目的
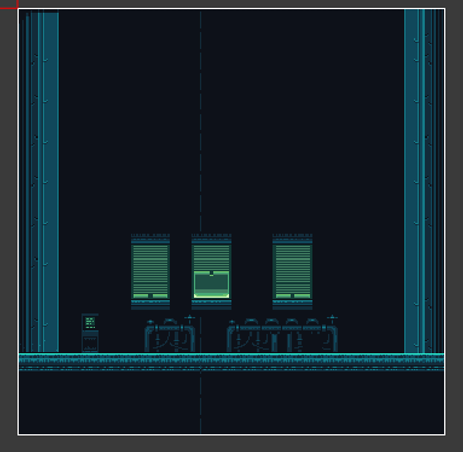
- 创建一个安全屋的地图
- 创建一个互传的传送门
- 创建主菜单
- 创建暂停菜单
1.创建一个安全屋的地图

2.创建传送门
创建传送门蓝图
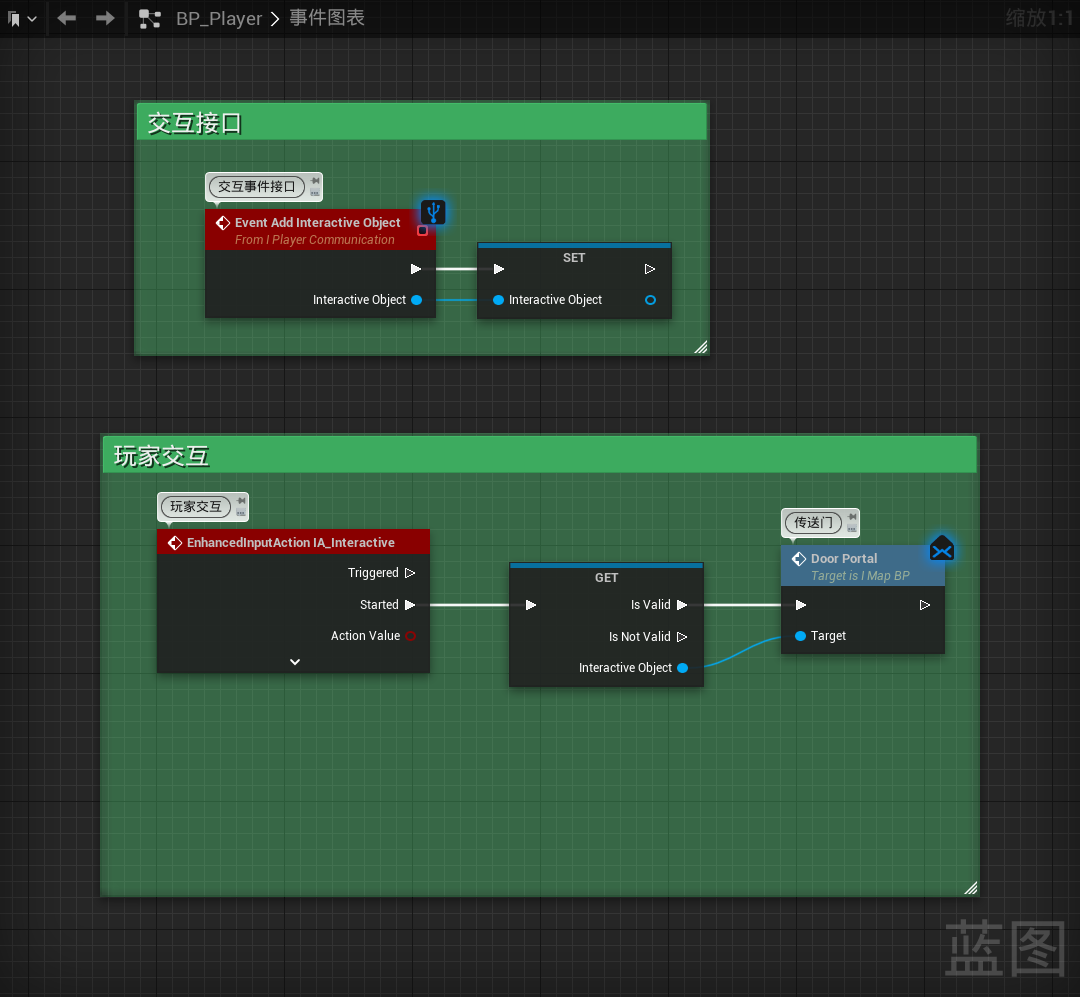
