React renderComponent()
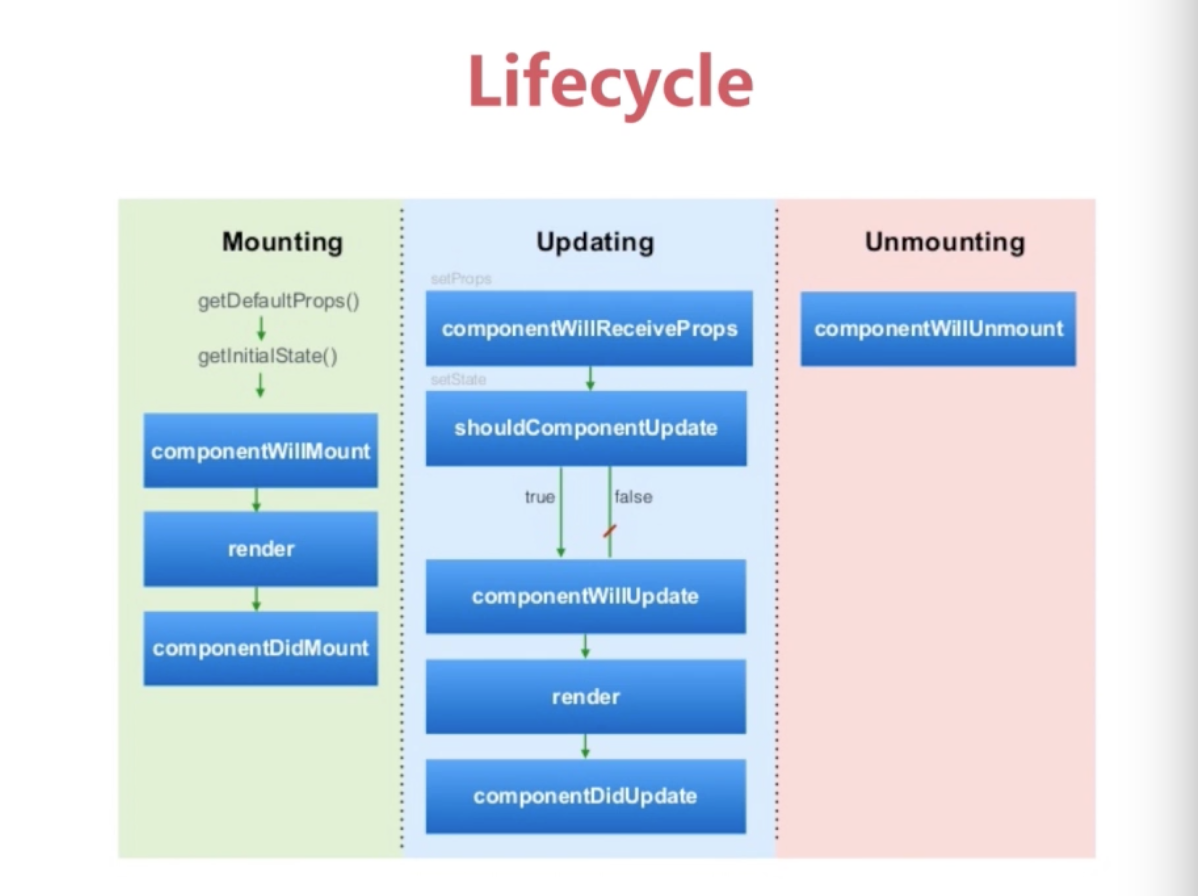
1. Mounted
组件被render解析生成对应的DOM节点并被插入浏览器的DOM结构中的一个过程。(看见效果)
2. Update
一个Mounted的组件被重新render的过程。setState() or setProps() ---- render()
3. Unmounted --- React.unmountAndReleaseReactRootNode()
一个Mounted的组件对应的DOM节点被从DOM结构中移除的过程。
每一个状态的React都封装了对应的hook函数。(对特定的系统事件进行hook后,一旦发生已hook事件,对该事件进行hook的程序都会收到系统
通知,这时该程序就能在第一时间作出响应)























 2547
2547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








