****************************************************************************
时间:2015-02-01
作者:Sharing_Li
转载出处:http://blog.csdn.net/sharing_li/article/details/43268877
****************************************************************************
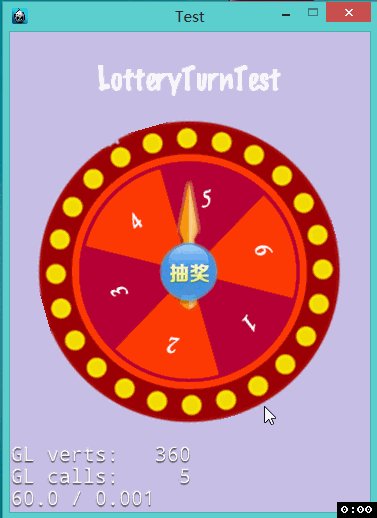
在不同游戏中,经常有各种各样抽奖的环节,比如每次登入游戏的免费抽奖,卡牌游戏中的抽不同颜色的卡牌英雄,不同品质的武器抽奖,十连抽等等。今天给大家讲解一下,比较传统的抽奖方式,就是转转盘的抽奖,包含抽奖界面动画的设计和抽奖概率的设计。由于内容稍微有点多,所以分两篇进行讲解,本篇先介绍转盘抽奖方式的界面设计。废话不多说,先上效果图:
(。。。亮瞎了我的钛合金眼!)
来看看大致的功能需求有哪些:
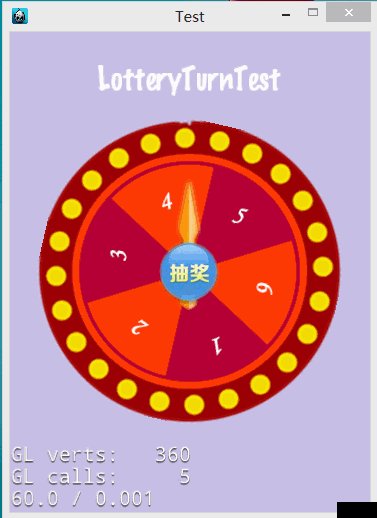
1、一个转盘,一个指针,可以是转盘转,也可以是指针转,本篇是转盘转。
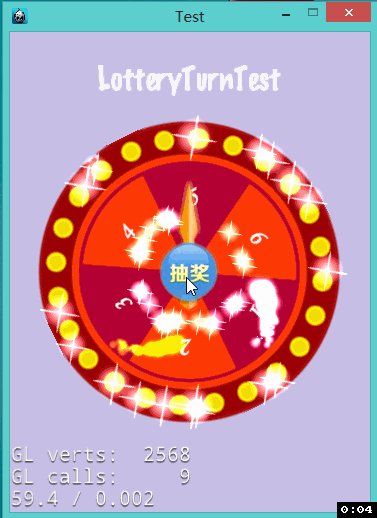
2、转盘在转的时候,速度是先快后慢,然后停止。
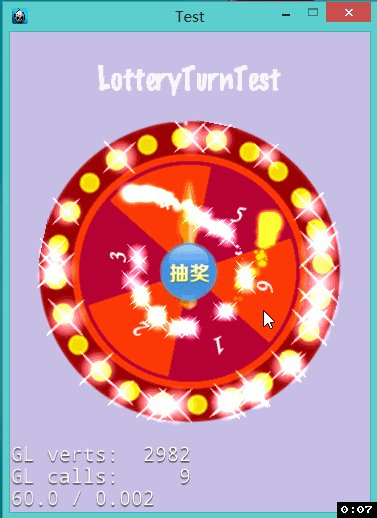
3、转盘在转的时候,各种粒子效果的动画,其中包括圆环状的闪光星星,还有以椭圆轨迹运动的小彗星。
4、抽中奖品后,弹出抽中奖品的动画。
看完功能需求,再来看看代码怎么写:
先看简单的初始化代码:
bool LotteryTurnTest::init()
{
if (!Layer::init())
{
return false;
}
auto bgSize = Director::getInstance()->getWinSize();
m_pBg = Sprite::create("LotteryTurn/bg_big.png");
m_pBg->setPosition(Vec2(bgSize.width / 2,bgSize.height / 2));
this->addChild(m_pBg);
//添加标题
auto plabel = Label::createWithTTF("LotteryTurnTest","fonts/Marker Felt.ttf",30);
plabel->setPosition(Vec2(bgSize.width / 2,bgSize.height * 0.9));
m_pBg->addChild(plabel);
//添加转盘
m_turnBg = Sprite::create("LotteryTurn/turn_bg.png");
m_turnBg->setPosition(Vec2(bgSize.width / 2,bgSize.hei







 本文介绍了cocos2d-x中转盘抽奖界面的设计,包括转盘的旋转动画、粒子效果(如椭圆轨迹的小彗星)以及中奖后的动画展示。通过EaseExponentialOut控制转盘速度,椭圆参数方程实现粒子位置更新,提供了一个类似Action的动作设计,方便使用。
本文介绍了cocos2d-x中转盘抽奖界面的设计,包括转盘的旋转动画、粒子效果(如椭圆轨迹的小彗星)以及中奖后的动画展示。通过EaseExponentialOut控制转盘速度,椭圆参数方程实现粒子位置更新,提供了一个类似Action的动作设计,方便使用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 989
989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