在玩家角色蓝图中创建一个接口用来作为玩家交互的调用(注意这里调用传送门接口是传送逻辑的接口)
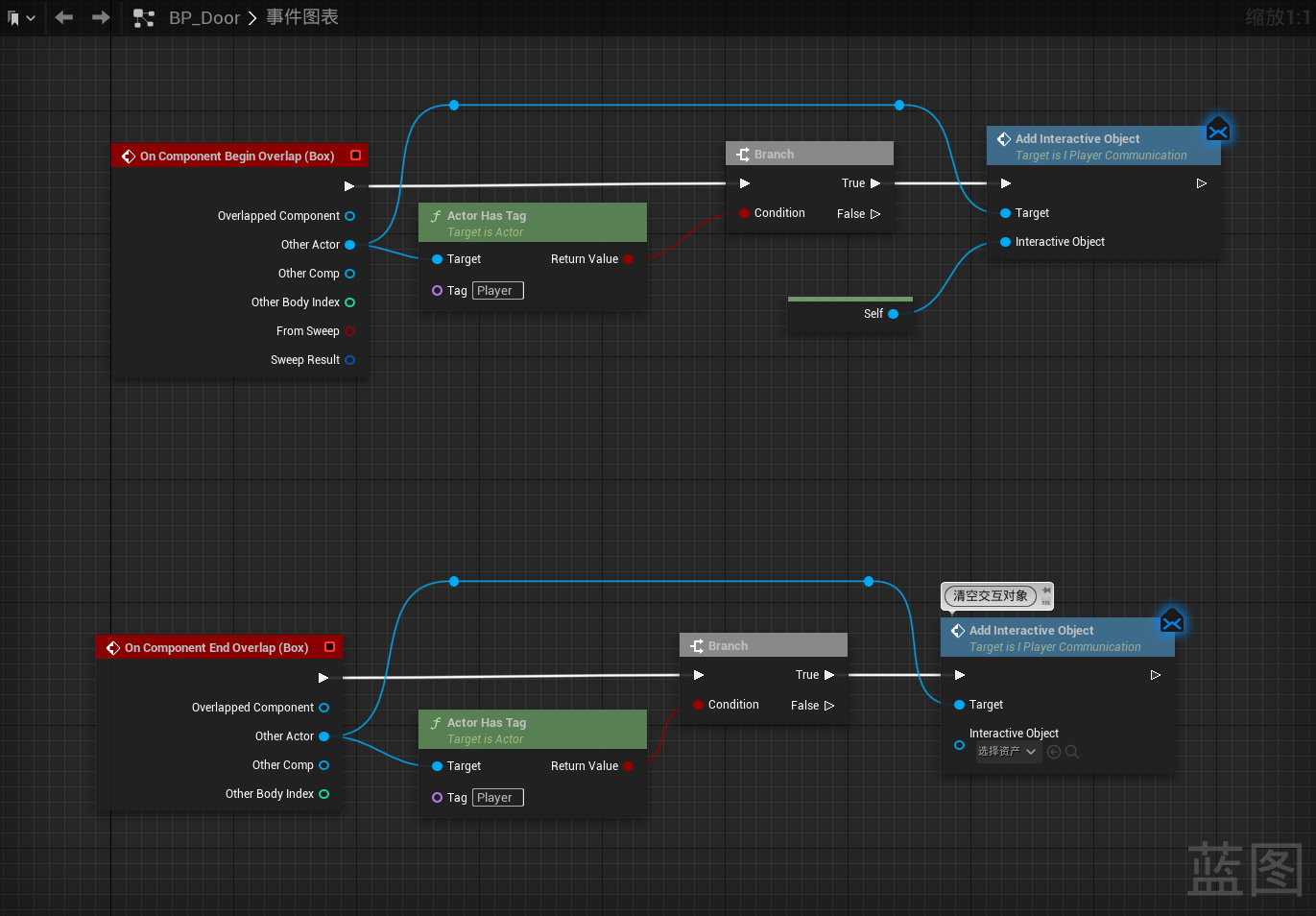
在传送门蓝图中调用交互接口(进入范围则可交互,离开范围则不可交互)
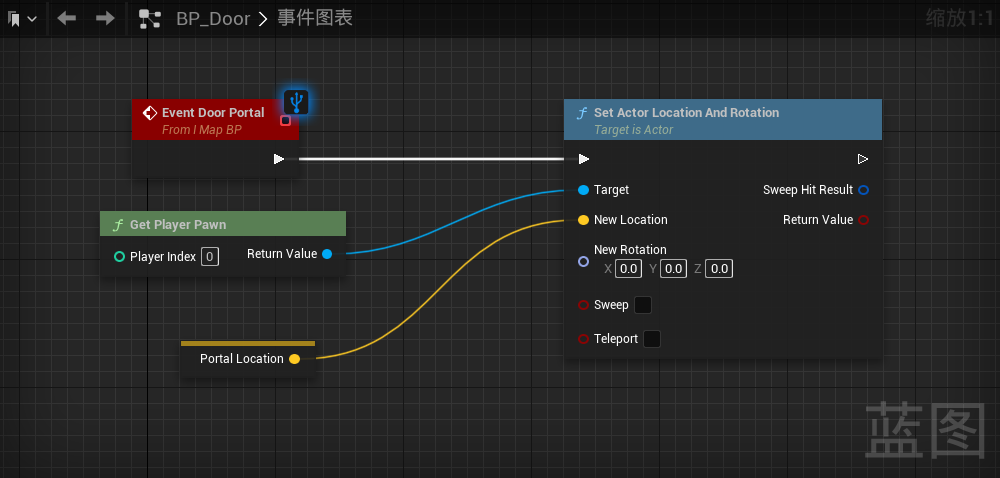
