今天我们非常荣幸地宣布腾讯云 CloudBase Webify (中文名:Web应用托管)正式上线,这是一个专为 Web 开发者打造的云上开发、部署平台,帮助开发者快速开发、预览、部署自己的 Web 应用。
前往 Webify 快速开始页面,选择自己的代码仓库,或者从现有的模板中,创建你的第一个 Web 应用。

一、Webify 想要解决什么问题?
对于大多数前端开发者而言,互联网的基础设施也许不那么友好。
例如,将一个前端项目从零开始发布上线到公网,通常需要考虑到下面的事情:
- 申请域名,修改DNS
- 将静态资源部署到服务器,并配置 Nginx(或者放到对象存储上)
- 配置CDN
- 配置 HTTPS 证书
- 后续如果需要二次开发,还需要配置一套 CI/CD 工作流
除此之外,还有大量应用层面的问题:
- 我的单页面应用(SPA)要怎么配置路由?
- 我的 SSR 应用要怎么部署?
- 我用的框架能直接发布到云上吗?
- 我想用 Serverless 云函数写 HTTP API,要怎么处理?
这些问题正是 Webify 想要解决的问题,我们期望为 Web 开发者提供一个专属的平台, 让开发者免除以上来自基础设施的烦恼,专注于 Coding,而不是管理基建。
二、Webify 提供怎样的能力?
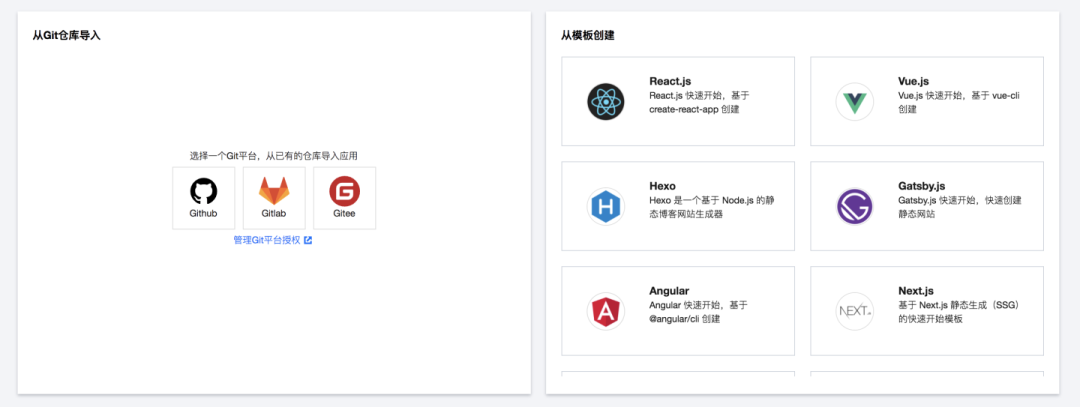
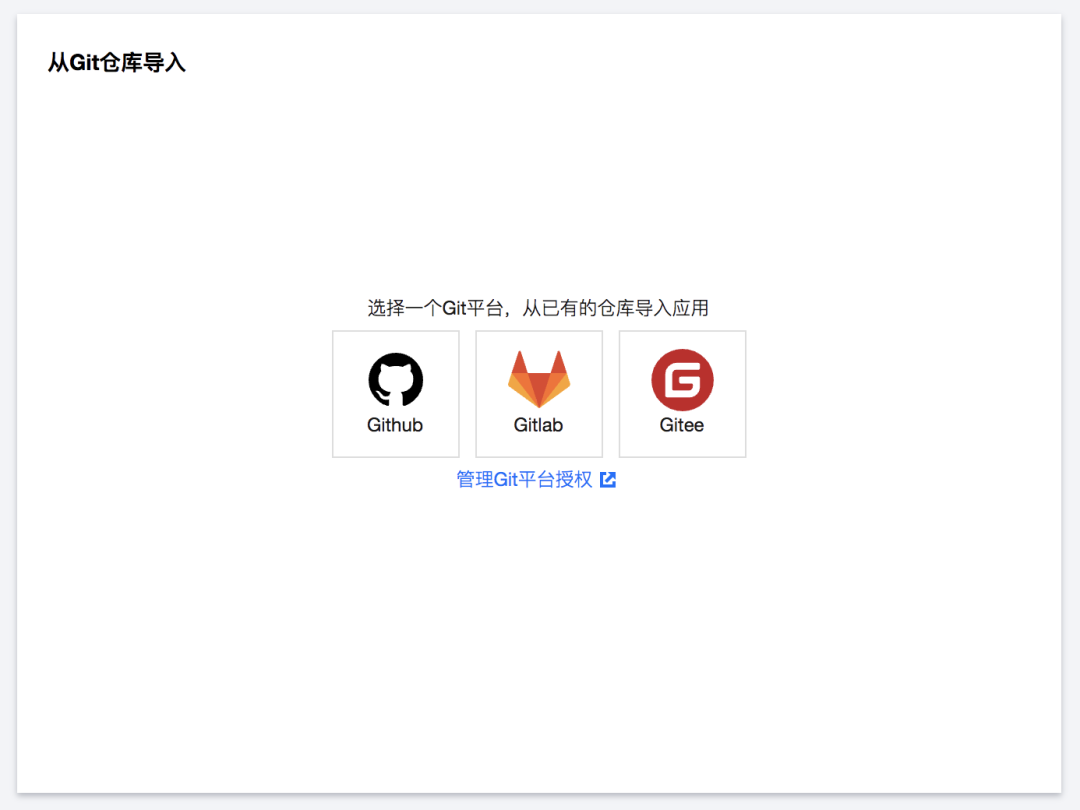
1、从 Git 托管平台快速创建应用
Webify 支持从第三方代码托管平台直接创建应用,目前支持 Github、Gitlab、Gitee码云三种平台,后续我们也会放开支持更多的 Git 平台。

