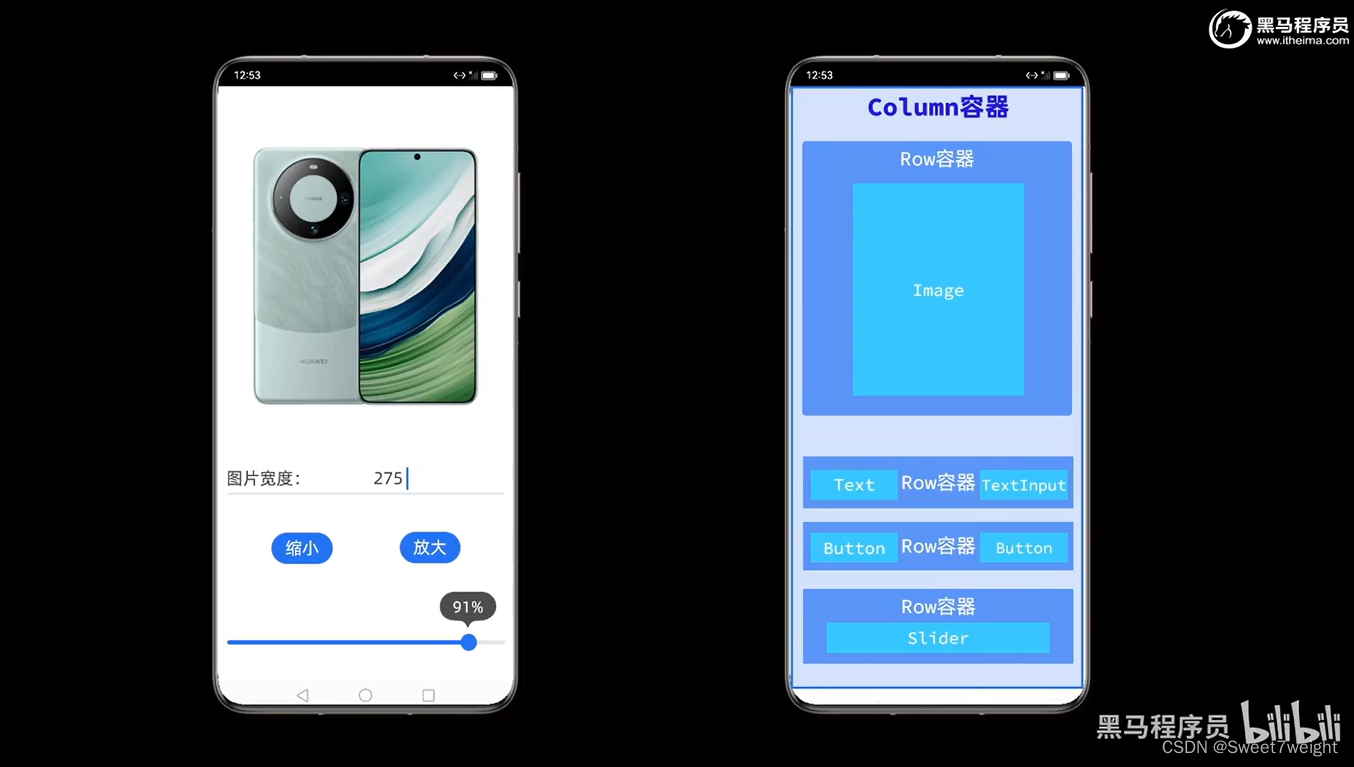
一、线性布局组件


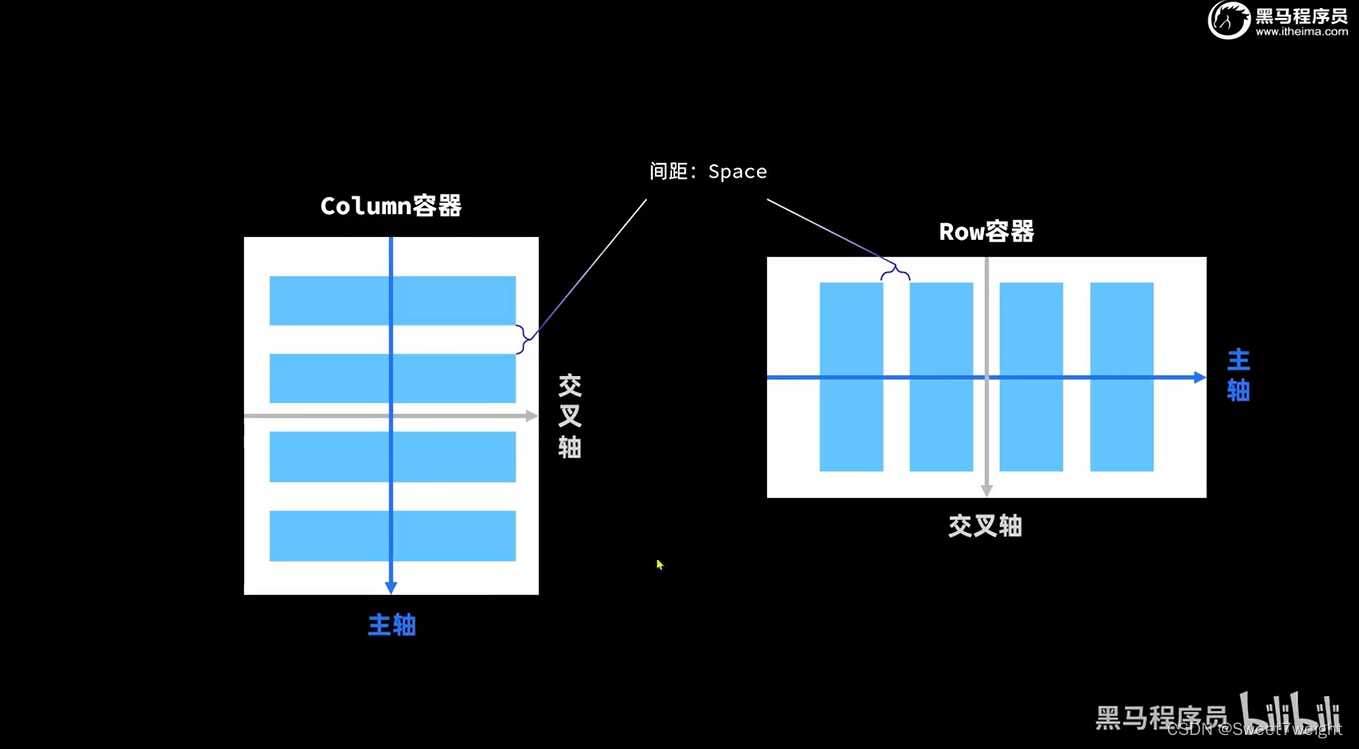
对齐方式:依靠容器的属性方法
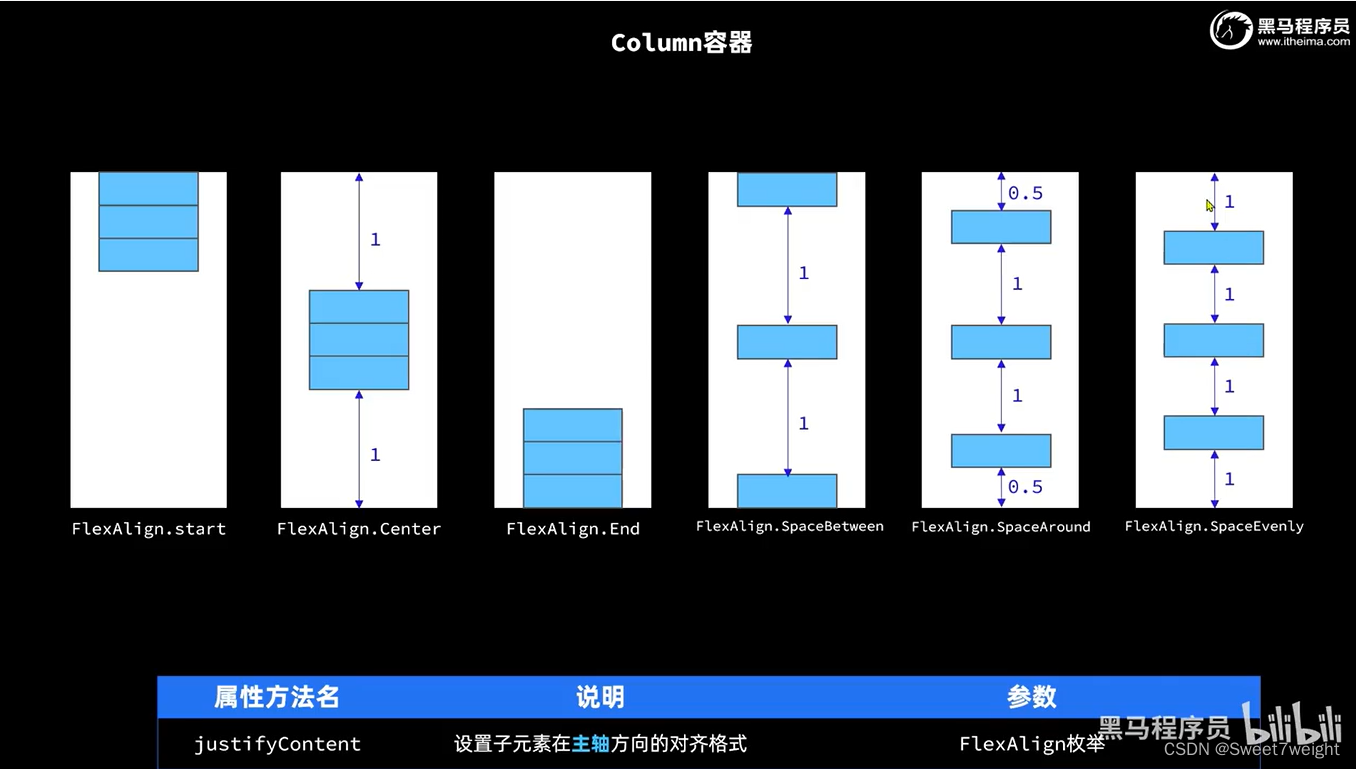
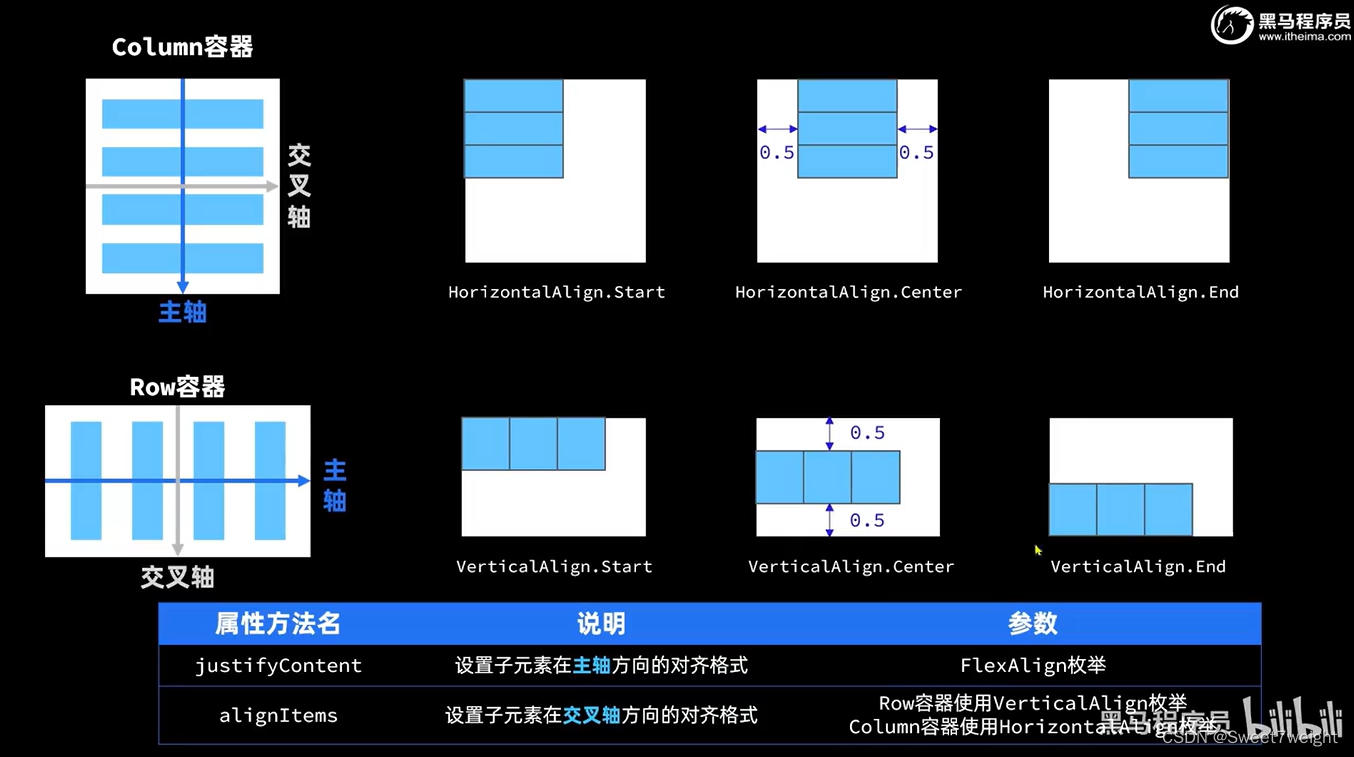
| 属性方法名 | 说明 | 参数 |