传送门蓝图传送逻辑
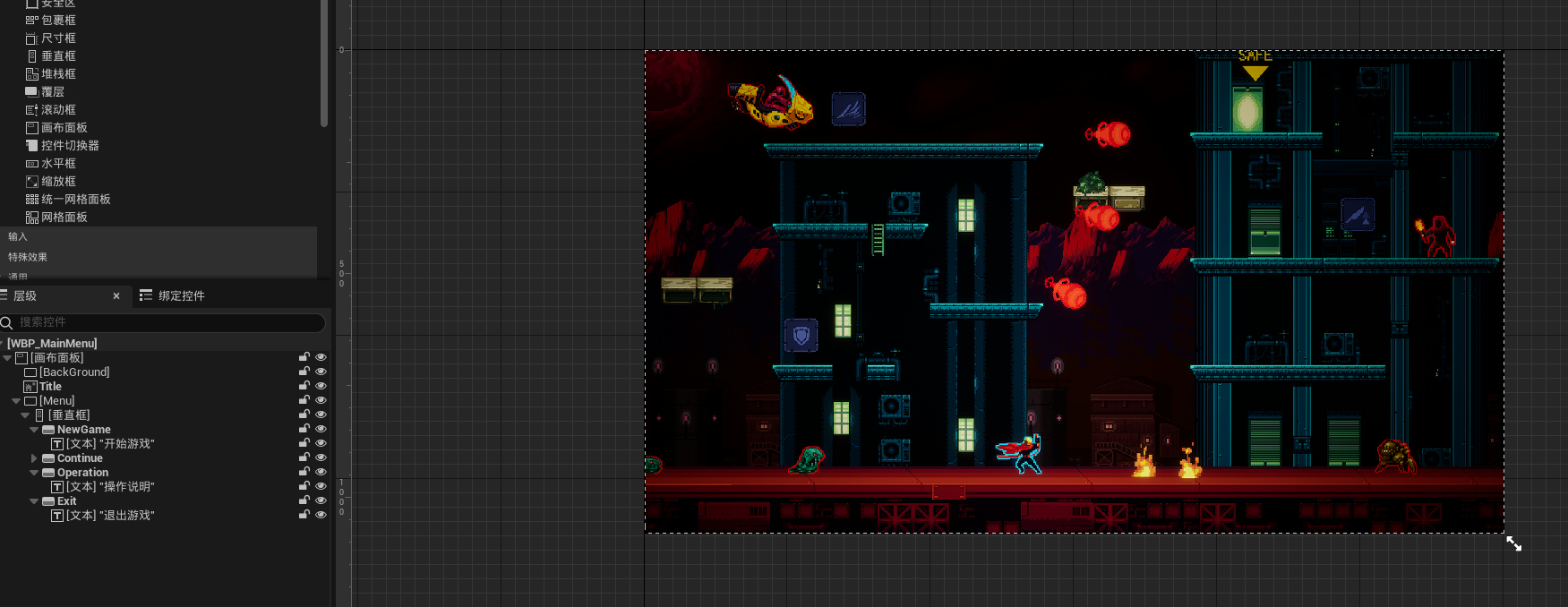
3.创建主菜单

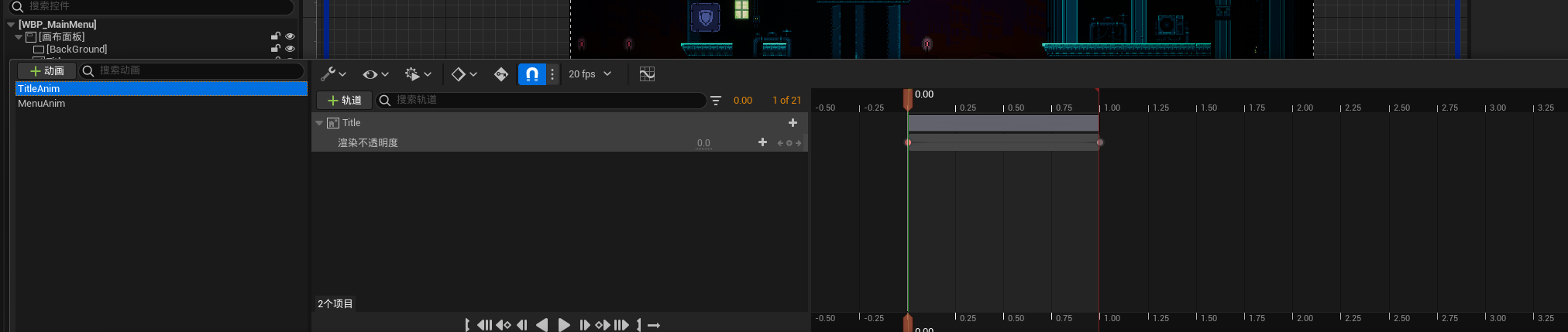
创建游戏标题和主菜单的动画
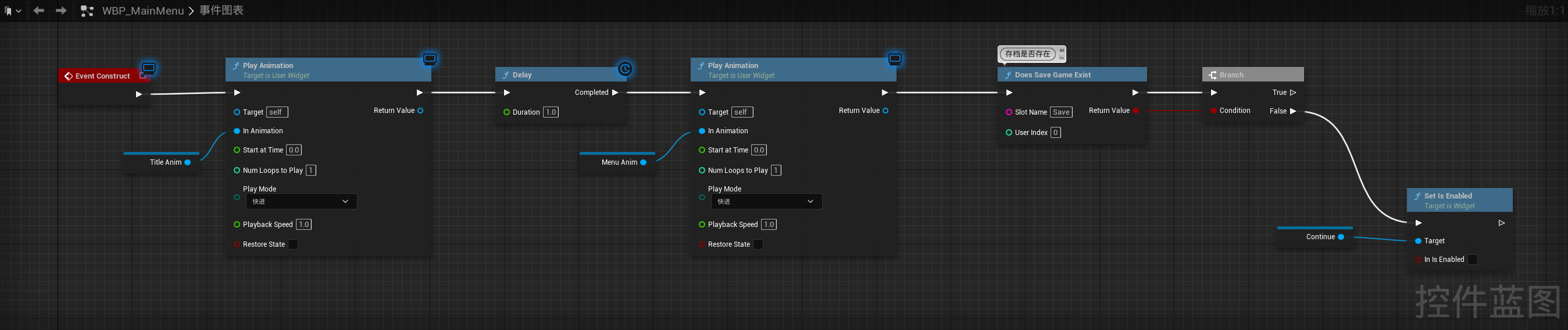
