一键导入联系方式到通讯录以及一键群发短信,你只需要编辑短信模板即可快速群发,风险小,价格又低。

以上就是为大家提供的预制菜销售思路与方法,看完记得给我点个赞哦!





















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








