
本文由ScriptEcho平台提供技术支持
项目地址:传送门
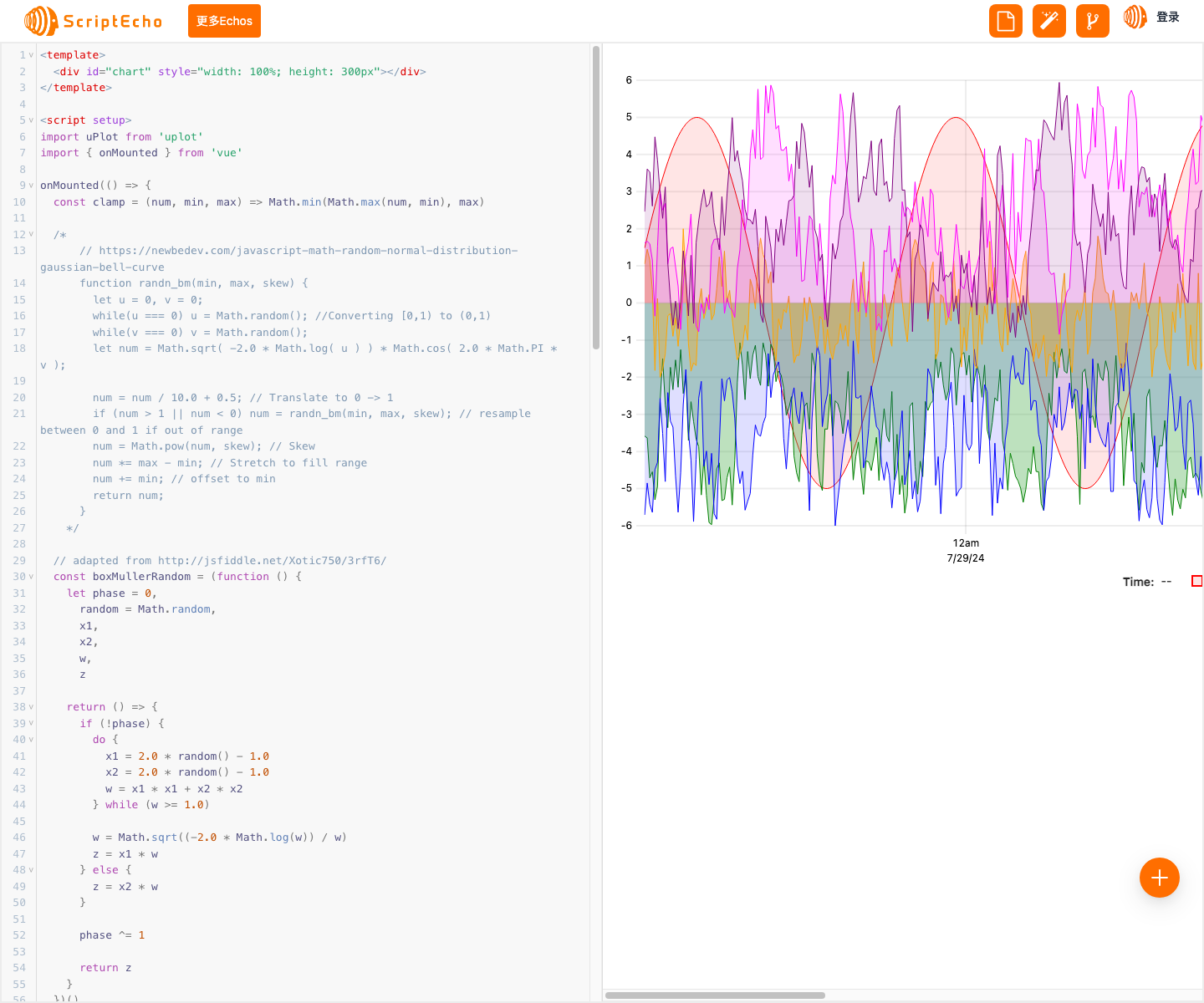
实时生成和更新随机游走数据的交互式图表
应用场景
该代码可用于创建动态的交互式图表,实时生成和更新随机游走数据。此类图表可用于可视化各种动态数据,例如金融市场中的价格变动或传感器读数。
基本功能
此代码使用 uPlot 库创建交互式图表,该图表可显示六条随机游走数据线。这些数据线每秒更新一次,创建动态的视觉表示。用户可以缩放和拖动图表以查看特定时间范围或数据点。
功能实现步骤及关键代码分析
1. 生成随机游走数据
关键代码:
function randomWalk(steps, value = 0, min = -100, max = 100) {
// ...
}
该函数使用 Box-Muller 变换生成随机游走数据。它生成一个步长序列,每个步长都是正态分布的。然后,这些步长被添加到初始值以创建随机游走数据。
2. 创建图表
关键代码:
const opts = {
// ...
}
const u = new uPlot(opts, data, document.getElementById('chart'))
此代码使用 uPlot 库创建交互式图表。它指定了图表的选项,例如标题、大小和数据。
3. 实时更新数据
关键代码:
function update() {
// ...
requestAnimationFrame(update)
}
此函数每秒更新一次图表中的数据。它生成新的随机游走数据并将其传递给图表。requestAnimationFrame() 函数确保更新与浏览器刷新率同步,从而实现流畅的动画。
总结与展望
开发经验与收获
开发此代码的主要经验是学习如何使用 uPlot 库创建交互式图表。该库提供了强大的功能,可轻松创建复杂且动态的图表。此外,还了解了如何使用 Box-Muller 变换生成随机游走数据。
未来拓展与优化
此代码的未来拓展包括:
-
添加更多数据源和可视化选项
-
优化数据生成算法以提高性能
-
集成其他交互功能,例如数据导出或工具提示
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:
























 2419
2419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