UI的初始化事件(应用动画,检测存档状态)
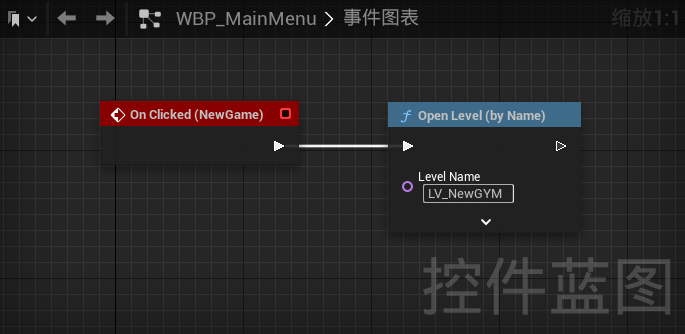
开始游戏按钮,进入某关卡
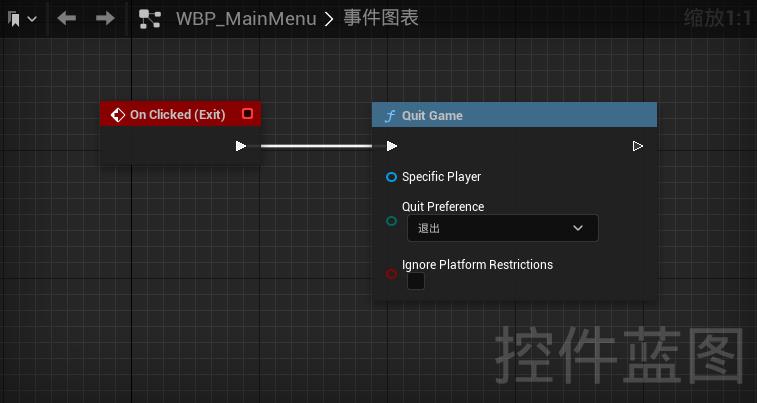
退出游戏按钮
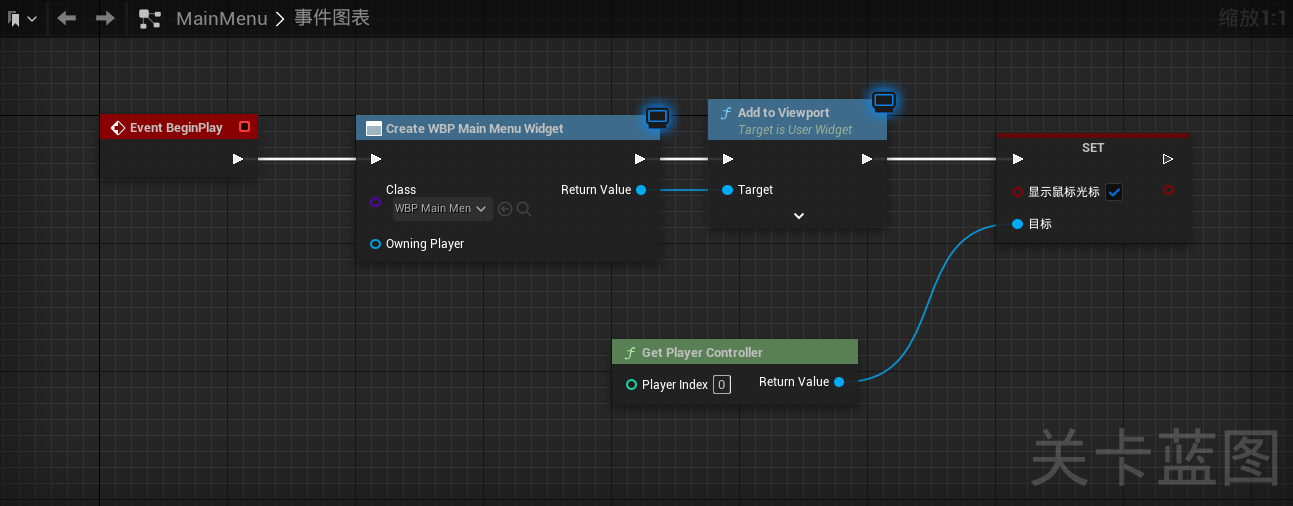
