上篇只是简单的介绍了插件的组成
这次准备进行更深一步的研究
官网下载plugin模板

sublime 打开3个js文件
首先common.js是不需要研究的
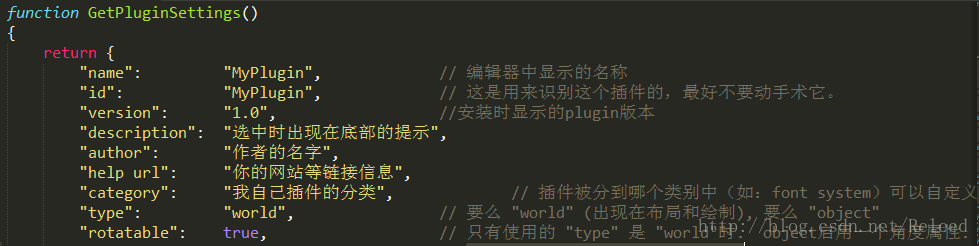
打开edittime.js
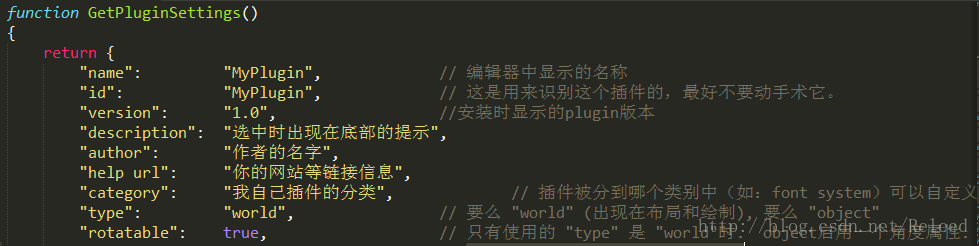
我们先来看这几个:

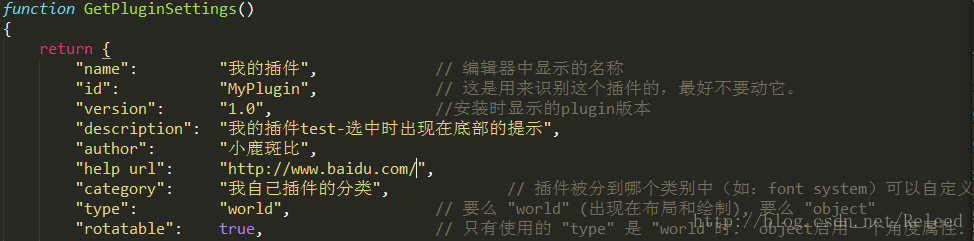
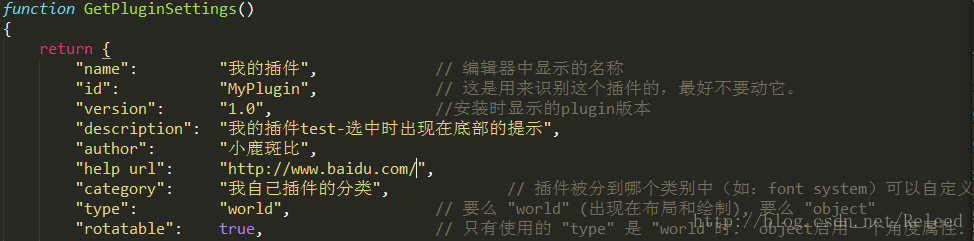
我们将其中的值更改为:

安装插件看看效果
以这种形式压缩,后缀名改为.c2addon
别忘了info.xml
没有的话自己新建一个xml文件,里面的内容:
 本文进一步探讨Construct 2插件开发,通过官网下载模板并使用Sublime编辑JS文件。讲解了info.xml的重要性,包括name、version、type等属性,并指出id、author等信息的来源。通过安装、删除及恢复插件文件夹,揭示了"help url"在项目中的体现。下文将聚焦于插件代码编写。
本文进一步探讨Construct 2插件开发,通过官网下载模板并使用Sublime编辑JS文件。讲解了info.xml的重要性,包括name、version、type等属性,并指出id、author等信息的来源。通过安装、删除及恢复插件文件夹,揭示了"help url"在项目中的体现。下文将聚焦于插件代码编写。
上篇只是简单的介绍了插件的组成
这次准备进行更深一步的研究
官网下载plugin模板

sublime 打开3个js文件
首先common.js是不需要研究的
打开edittime.js
我们先来看这几个:

我们将其中的值更改为:

安装插件看看效果
以这种形式压缩,后缀名改为.c2addon
别忘了info.xml
没有的话自己新建一个xml文件,里面的内容:
 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


