项目上 要显示 圆形头像 所以查阅了相关处理的办法,最后遮罩的办法实现如下的效果。
public static Bitmap getRoundIcon(Bitmap bitmap, int pixels) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth() / 2,
bitmap.getHeight() / 2);
final Rect rect1 = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
//下层图片
canvas.drawCircle(bitmap.getWidth() / 2, bitmap.getHeight() / 2,
bitmap.getWidth() / 4, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
//上层图片
canvas.drawBitmap(bitmap, rect1, rect1, paint);
return output;
}主要使用:PorterDuffXfermode是Xfermode的子类,提供了多种转换模式,来控制Paint与已有的Canvas图像进行交互。
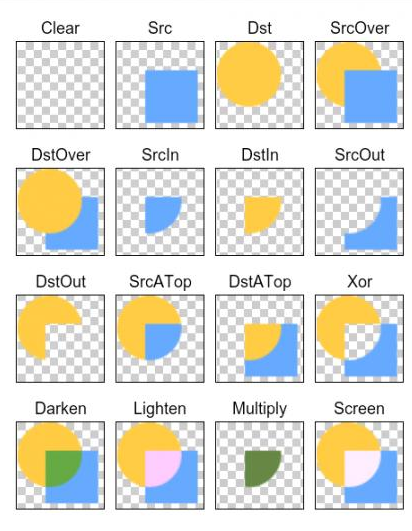
API demo上的Xfermode 16种效果图:
Src:及显示后面绘制的图片(上层图片)
Dst:前面绘制的图片(下层图片)

1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
取上下层非交集部分
//红色部分均与透明度有关,所以要用Bitmap.config.ARGB的值
13.PorterDuff.Mode.DARKEN
上下层全部显示,交集部分深色处理
14.PorterDuff.Mode.LIGHTEN
上下层全部显示,交集部分浅色处理
15.PorterDuff.Mode.MULTIPLY
取上下层交集部分深色处理
16.PorterDuff.Mode.SCREEN
上下层全部显示,交集部分浅色处理
AvoidXfermode PixelXorXfermode
***********























 629
629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