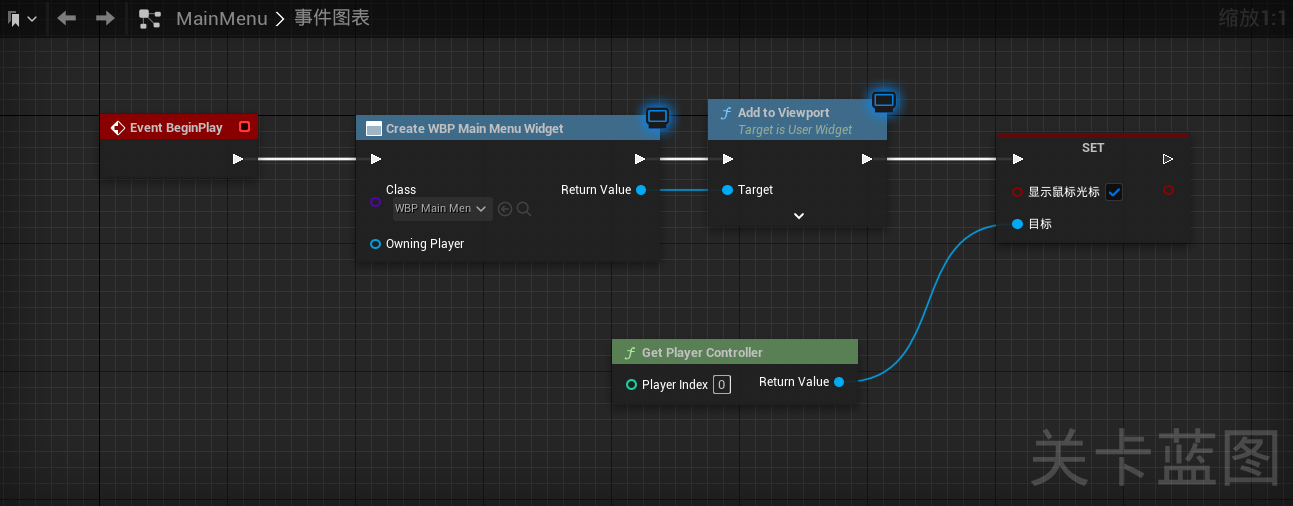
创建一个主菜单的关卡,在关卡蓝图中应用主菜单,注意GameMode使用默认的GameMode
这个菜单可以使用鼠标
4.创建暂停菜单
和主菜单的逻辑差不多,但是没有标题和继续游戏的按钮
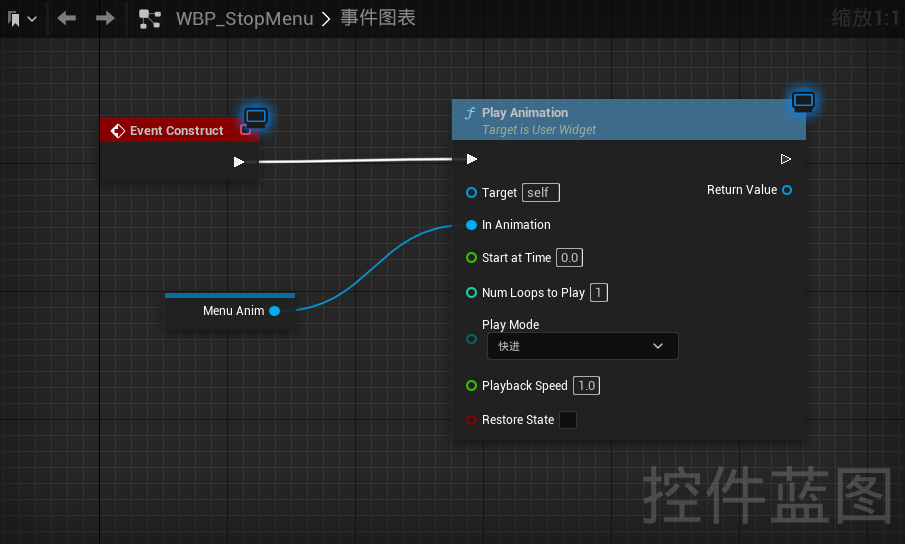
