construct2里面的表单组件都可以通过css样式来改变其外观。
添加一个按钮
此时预览
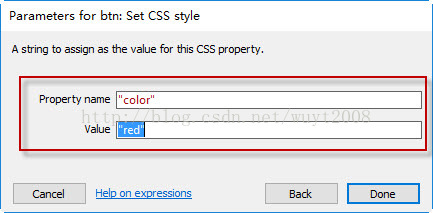
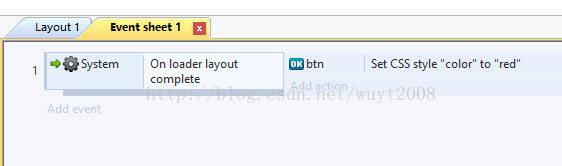
方法一、通过“Set CSS style”来改变
但是每次只能改变一个属性,效率非常低。
完整代码
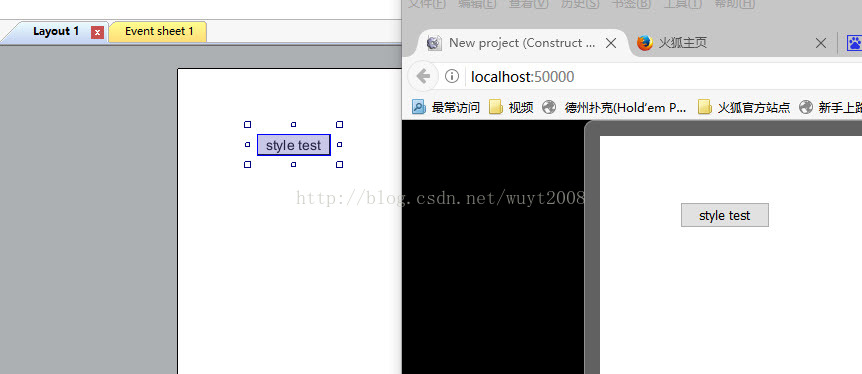
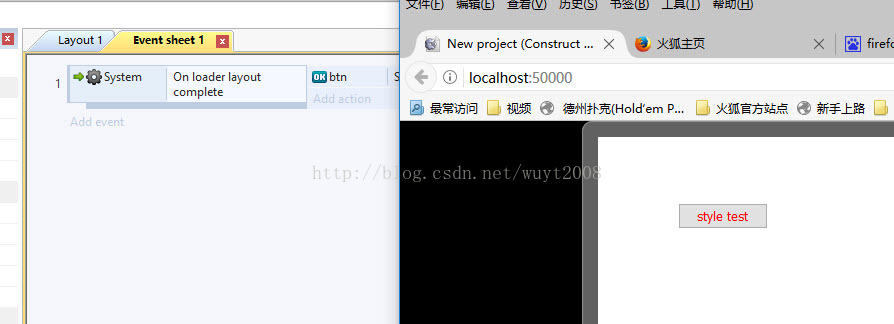
预览
方法二、通过ID,在导出后实现。
新建css文件
@charset "utf-8";
/* CSS Document */
#btn-show {
background: #c1e0f5;
background-image: -webkit-linear-gradient(top, #c1e0f5, #3ba8eb);
background-image: -moz-linear-gradient(top, #c1e0f5, #3ba8eb);
background-image: -ms-linear-gradient(top, #c1e0f5, #3ba8eb);
