**************************************************************************
时间:2015-01-09
作者:Sharing_Li
转载出处:http://blog.csdn.net/sharing_li/article/details/42298317
***************************************************************************
玩过《开心消消乐》这款游戏的人,应该知道里面有这样一处设计,如下图:
我们可以左右滑动界面,也可以上下滑动界面,左右滑动的时候不能上下滑动,上下滑动的时候不能左右滑动。这种效果可以用TableView和ScrollView来组合实现,即先弄一个ScrollView,然后把2个TableView当作内容放入这个ScrollView中就可以了,这种UI设计也应用在《开心消消乐》其好友信件中,只不过多了一个TableView。
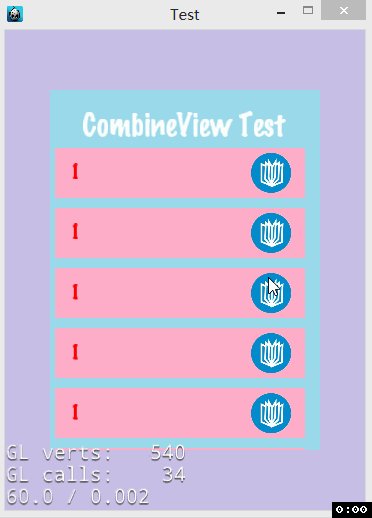
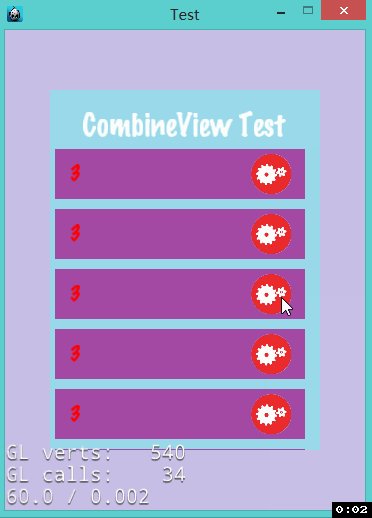
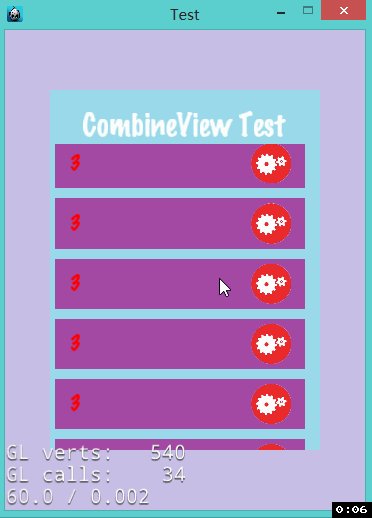
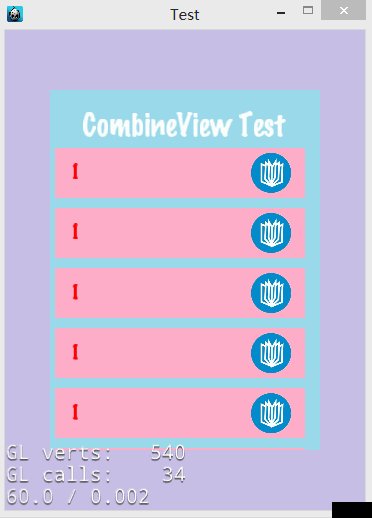
接下来将进行代码讲解,cocos2dx的版本是3.2,先展示一下实现之后的效果图:
看完效果图,再看正文,定义一个类:CombineView
头文件:CombineView.h
#ifndef __COMBINE_VIEW_H__
#define __COMBINE_VIEW_H__
#include "cocos2d.h"
#include "extensions/cocos-ext.h"
USING_NS_CC;
USING_NS_CC_EXT;
enum Table
{
Table_Left = 0,
Table_Center,
Table_Right
};
class CombineView : public Layer,TableViewDataSource,TableViewDelegate
{
public:
CombineView();
~CombineView();
virtual bool init();
static cocos2d::Scene * create();
virtual Size tableCellSizeForIndex(TableView *table, ssize_t idx);
virtual TableViewCell* tableCellAtIndex(TableView *table, ssize_t idx);
virtual ssize_t numberOfCellsInTableView(TableView *table);
virtual void tableCellTouched(TableView* table, TableViewCell* cell);
virtual void scrollViewDidScroll(ScrollView* view);
virtual void scrollViewDidZoom(ScrollView* view);
public:
void SetTouch(bool isTouched);
//对scrollview的调整
void adjustScrollView(float offset);
private:
ScrollView * m_scrollView;
TableView * m_leftTable;
TableView * m_centerTable;
TableView * m_rightTable;
//scrollview当前显示的页数
int m_curPage;
//第一个触摸点
Vec2 m_firstPoint;
//scrollview的偏移
Vec2 m_offset;
//判断第一次滑动方向
bool m_horizontal;
bool m_vertical;
//View的大小
Size m_vi







 本文介绍了如何在cocos2dx 3.2版本中结合使用TableView和ScrollView,以实现类似《开心消消乐》中的滑动界面效果。通过创建一个CombineView类,包含三个TableView并设置触摸事件来区分垂直和水平滑动,确保滑动操作互不影响。文章中还提到了一个可能导致程序崩溃的bug及其解决方案。
本文介绍了如何在cocos2dx 3.2版本中结合使用TableView和ScrollView,以实现类似《开心消消乐》中的滑动界面效果。通过创建一个CombineView类,包含三个TableView并设置触摸事件来区分垂直和水平滑动,确保滑动操作互不影响。文章中还提到了一个可能导致程序崩溃的bug及其解决方案。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