初始化动画
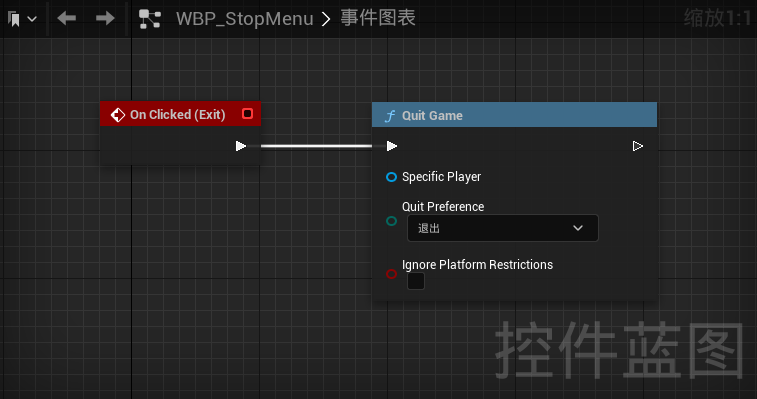
退出游戏按钮
创建一个新的映射(暂停菜单输入事件)
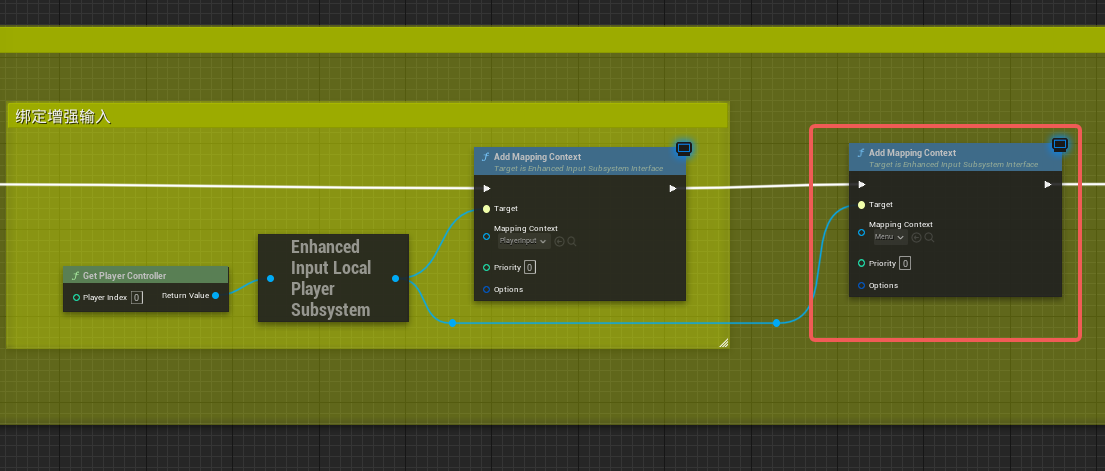
在玩家角色蓝图中应用这个输入映射