background-image: -o-linear-gradient(top, #c1e0f5, #3ba8eb);
background-image: linear-gradient(to bottom, #c1e0f5, #3ba8eb);
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
text-shadow: 3px 3px 4px #666666;
font-family: Arial;
color: #000000;
font-size: 20px;
padding: 20px 40px 20px 40px;
border: solid #1f628d 2px;
text-decoration: none;
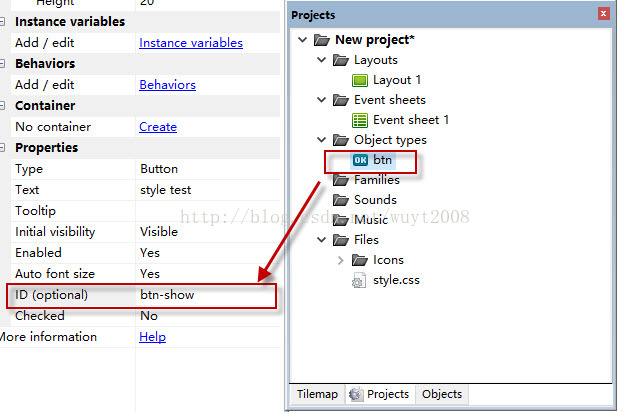
}设置按钮的ID和css文件中的ID一致
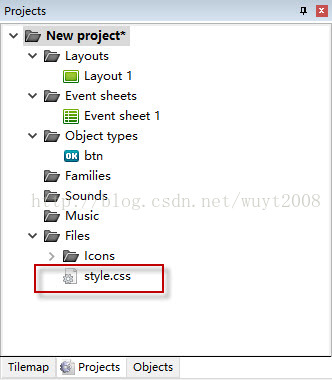
导入css文件到项目
打包导出项目
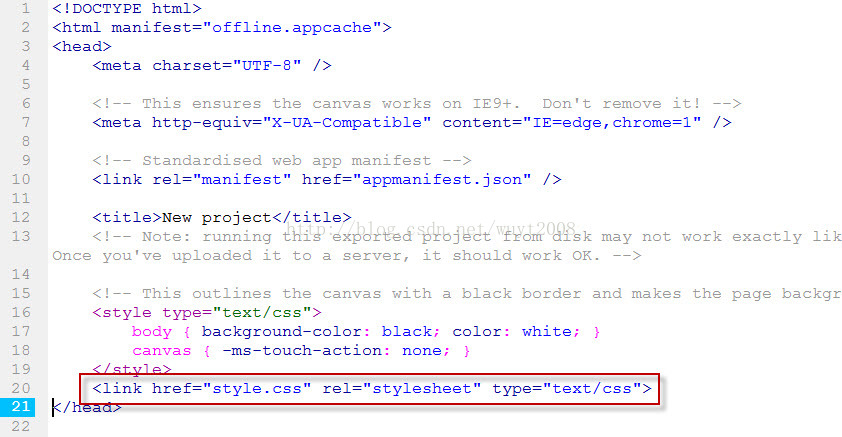