| justifyContent | 设置子元素在主轴方向的对齐格式 | FlexAlign枚举 |
| alignItems | 设置子元素在交叉轴方向的对齐格式 | Row容器使用VerticalAlign枚举 Column容器使用HorizontalAlign枚举 |
新建一个.ets文件,输入以下代码:
@Entry
@Component
struct home {
build(){
Column({space:20}){
Text('item1')
Text('item2')
Text('item3')
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
}
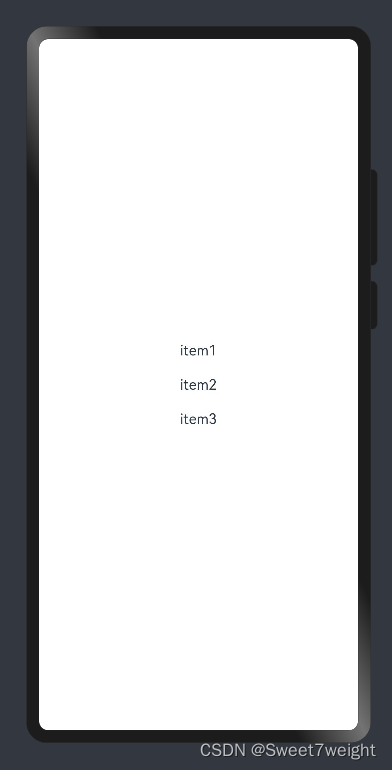
}预览图:

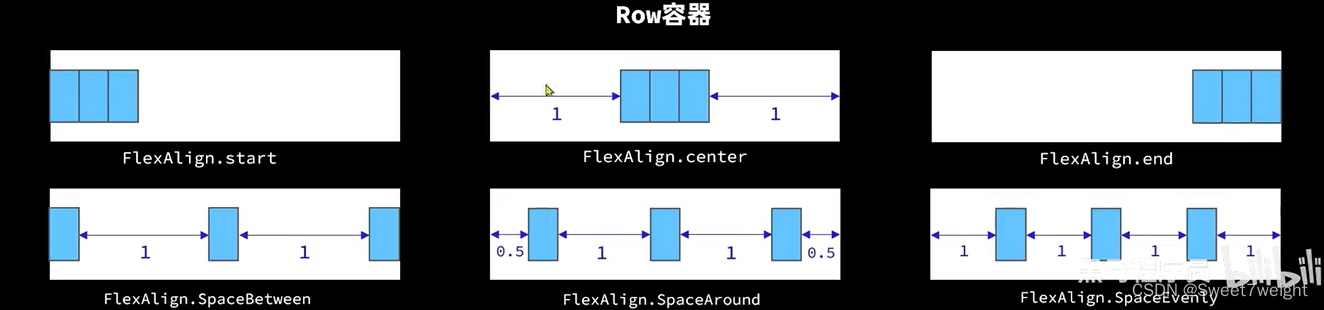
1.控制主轴属性方法justifyContent的参数FlexAlgn
1.1 Column容器

1.2 Row容器

2.控制交叉轴属性方法与参数

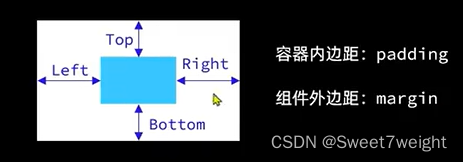
二、常见布局属性
内边距:padding
外边距:margin























 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