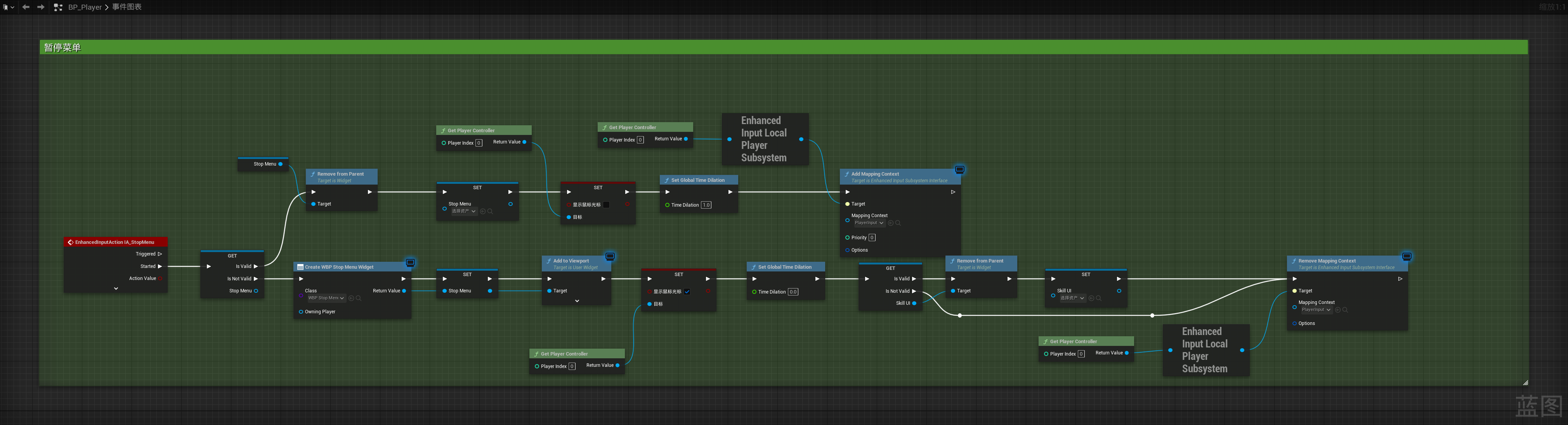
在玩家角色蓝图中编写暂停菜单的逻辑
调用UI,暂停时间,解决UI冲突,停用玩家输入





















 1614
1614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