找到导出的项目,用编辑器打开index.html文件
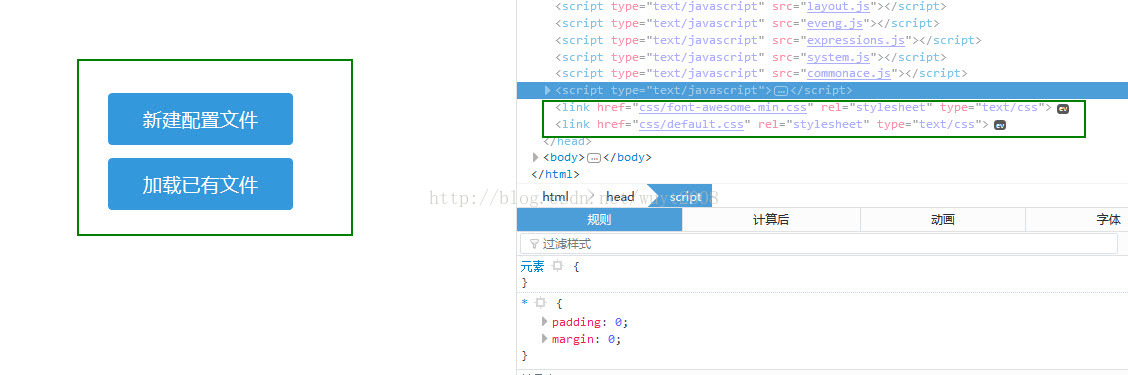
添加css样式文件的引用
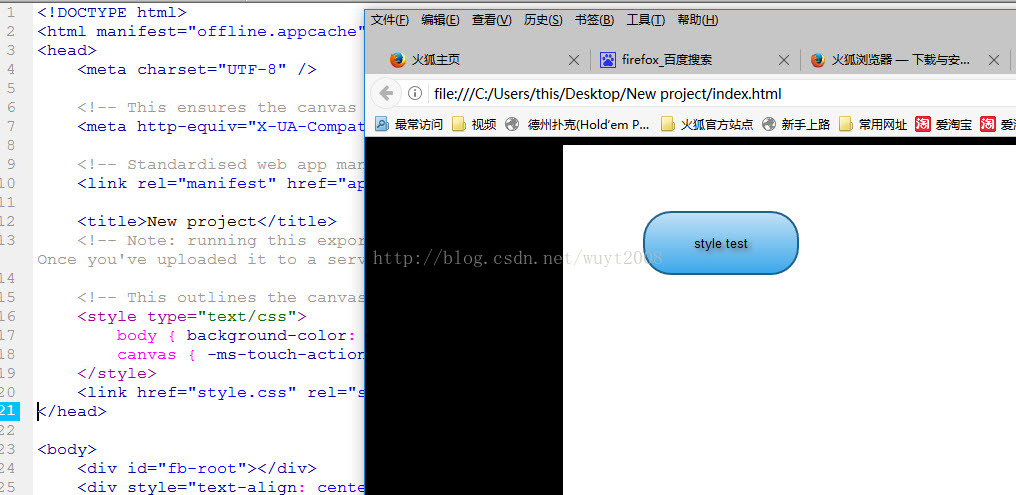
预览,这时按钮就变成css中定义的样子了。
方法三、通过set web font 导入css文件设置样式
这个方法,基本思路和方法二一样,通过设置ID来改变样式
不同的是,不需要在导出之后来手动导入css
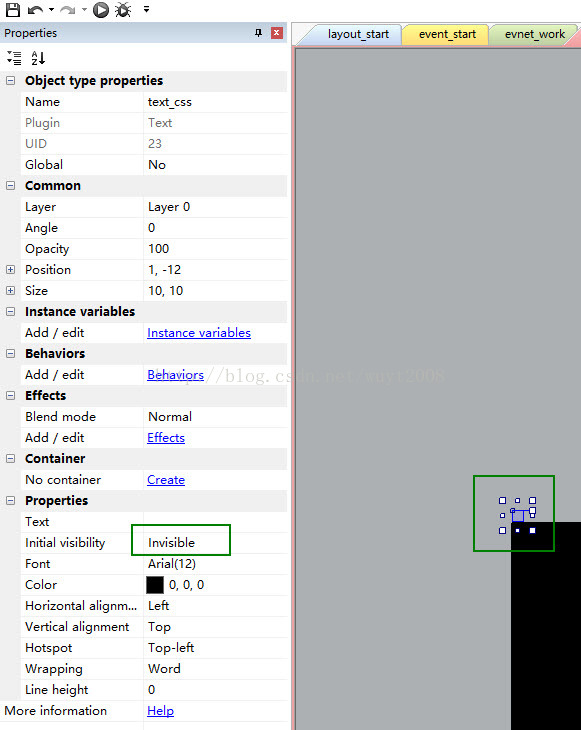
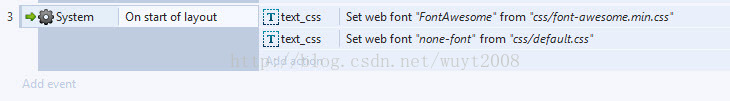
在第一个layout里面,添加一个text对象,设置为不可见。
用Set web font来设置引用的css文件的位置。
这样,css文件就被添加到引用中了。而且,只要在一个layout中引用,就可以在整个项目中起作用。








































 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