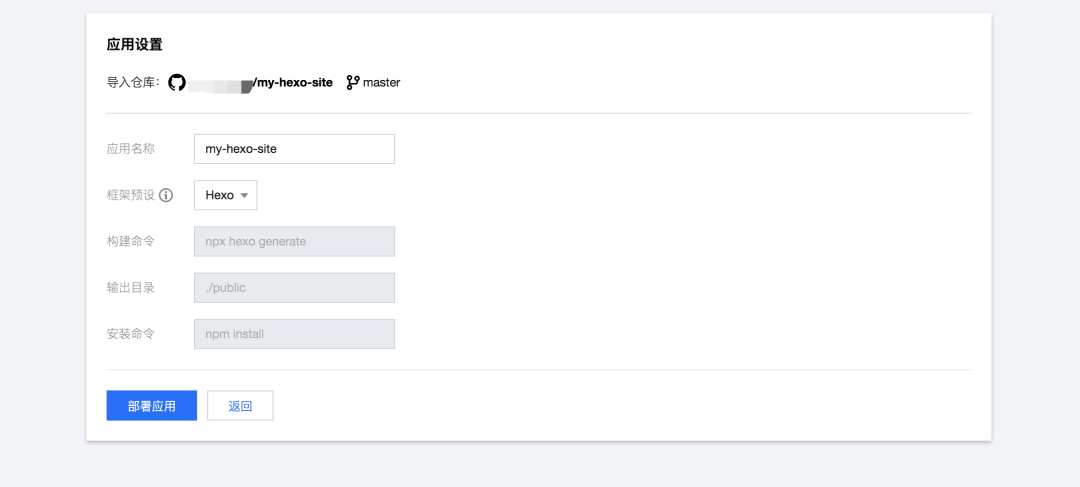
例如,很多开发者会使用 Hexo 框架搭建自己的个人博客,并将博客推送至 Github,使用 Github Pages 部署。
这些类型的个人博客也可以直接一键导入并部署到 Webify 上:

查看 Demo:https://my-hexo-site-0g2fpeyz0f499162-1255679239.ap-shanghai.app.tcloudbase.com/
2、从模板快速创建应用
我们还为开发者提供了一系列模板,包括 Vue、React、Angular、Next.js、Gatsby.js、Docusaurus 等流行的 Web 框架。

开发者可以选取任意模板,然后使用模板创建一个新的代码仓库:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








